# 添加/编辑内容
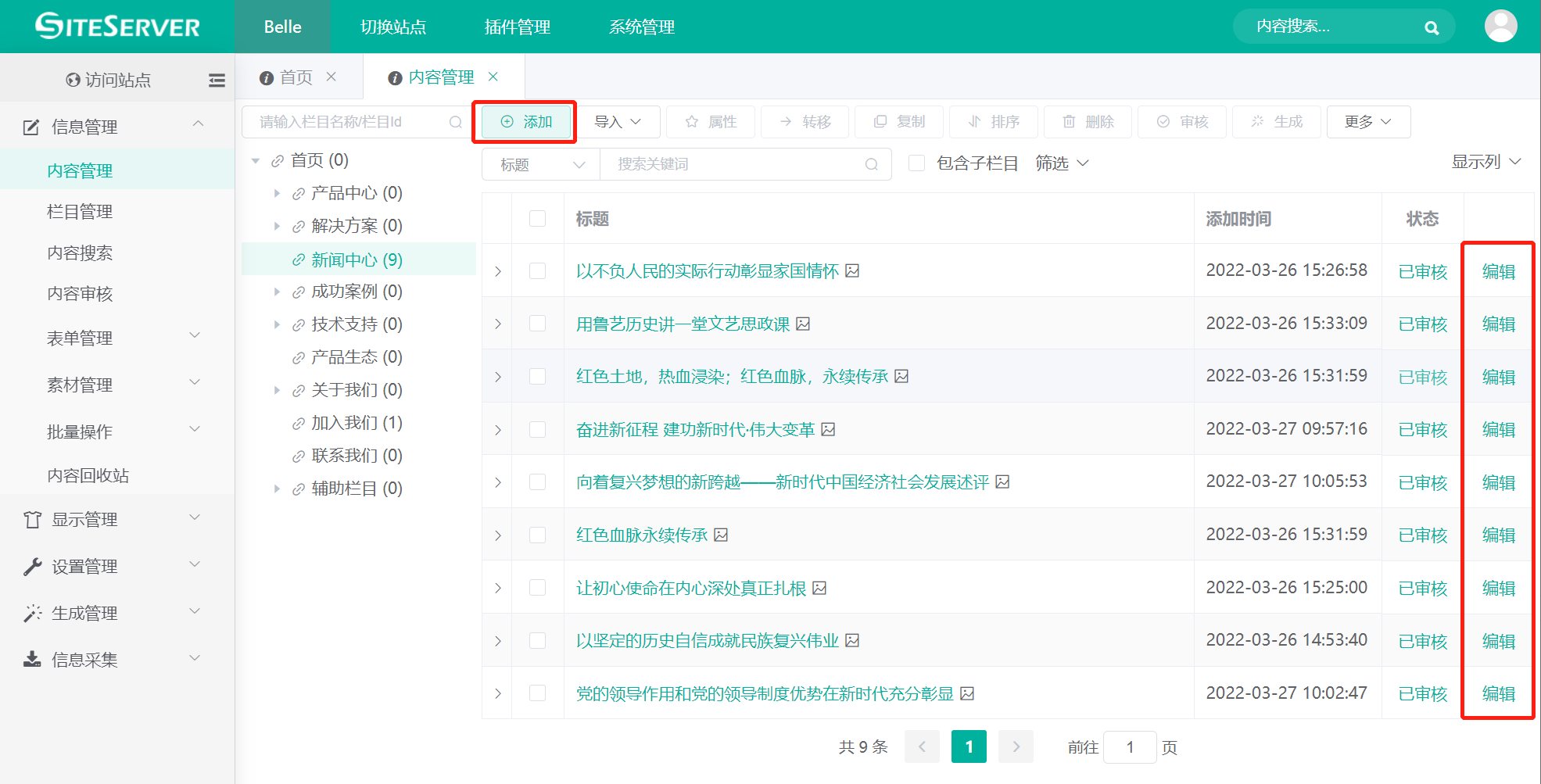
点击 信息管理 -> 内容管理,进入站点内容管理界面:

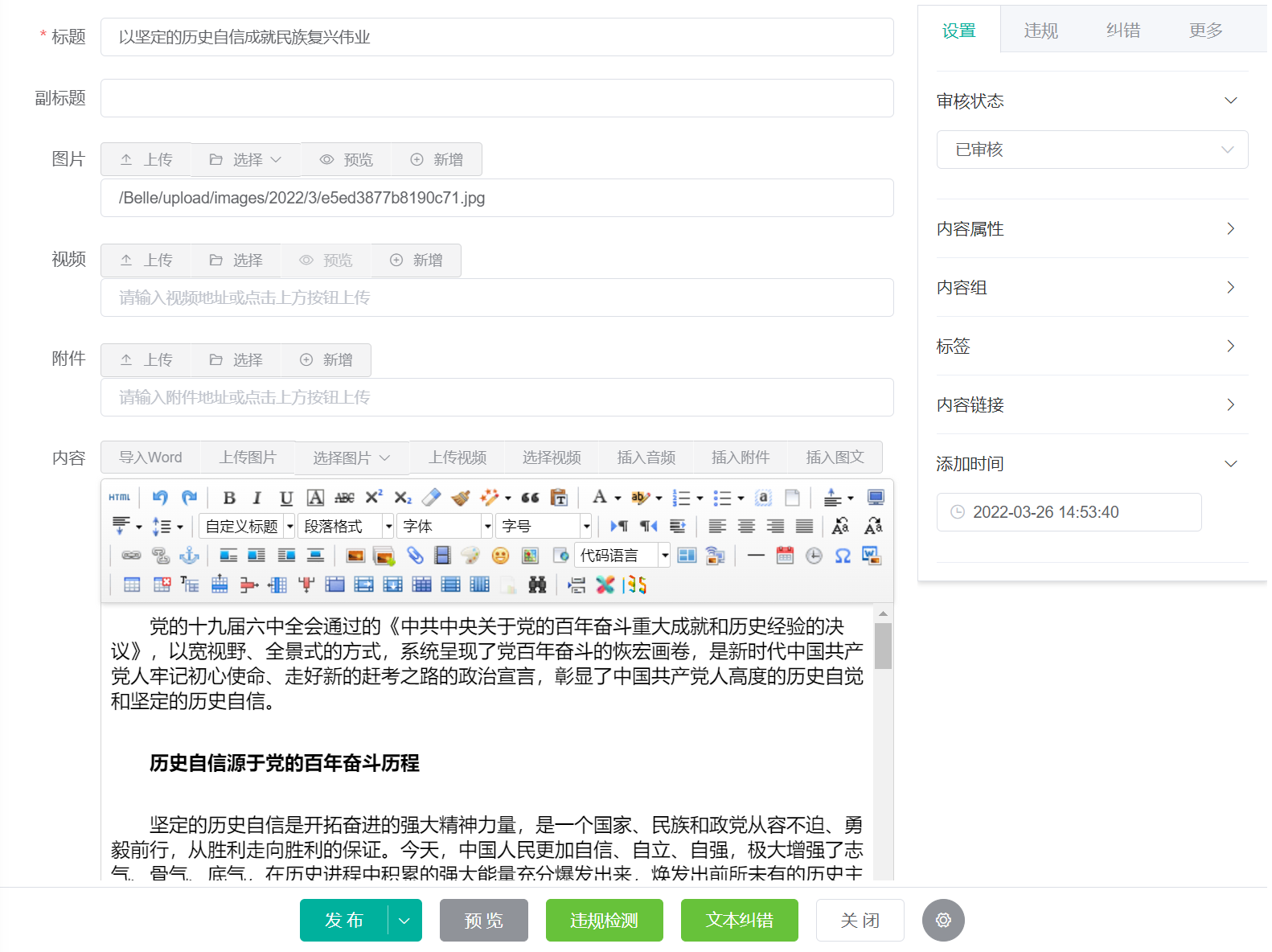
在头部点击 添加 按钮或在内容列表右侧点击 编辑 链接,均可进入内容添加/编辑界面:

下面我们按内容字段分别进行说明。
# 标题
标题为必填字段,模板标签中使用 <stl:content type="Title"></stl:content> 或 {Content.Title} 调取。
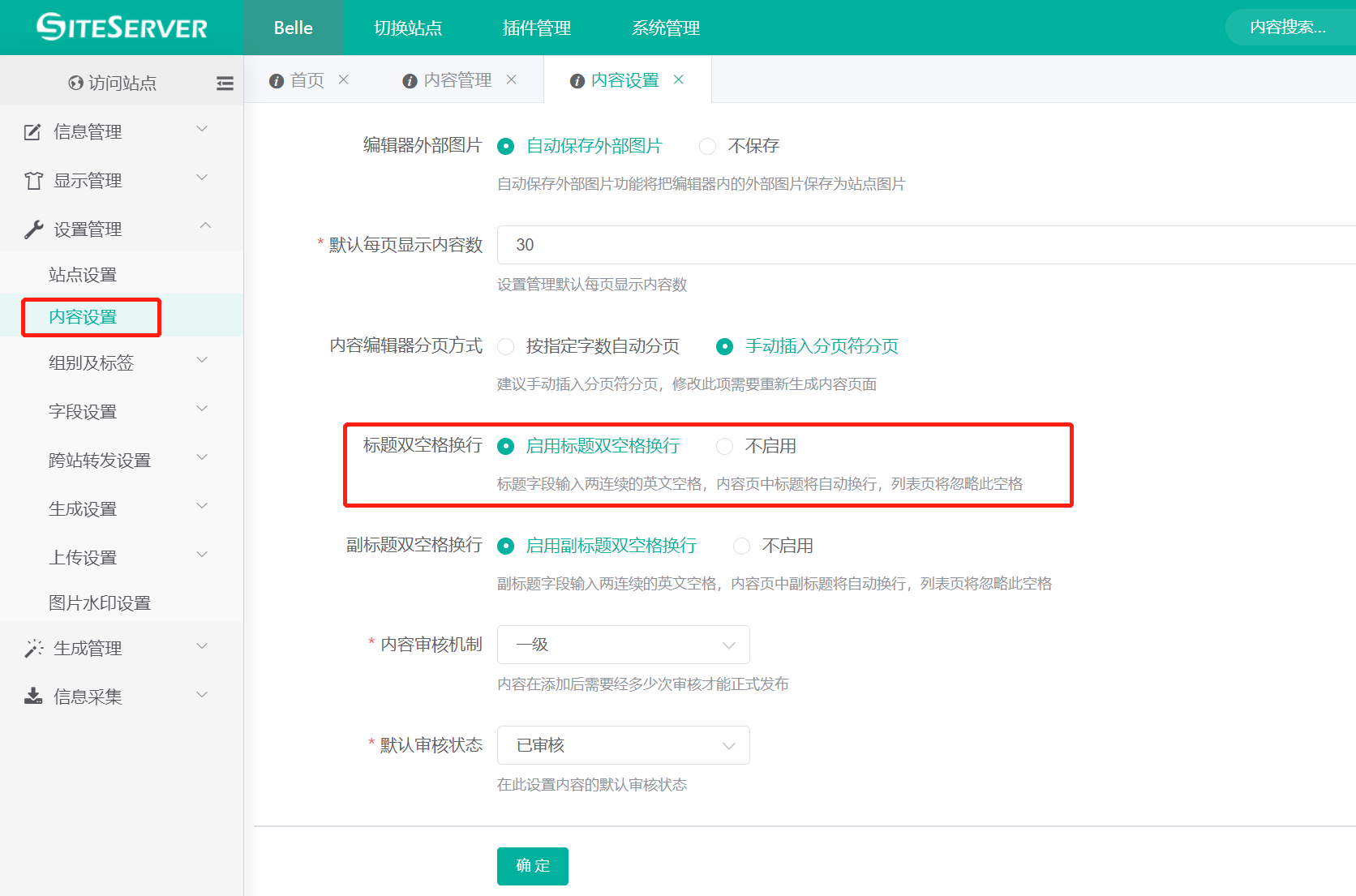
标题字段可以开启或关闭双空格换行功能:

启用后,在内容模板中使用标签 <stl:content type="Title"></stl:content>,标题中包含的双英文空格将解析为 <br /> 换行标签。
# 副标题
副标题在模板标签中使用 <stl:content type="SubTitle"></stl:content> 或 {Content.SubTitle} 调取。
副标题字段和标题字段类似,可以开启或关闭双空格换行功能。
# 图片
图片字段可以选择或上传多幅图片,模板标签中使用 <stl:image /> 或 {Content.ImageUrl} 调取,如果调取的图片非第一幅,可以使用 <stl:image no="2" /> 标签(no用于指定第几幅图片)。
图片可以手动输入地址,图片地址如果以 @ 字符开头,系统将把 @ 字符替换为站点访问地址。
# 视频
视频字段可以选择或上传多条视频,模板标签中使用 <stl:video /> 或 {Content.VideoUrl} 调取,如果调取的视频非第一条,可以使用 <stl:video no="2" /> 标签(no用于指定第几条视频)。
视频可以手动输入地址,视频地址如果以 @ 字符开头,系统将把 @ 字符替换为站点访问地址。
视频通常会都比较大,容易造成页面长时间处于载入中,影响访问性能,推荐开通云视频,开通后视频将存储在云端,采用流媒体方式,同步下载与播放,避免视频载入问题。
# 附件
附件字段可以选择或上传多个附件,模板标签中使用 <stl:file /> 或 {Content.FileUrl} 调取,如果调取的附件非第一个,可以使用 <stl:file no="2" /> 标签(no用于指定第几个附件)。
附件可以手动输入地址,附件地址如果以 @ 字符开头,系统将把 @ 字符替换为站点访问地址。
# 内容
内容正文是除标题外最频繁使用的字段,内容正文采用富文本编辑器,编辑器详细使用说明请参考文档:内容编辑器。
内容在模板标签中使用 <stl:content type="Body"></stl:content> 或 {Content.Body} 调取。
# 内容摘要
内容摘要在模板标签中使用 <stl:content type="Summary"></stl:content> 或 {Content.Summary} 调取。
内容摘要在前台显示时,系统将自动把换行解析为 <br /> 换行标签。
# 作者
作者在模板标签中使用 <stl:content type="Author"></stl:content> 或 {Content.Author} 调取。
# 来源
来源在模板标签中使用 <stl:content type="Source"></stl:content> 或 {Content.Source} 调取。
# 审核状态
设置内容的审核状态,只有 已审核 状态的内容会显示在前台网站中。
# 内容属性
设置内容属性,前台可以根据内容属性过滤内容列表,或者根据内容属性判断并分别显示。
- 置顶:置顶内容将始终显示在前排,前台使用
<stl:contents isTop="true">过滤列表或<stl:if type="IsTop">判断并分别显示。 - 推荐:前台使用
<stl:contents isRecommend="true">过滤列表或<stl:if type="IsRecommend">判断并分别显示。 - 热点:前台使用
<stl:contents isHot="true">过滤列表或<stl:if type="IsHot">判断并分别显示。 - 醒目:前台使用
<stl:contents isColor="true">过滤列表或<stl:if type="IsColor">判断并分别显示。
# 内容组
设置内容组,前台可以使用 <stl:contents group="内容组"> 过滤列表。
# 标签
设置标签,前台可以使用 <stl:contents tags="标签"> 过滤列表。
# 内容链接
内容链接用于设置点击内容后的转向Url地址,默认为系统生成的页面地址。
链接类型:默认:
如果设置了 外部链接,点击内容后页面将跳转至设置的外部链接地址,否则将跳转至系统生成的内容页面地址。
链接类型:链接到指定栏目:
选择后,需要指定栏目,点击内容后页面将跳转至所选栏目的页面地址。
链接类型:不可链接:
选择后,当前内容在前台页面中将不可点击,同时系统也不会为此内容生成页面。
# 添加时间
添加时间在模板标签中使用 <stl:content type="AddDate"></stl:content> 或 {Content.AddDate} 调取,可以使用 <stl:content type="AddDate" format="yyyy-MM-dd hh:mm"></stl:content>设置日期/时间格式(详见解析日期)。
添加时间默认为当前时间。
# 内容模板
默认内容页面采用栏目中设置的内容模板作为显示样式,如果希望单独设置内容的显示样式,也可以在更多中设置 内容模板:

设置后生成内容页将采用所选择的模板作为显示样式。
# 同时转移到
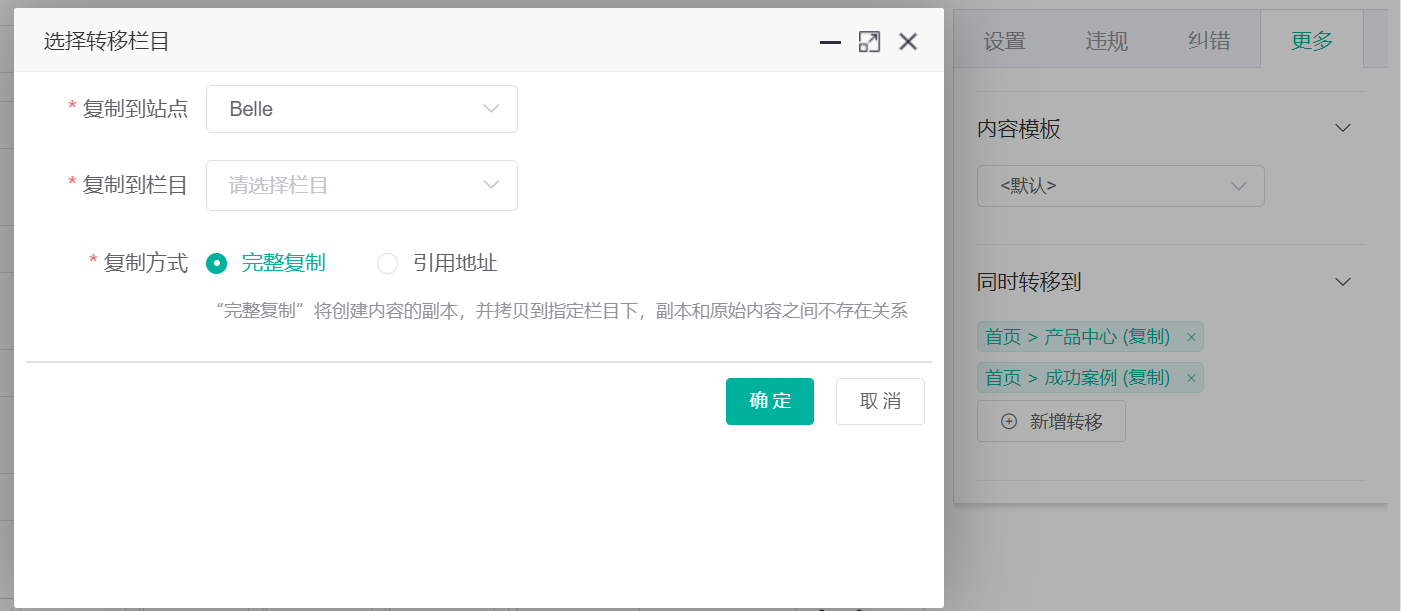
可以在更多中设置 同时转移到 选项,点击 新增转移 按钮,弹出选择转移栏目窗口:

在此选择一个或多个栏目,保存内容时,系统将同时转移内容至指定栏目中,同时转移到功能同时支持跨站点转移,可以将此功能作为手动跨站转移内容功能使用。
完整复制
创建内容的副本,并拷贝到指定栏目下,副本和原始内容之间不存在关系。
引用地址
创建内容的副本,并拷贝到指定栏目下,内容副本仅是原内容的引用,内容副本链接将和原内容链接一致。
# 定时发布
点击底部 发 布 按钮右侧的下拉选项,系统将显示 定时发布 按钮:

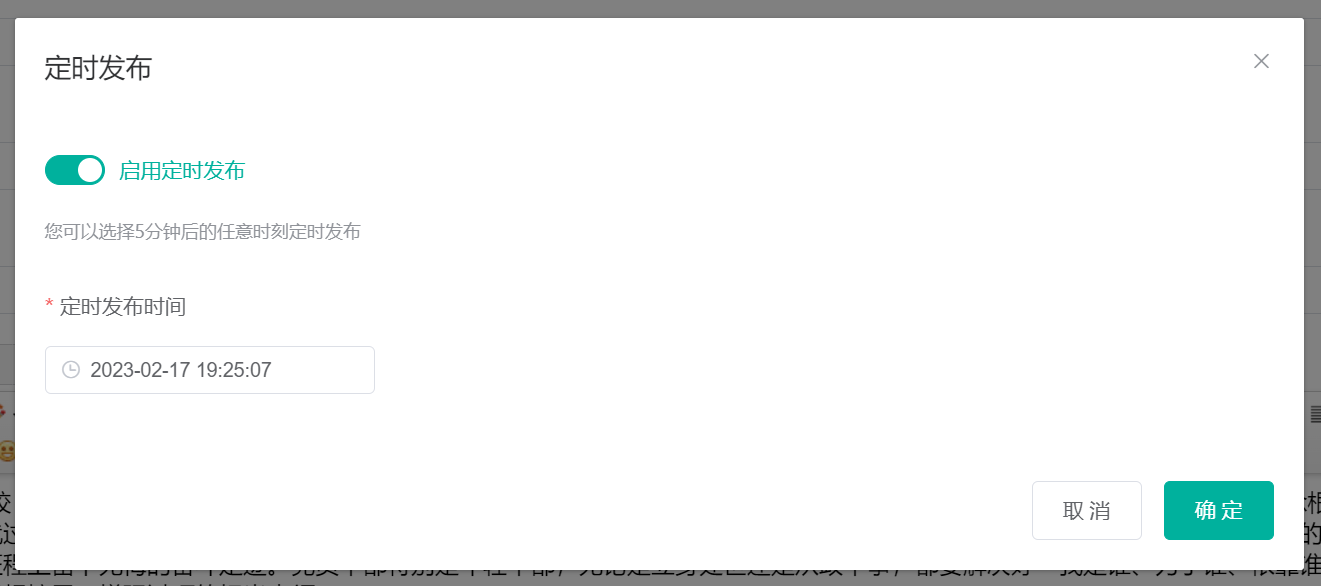
点击 定时发布 按钮,系统将弹出 定时发布 窗口:

在此设置发布的具体日期和时间,系统将在指定时间内发布内容,同时系统在定时发布后将自动生成内容对应的内容页、栏目页以及首页。
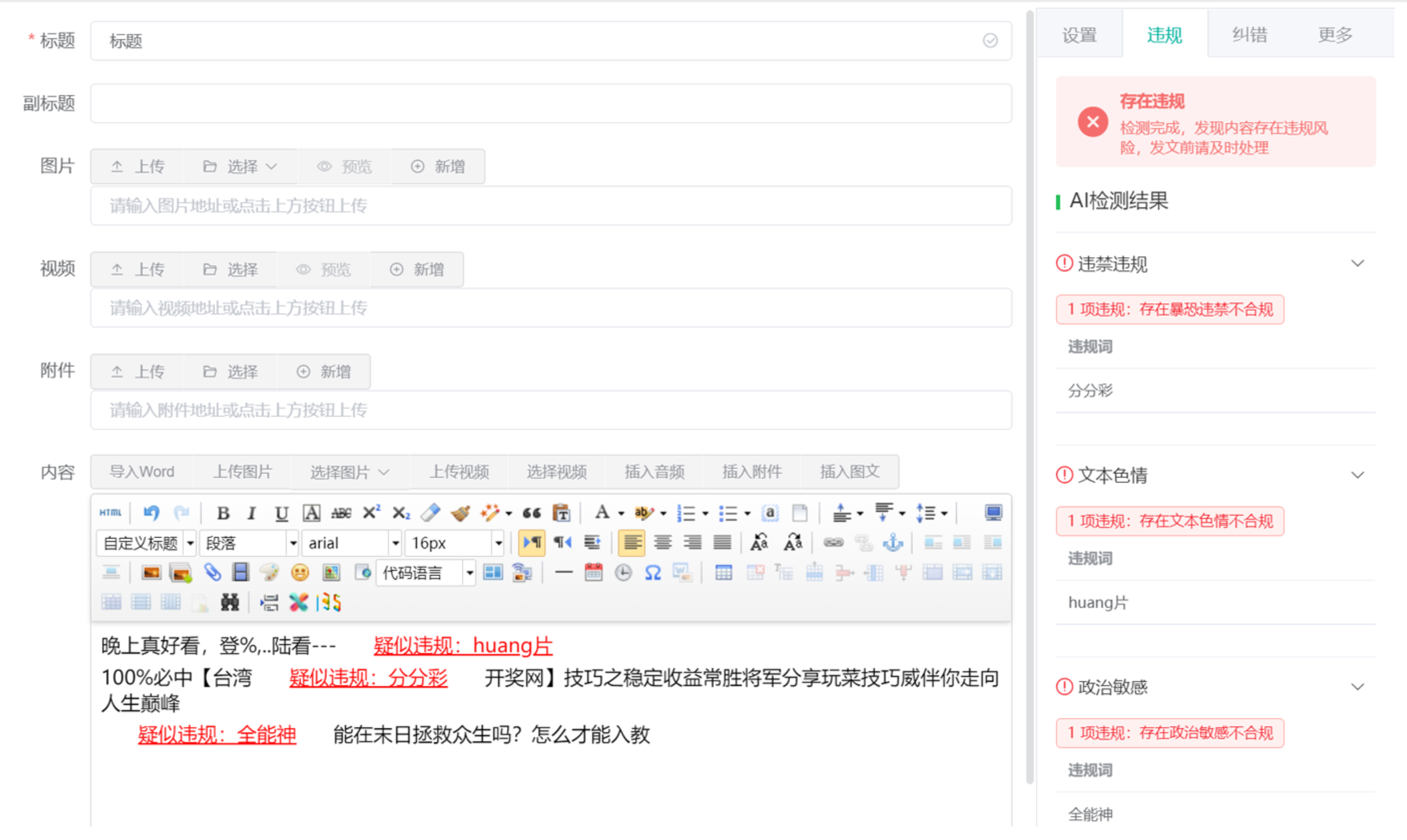
# 违规检测
违规检测基于AI自然语言理解、深度学习等技术,能够准确识别出文本中的违禁违规、文本色情、政治敏感、低俗辱骂、低质灌水、恶意推广等内容,避免用户上传违规内容到平台,降低业务风险。

详细功能说明请参考 云助手管理 -> 违规检测。
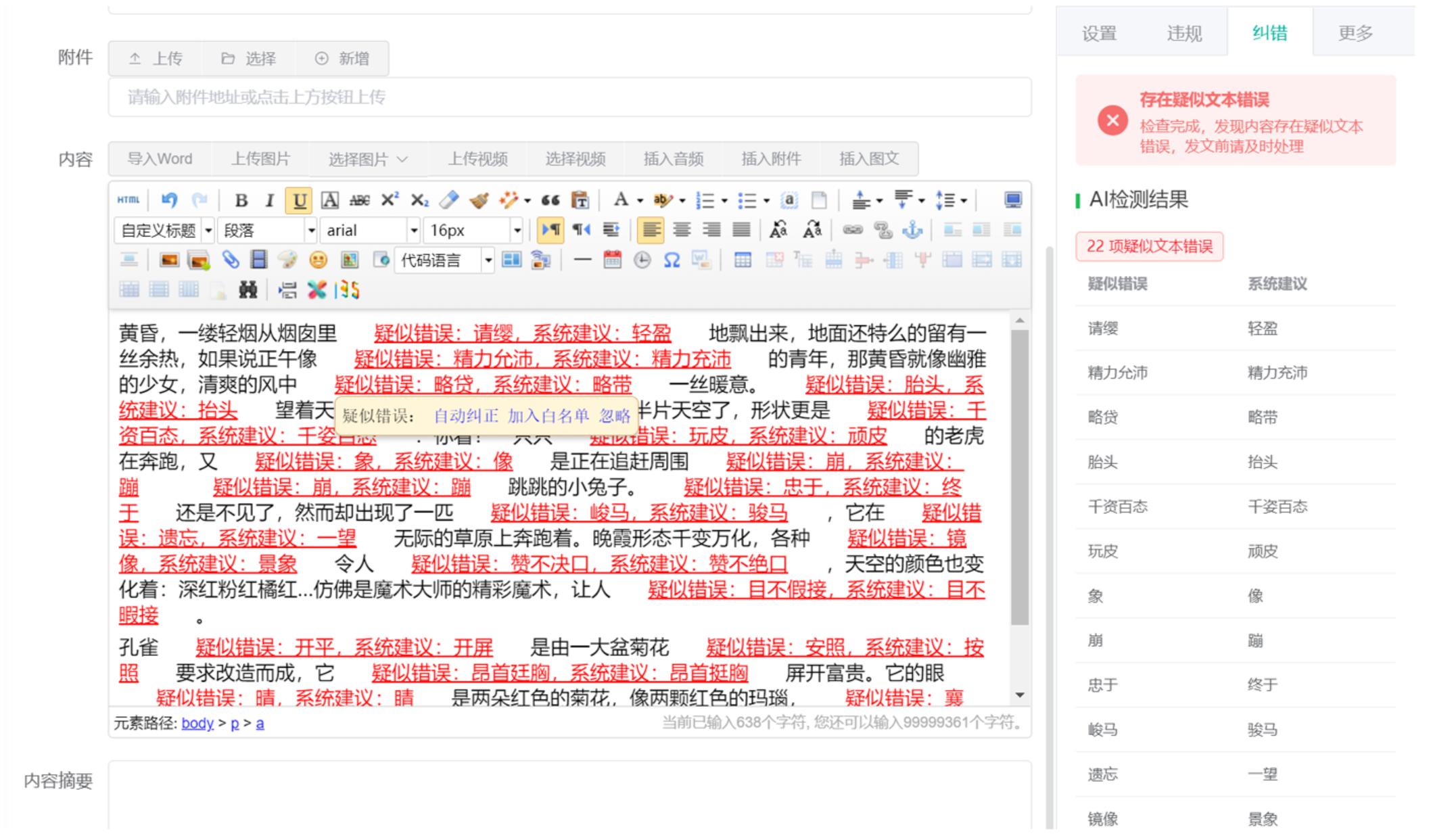
# 文本纠错
文本纠错功能基于AI自然语言理解、深度学习等技术,能够对文本中的拼写、语法、标点等多种问题进行纠错校对,提示错误位置并给出正确的建议文本内容。

详细功能说明请参考 云助手管理 -> 文本纠错。