# 表单提交类型
表单可以创建多种类型的提交字段,以下是所有提交类型的共同设置:
- 字段名称:
字段名称为字段的标识,必须保持唯一,且只允许使用字母或者数字。
- 显示名称:
字段显示名称可以随意设置,后台内容编辑界面中将作为提交项名称显示使用。
- 提示信息:
在此设置内容提交表单中提交项的提示信息。
- 表单提交类型:
设置表单提交类型,我们将在本文进行详细说明。
- 排序:
字段在提交表单中的显示排序,不设置系统将按添加次序依次分配排序值。
- 默认值:
在此表单提交时的默认值,可以留空。
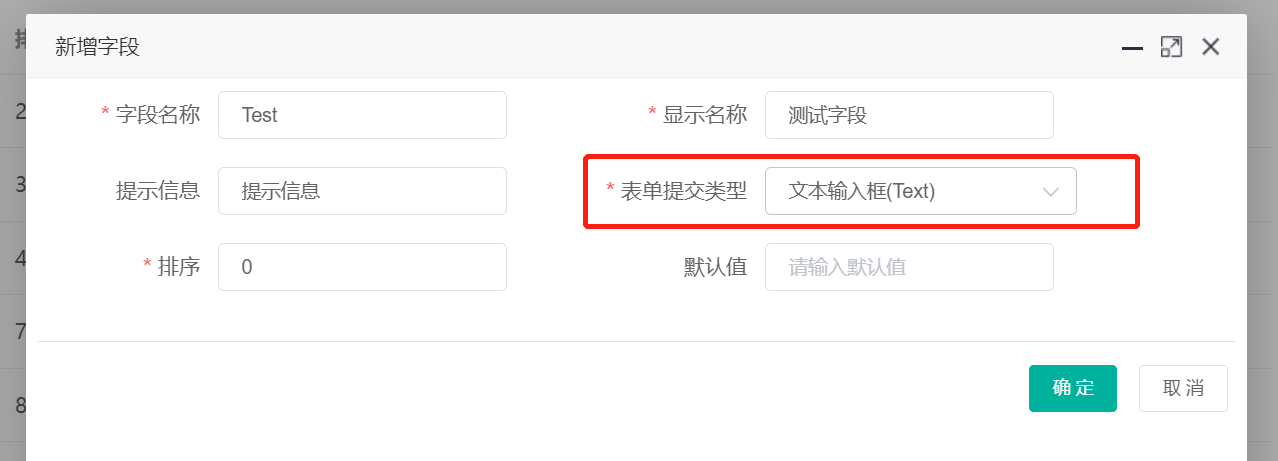
# Text 文本输入框
文本输入框是最基础的表单提交类型,用于输入文字信息,对应 HTML 表单标签: <input type="text"> 。
我们添加测试字段:

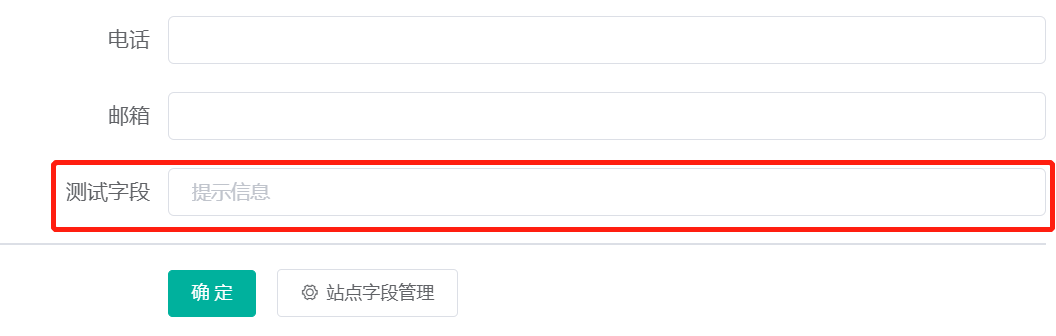
表单提交界面如下:

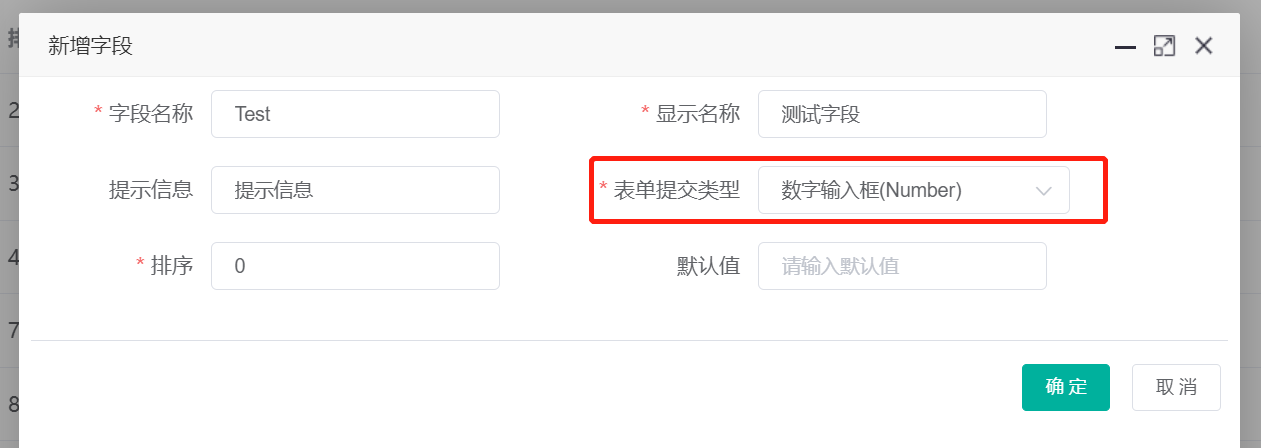
# Number 数字输入框
数字输入框与文本输入框唯一的区别是只允许输入数字,对应 HTML 表单标签: <input type="number"> 。
我们添加测试字段:

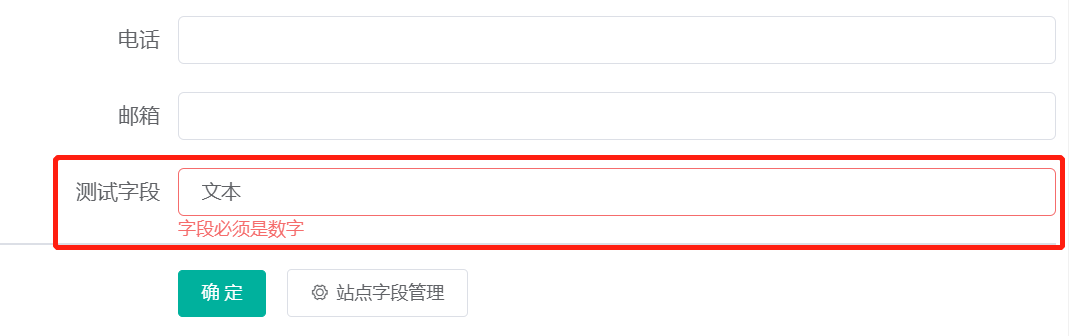
表单提交界面如下:

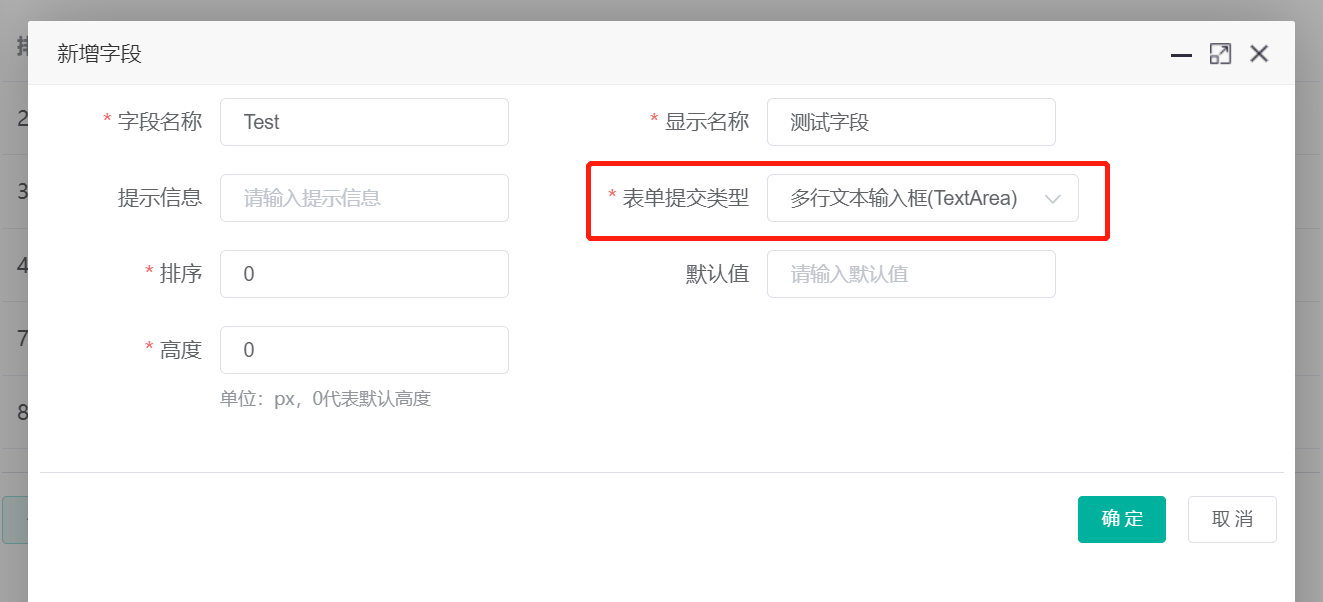
# TextArea 多行文本输入框
多行文本输入框允许用户输入多行文字,对应 HTML 表单标签: <textarea> 。
我们添加测试字段:

- 高度:我们可以进一步设置输入框的显示高度,默认为可输入4行文字。
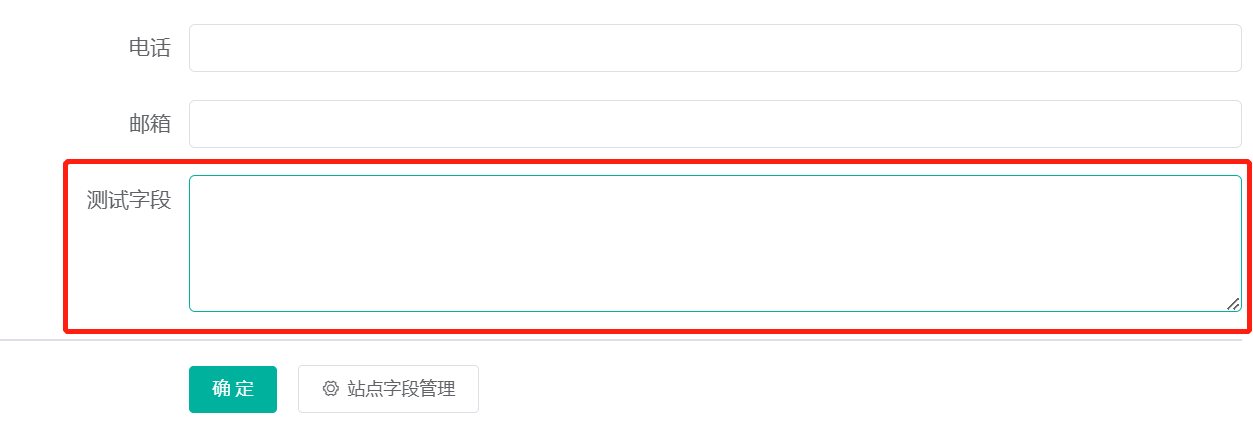
表单提交界面如下:

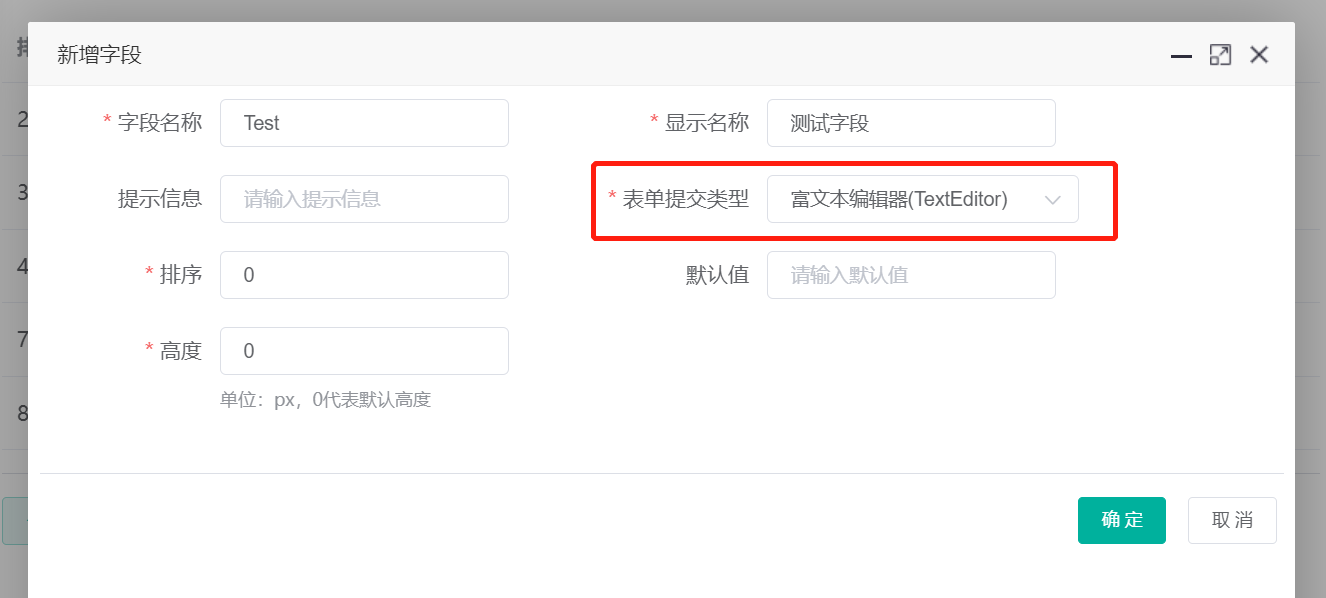
# TextEditor 富文本编辑器
富文本编辑器允许用户输入带样式的富文本,系统将使用高度定制化的百度编辑器。
我们添加测试字段:

- 高度:我们可以进一步设置富文本编辑器的显示高度,默认为500px。
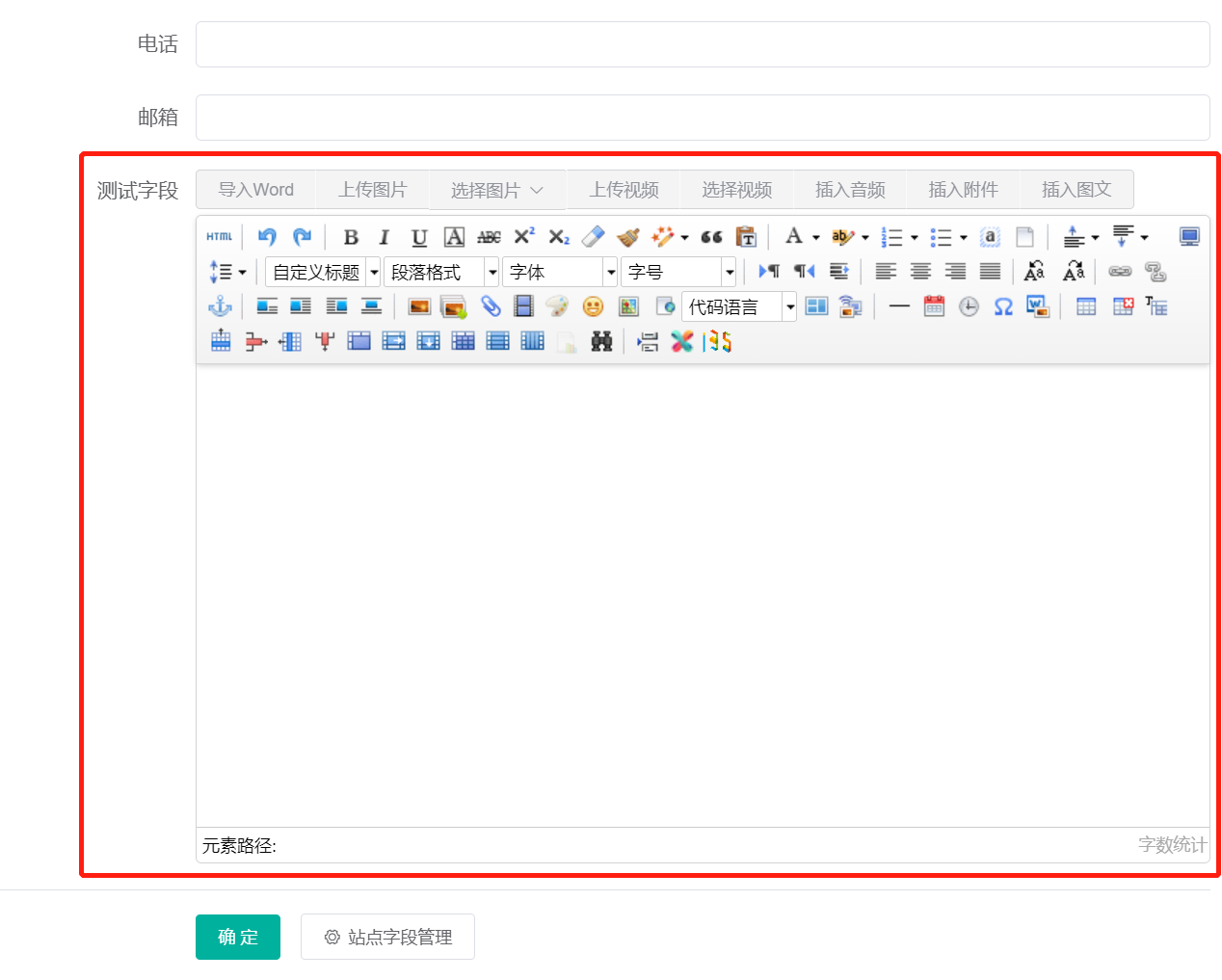
表单提交界面如下:

# CheckBox 多选项
多选项允许用户从指定的选项中选择一个或多个,对应 HTML 表单标签: <input type="checkbox"> 。
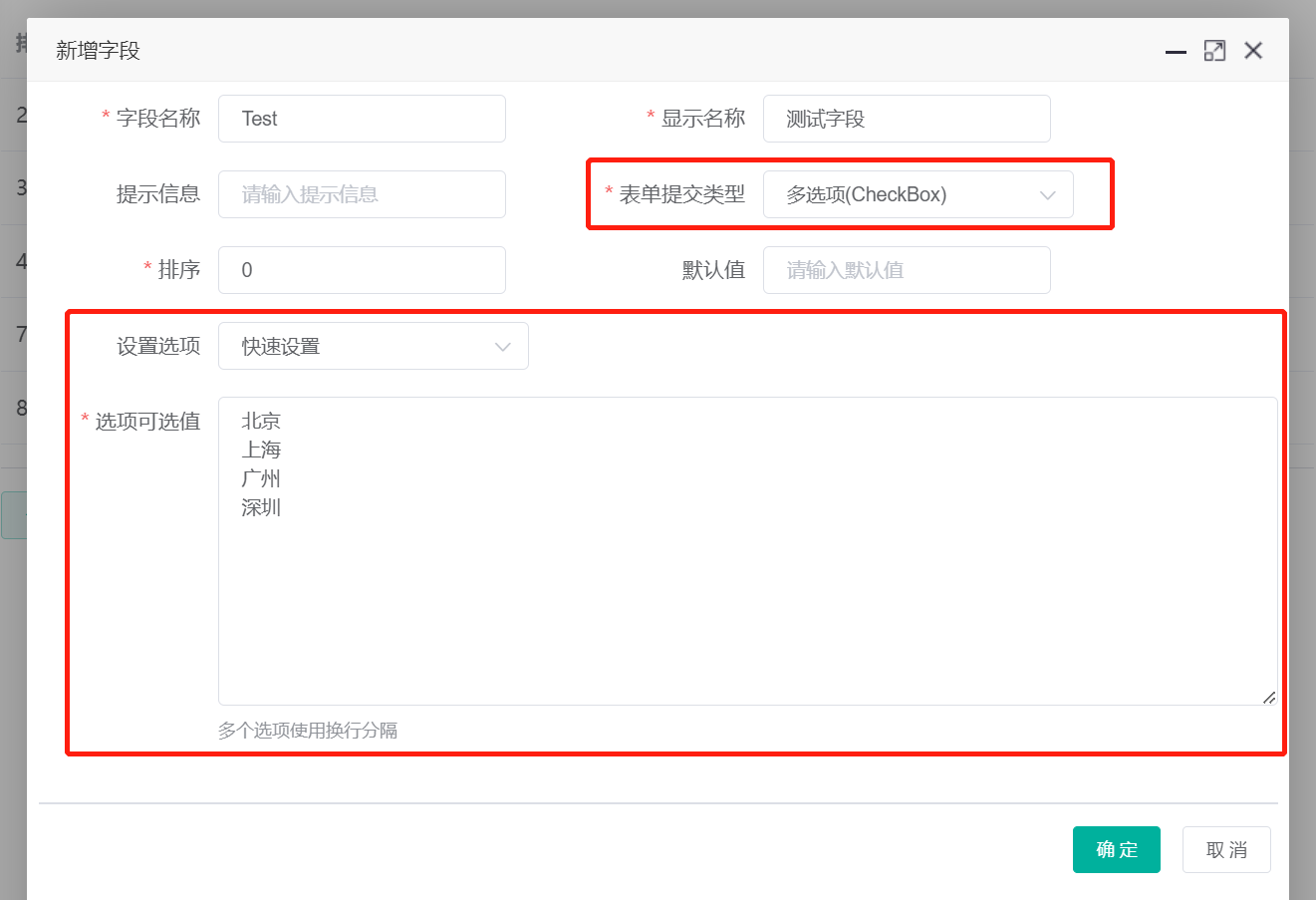
我们添加测试字段:

设置选项:可以选择 快速设置 或者 详细设置,默认为 快速设置。
选项可选值:使用换行分隔分割,每一行为多选项中的一个选项。
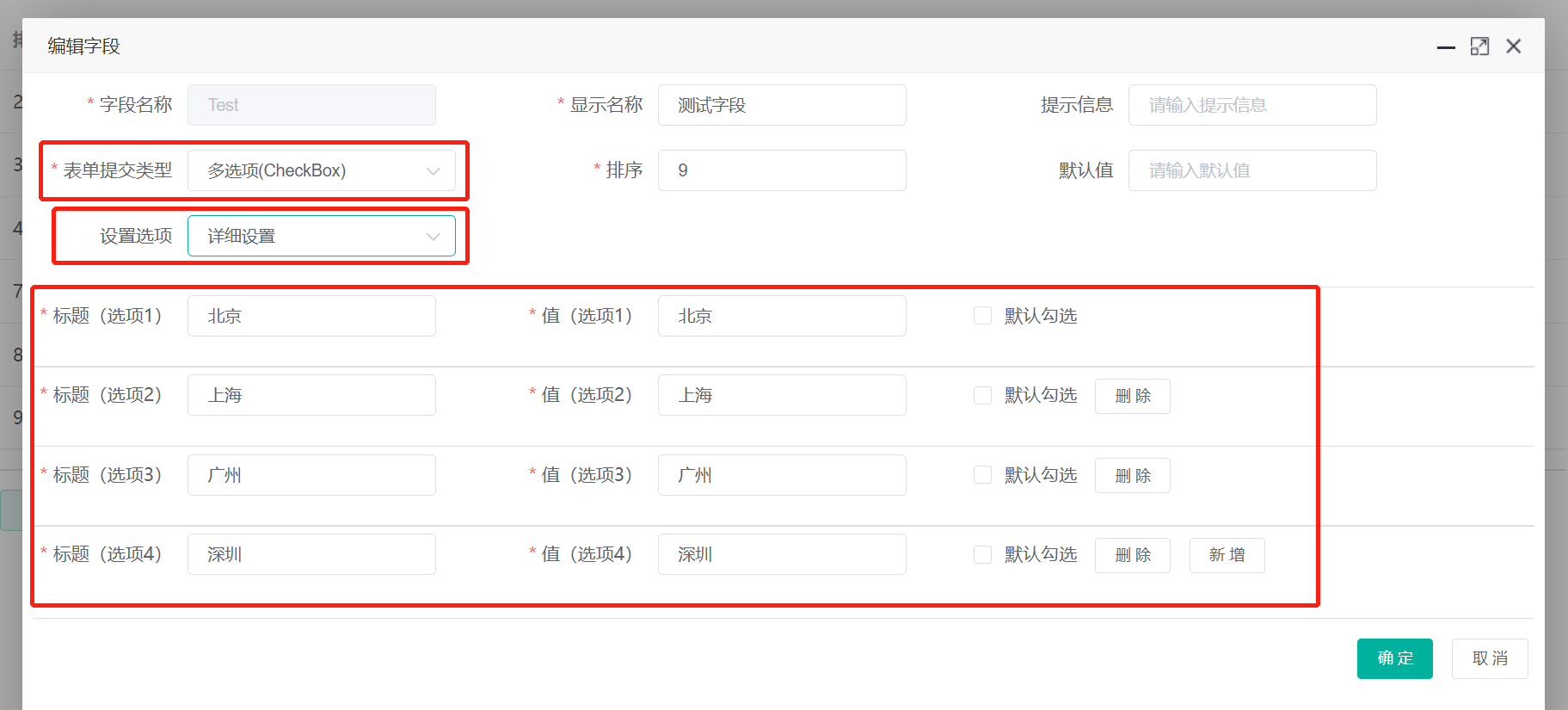
我们也可以将 设置选项 设置为 详细设置:

标题:表单多选项中当前项的显示名称。
值:表单多选项提交后保存在数据库中的值。
默认勾选:表单是否默认选中当前项。
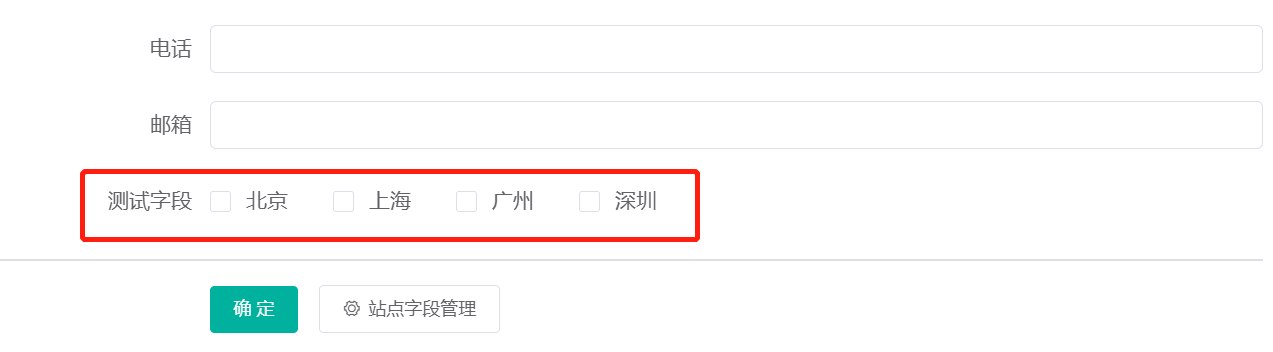
表单提交界面如下:

# Radio 单选项
单选项允许用户从指定的选项中选择一个,对应 HTML 表单标签: <input type="radio"> 。
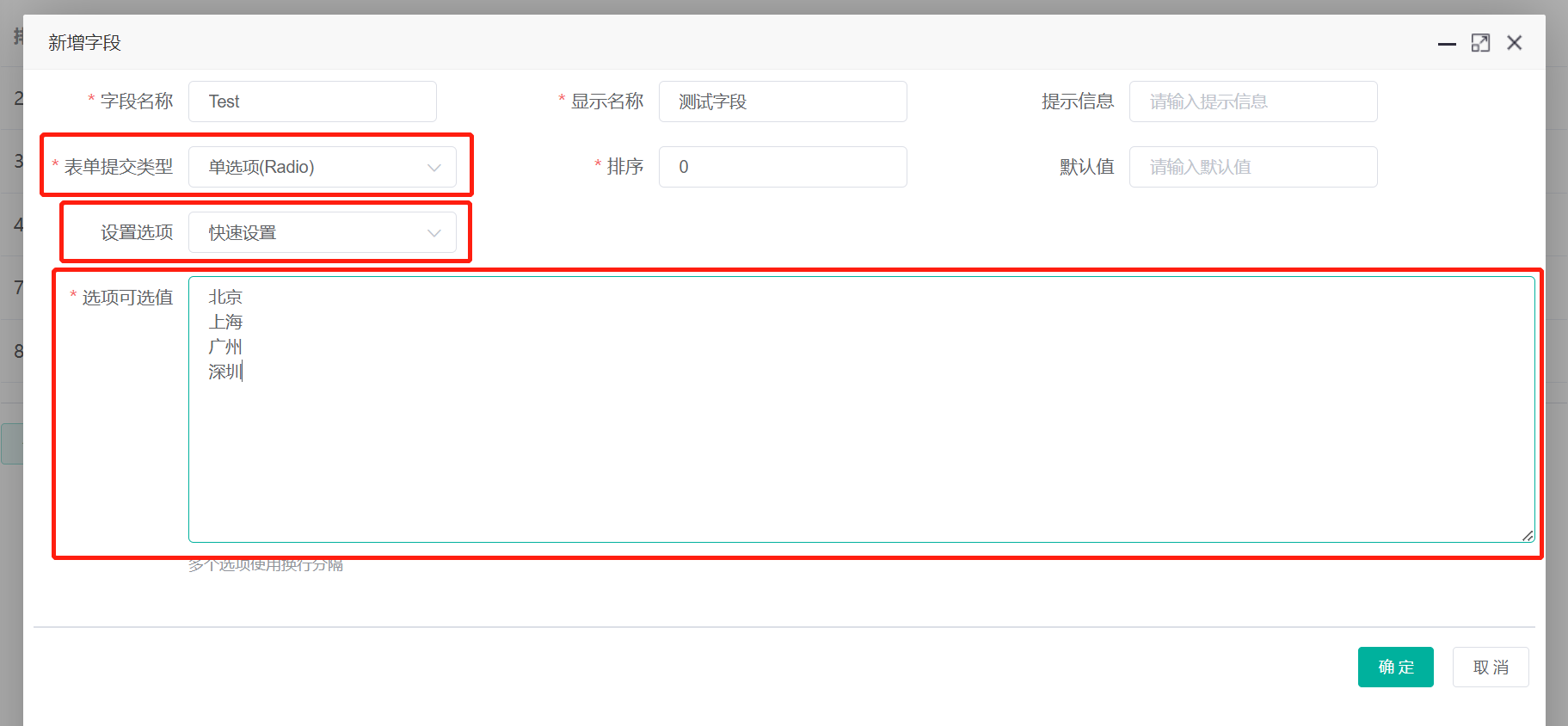
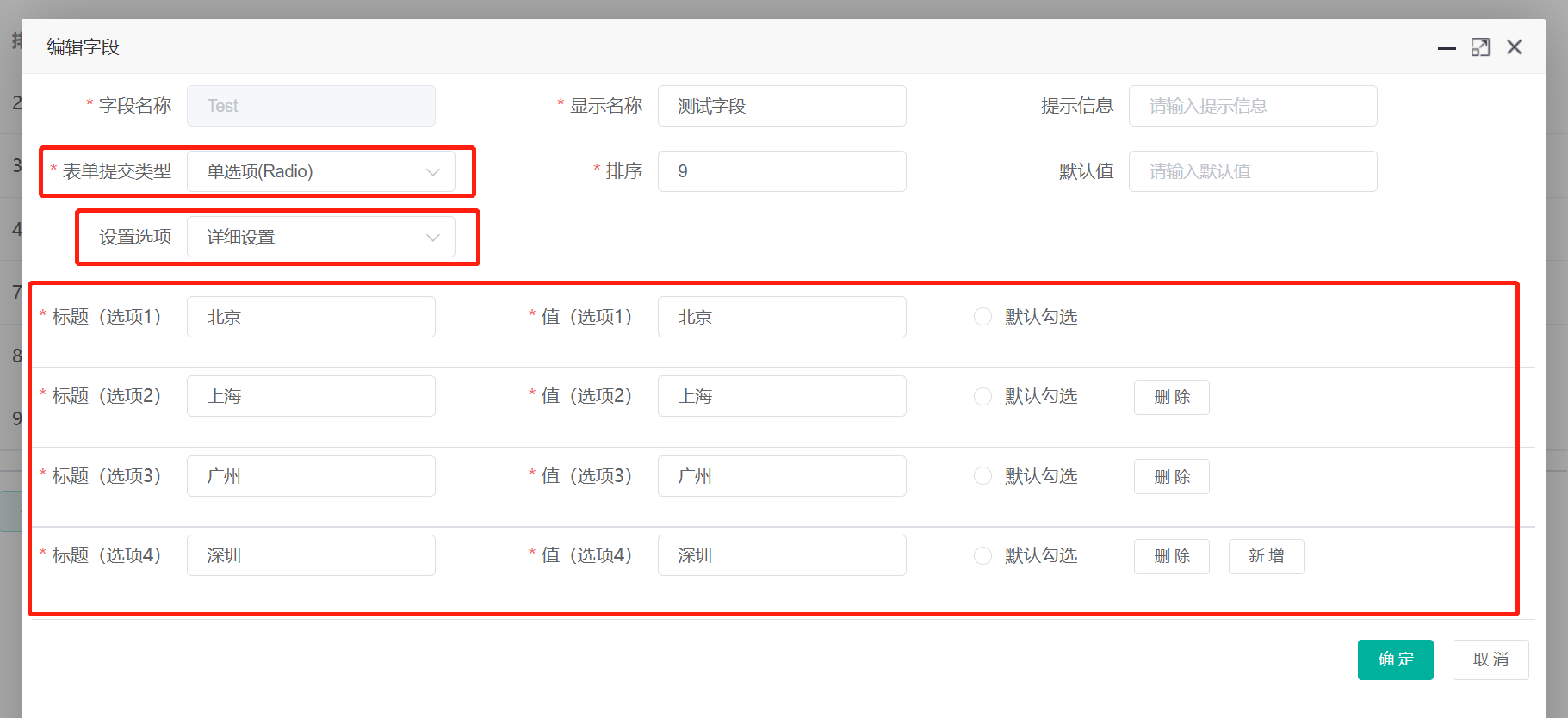
我们添加测试字段:

设置选项:可以选择 快速设置 或者 详细设置,默认为 快速设置。
选项可选值:使用换行分隔分割,每一行为单选项中的一个选项。
我们也可以将 设置选项 设置为 详细设置:

标题:表单单选项中当前项的显示名称。
值:表单单选项提交后保存在数据库中的值。
默认勾选:表单是否默认选中当前项,单选项最多只能够设置其中一项为默认项。
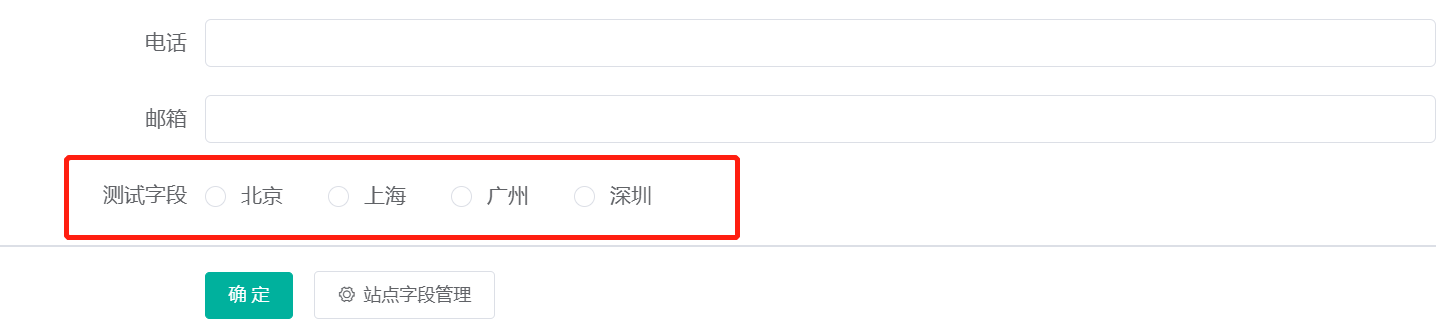
表单提交界面如下:

# SelectOne 单选下拉框
单选下拉框允许用户从指定的选项中选择一个,对应 HTML 表单标签: <select> 。
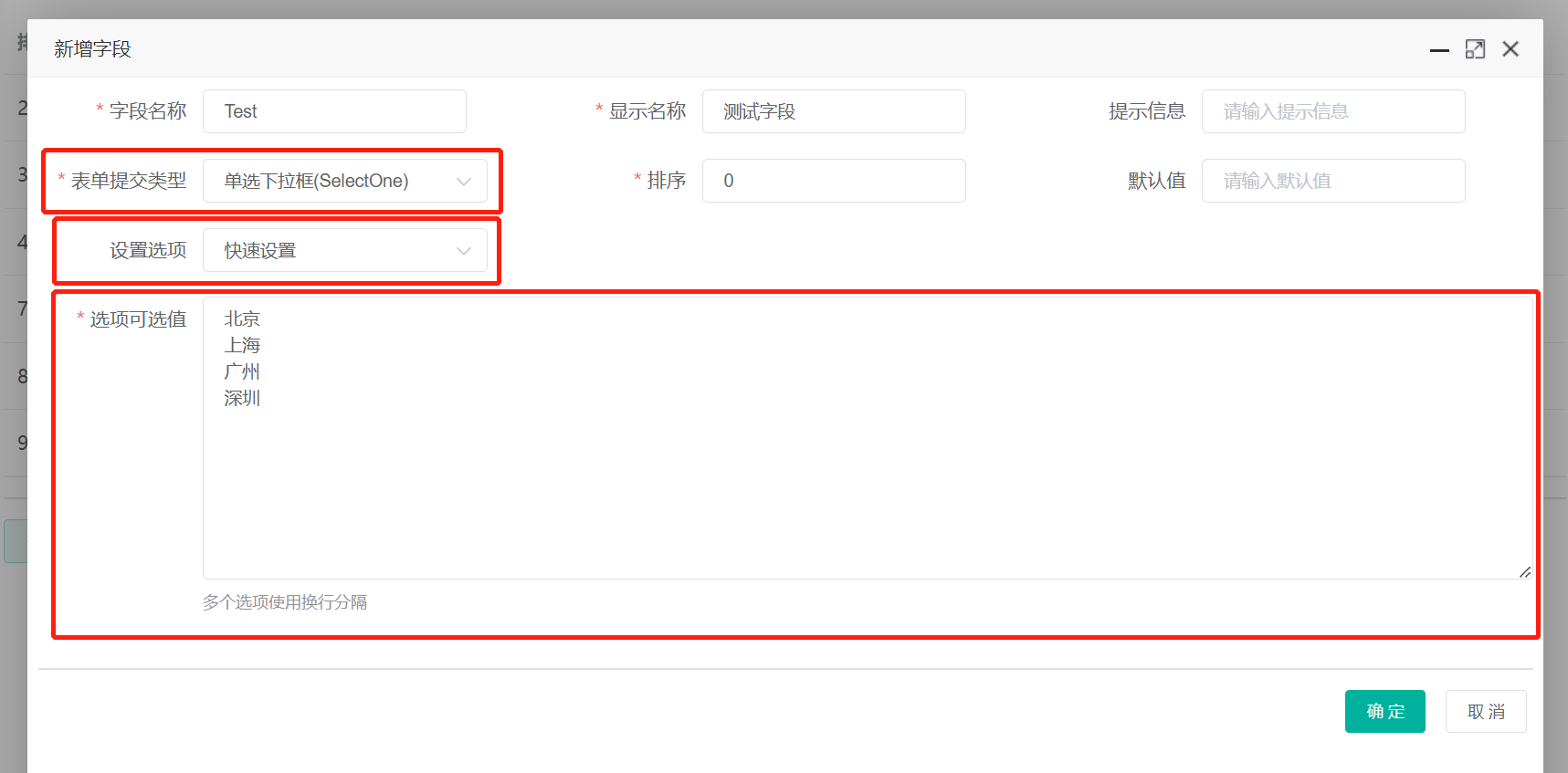
我们添加测试字段:

设置选项:可以选择 快速设置 或者 详细设置,默认为 快速设置。
选项可选值:使用换行分隔分割,每一行为单选下拉框中的一个选项。
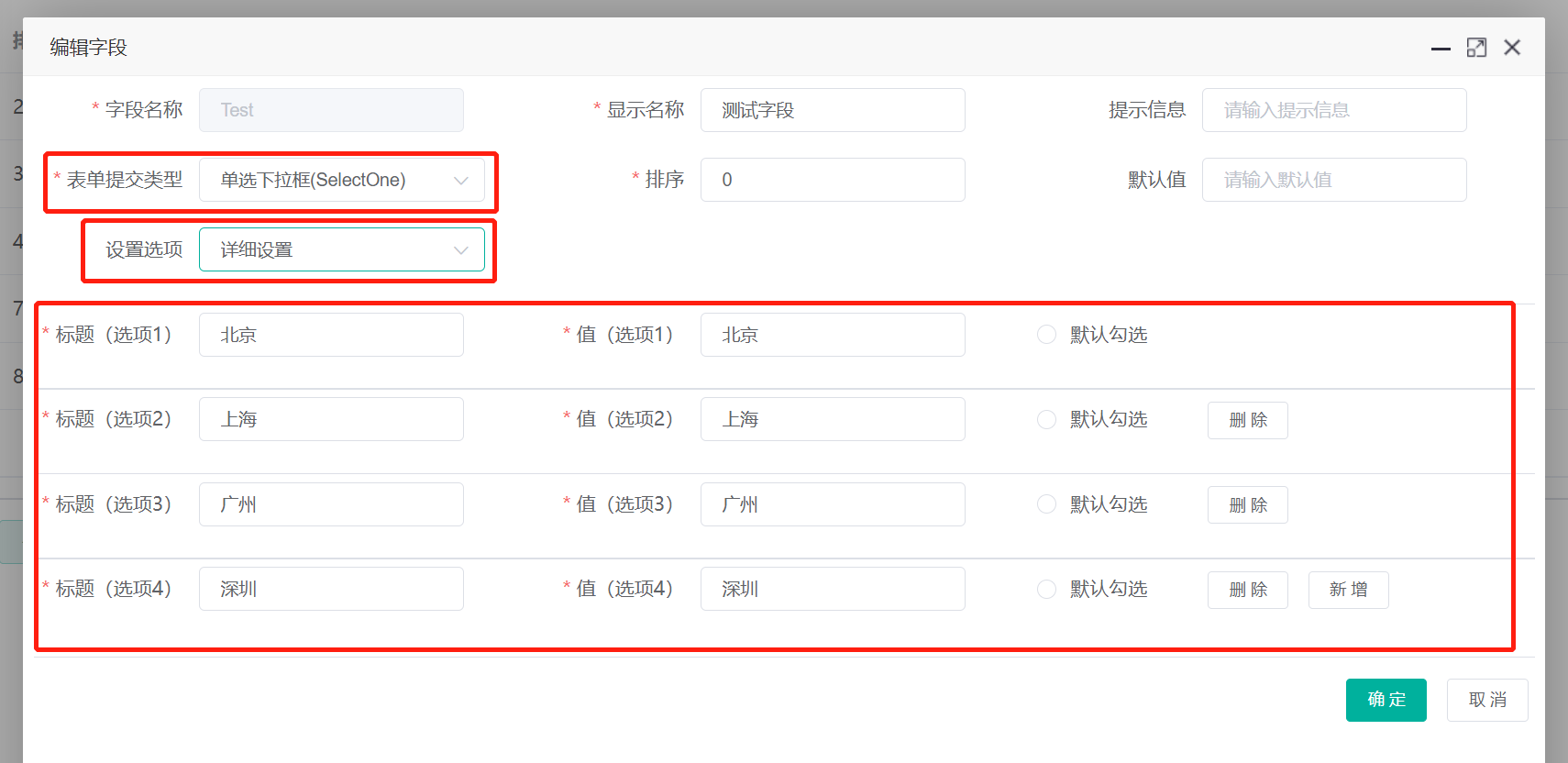
我们也可以将 设置选项 设置为 详细设置:

标题:表单单选下拉框中当前项的显示名称。
值:表单单选下拉框提交后保存在数据库中的值。
默认勾选:表单是否默认选中当前项,单选下拉框最多只能够设置其中一项为默认项。
表单提交界面如下:

# SelectMultiple 多选下拉框
多选下拉框允许用户从指定的选项中选择一个或多个。
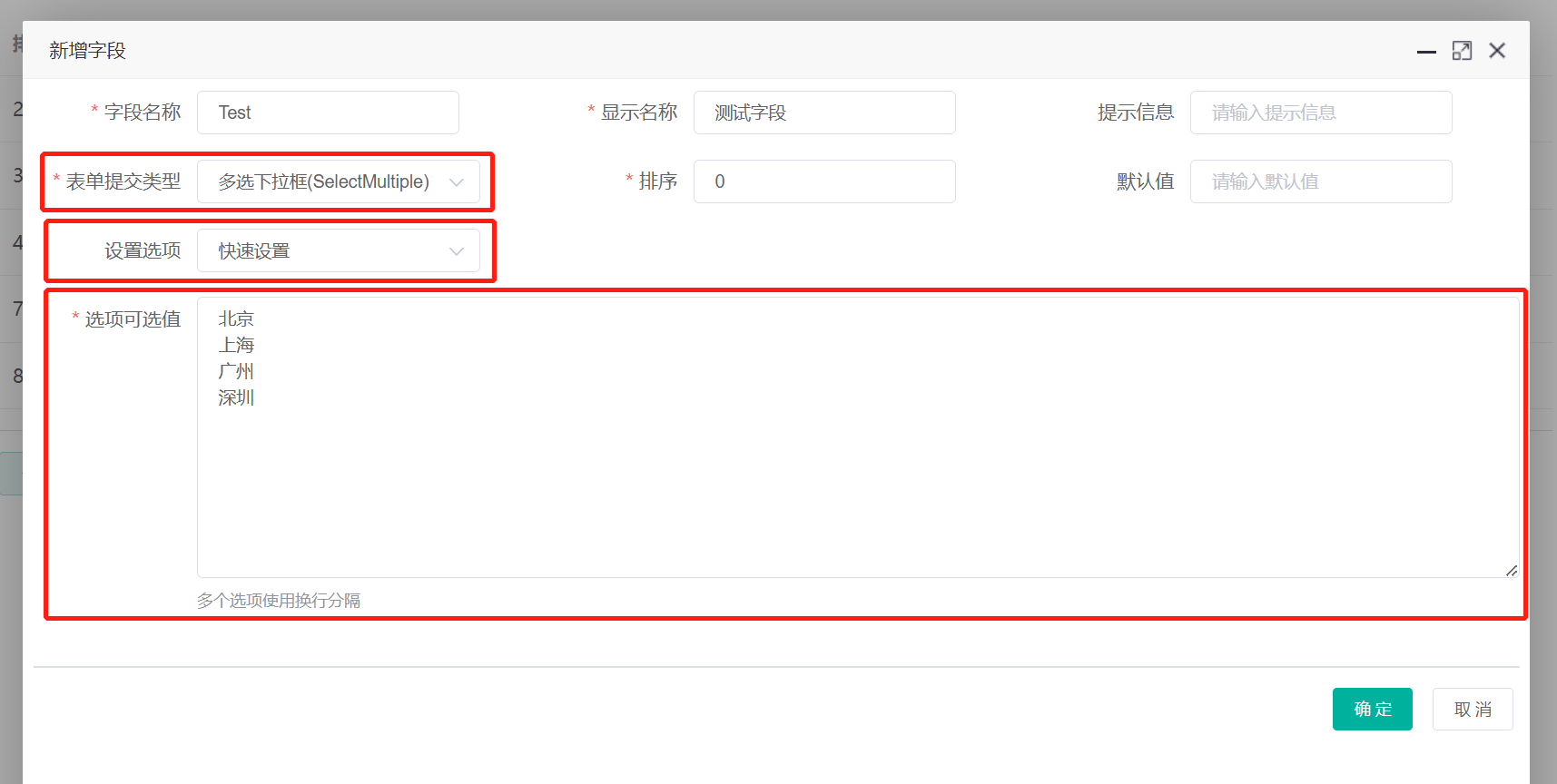
我们添加测试字段:

设置选项:可以选择 快速设置 或者 详细设置,默认为 快速设置。
选项可选值:使用换行分隔分割,每一行为多选下拉框中的一个选项。
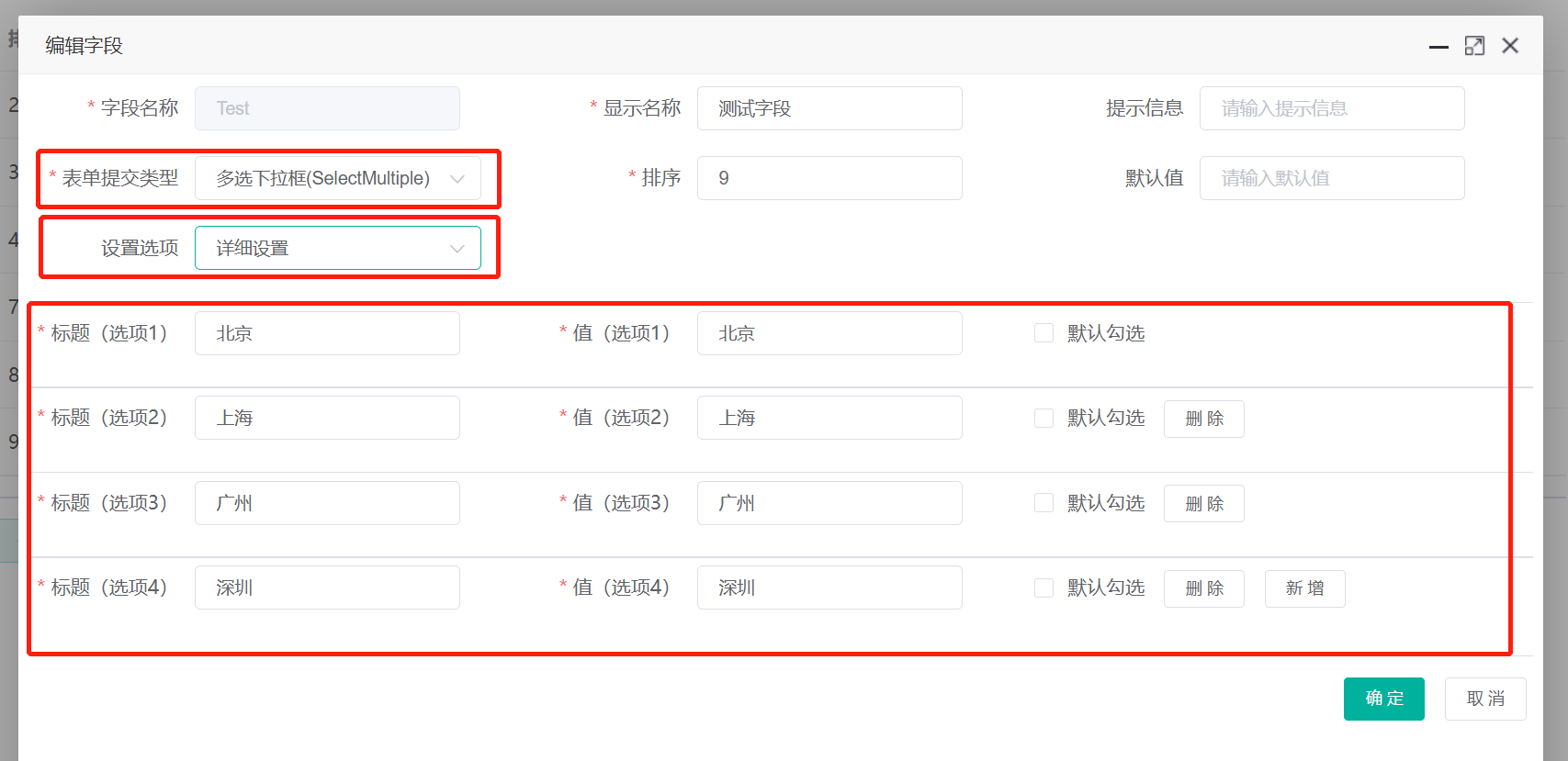
我们也可以将 设置选项 设置为 详细设置:

标题:表单多选下拉框中当前项的显示名称。
值:表单多选下拉框提交后保存在数据库中的值。
默认勾选:表单是否默认选中当前项。
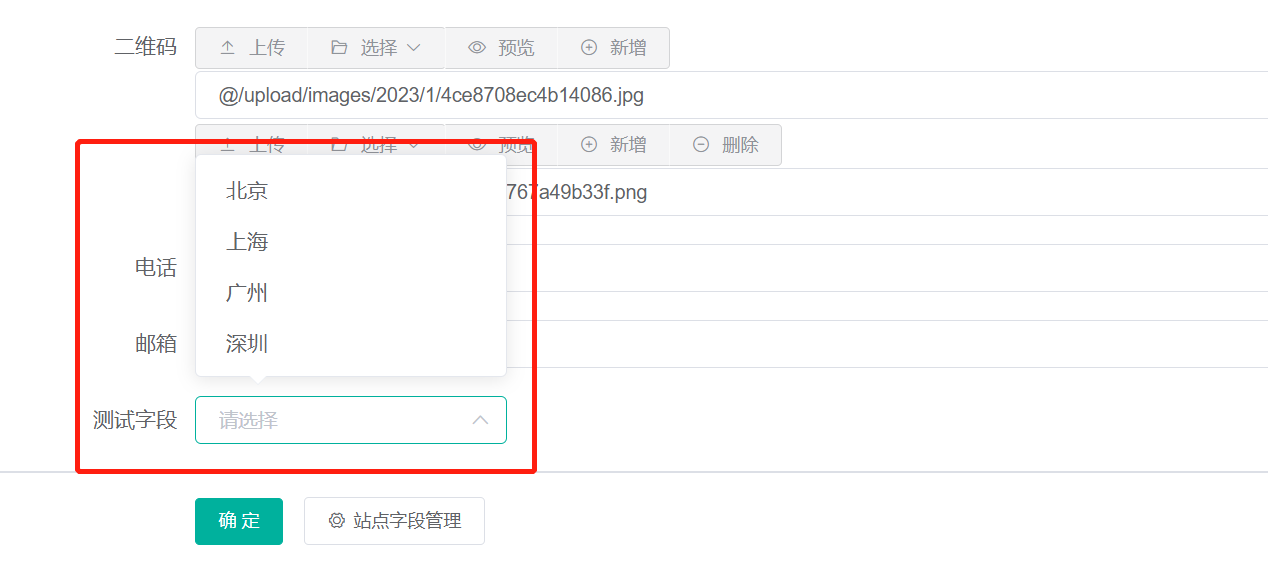
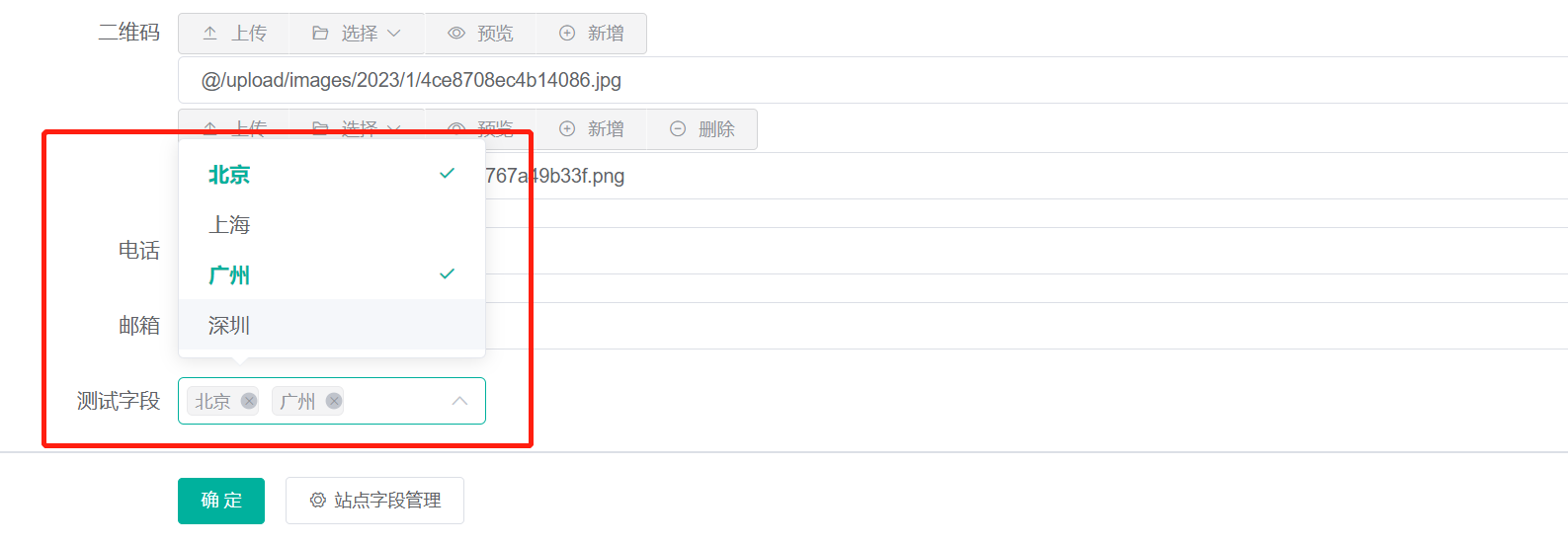
表单提交界面如下:

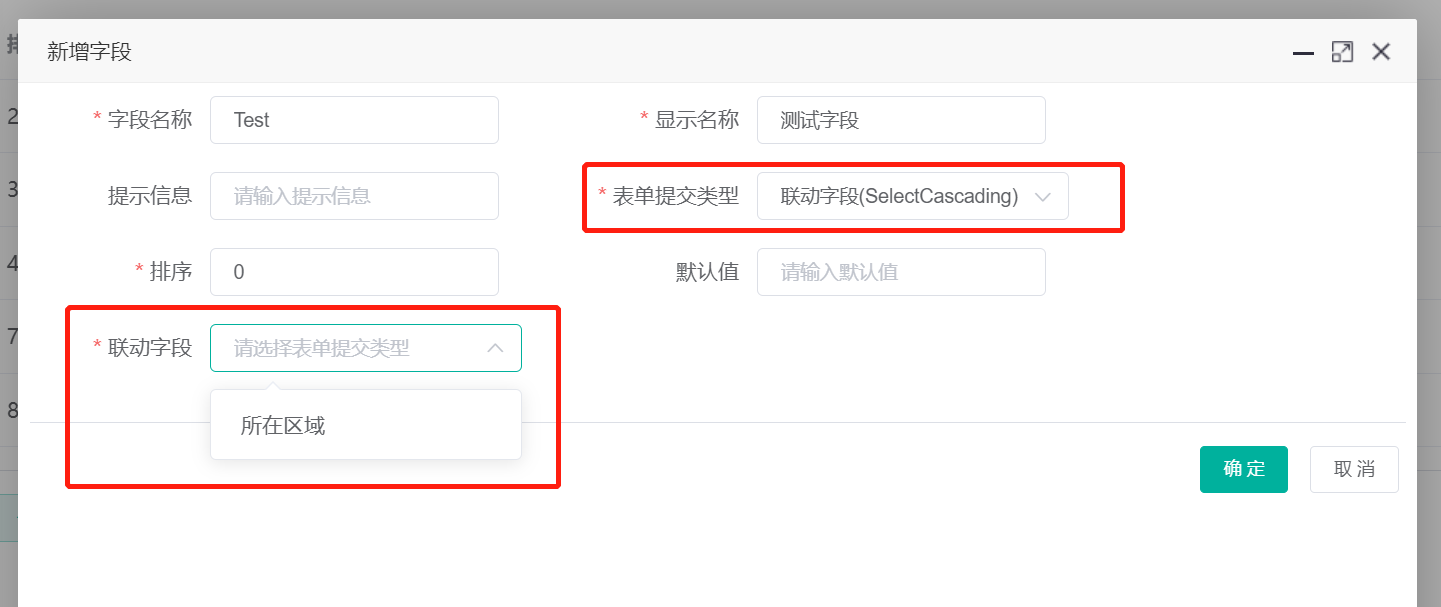
# SelectCascading 联动字段
联动字段是一种特殊的表单输入方式,简单来说,使用用户选择的第一个下拉列表中的值,作为第二个下拉列表的条件,关联出第二个下拉列表的选择项,再以第二个下拉列表的选中值关联出第三个下拉列表的选择项,以此类推,可以不断增加联动级别,我们常常用到的省/市/县选择就是一个典型的三级联动字段。
我们添加测试字段:

- 联动字段:选择
设置管理 -> 字段设置 -> 联动字段设置中已设置的联动字段。
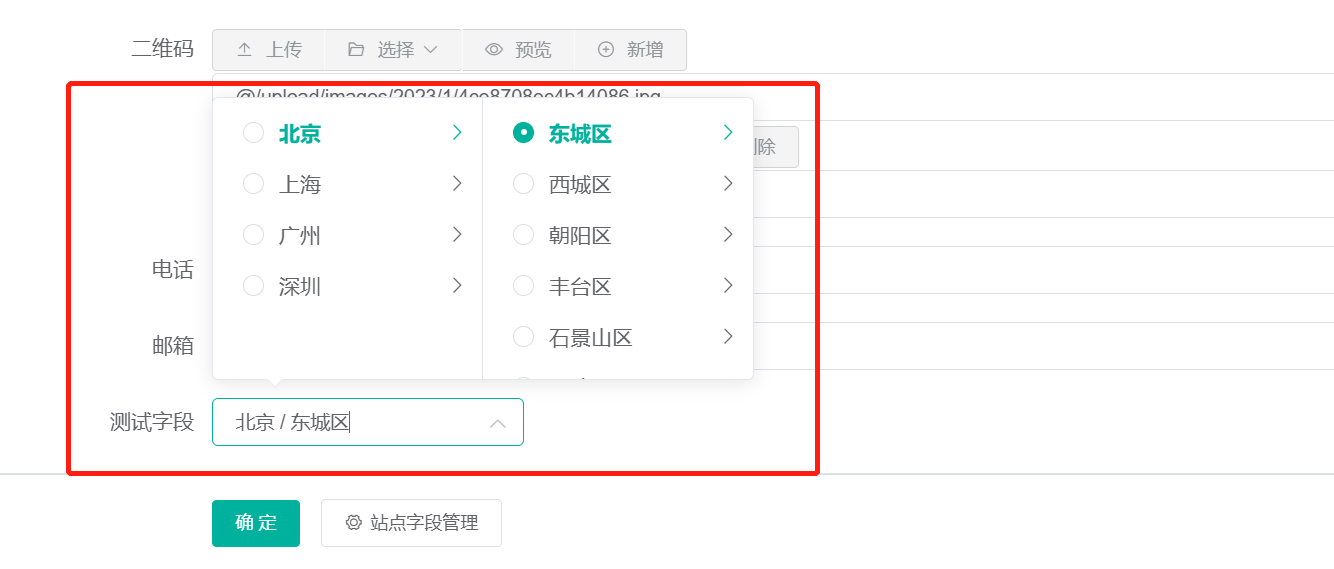
表单提交界面如下:

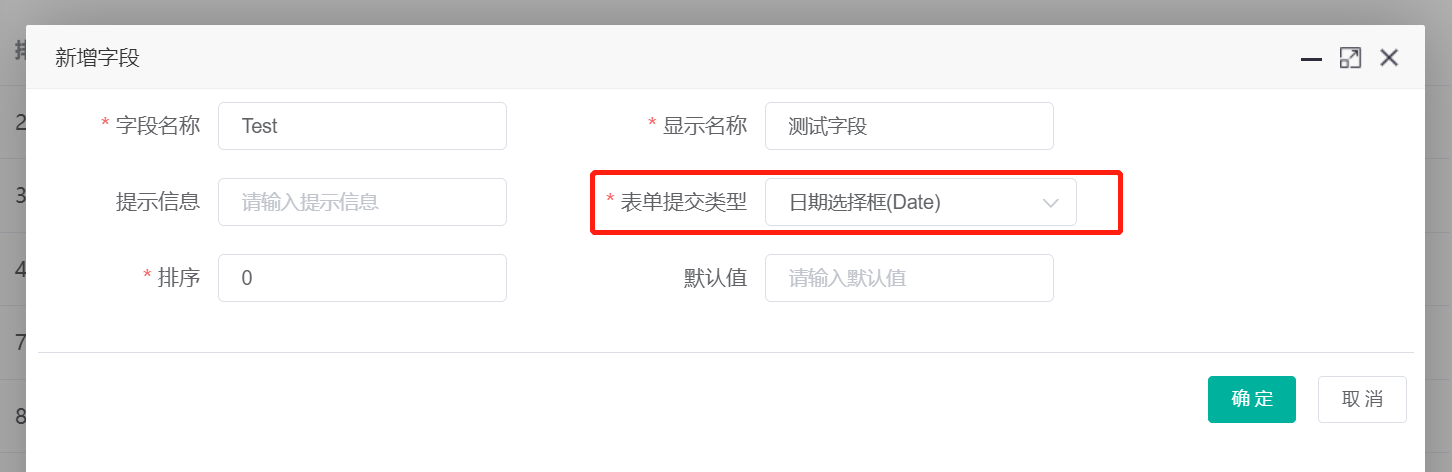
# Date 日期选择框
日期选择框允许用户输入或选择日期。
我们添加测试字段:

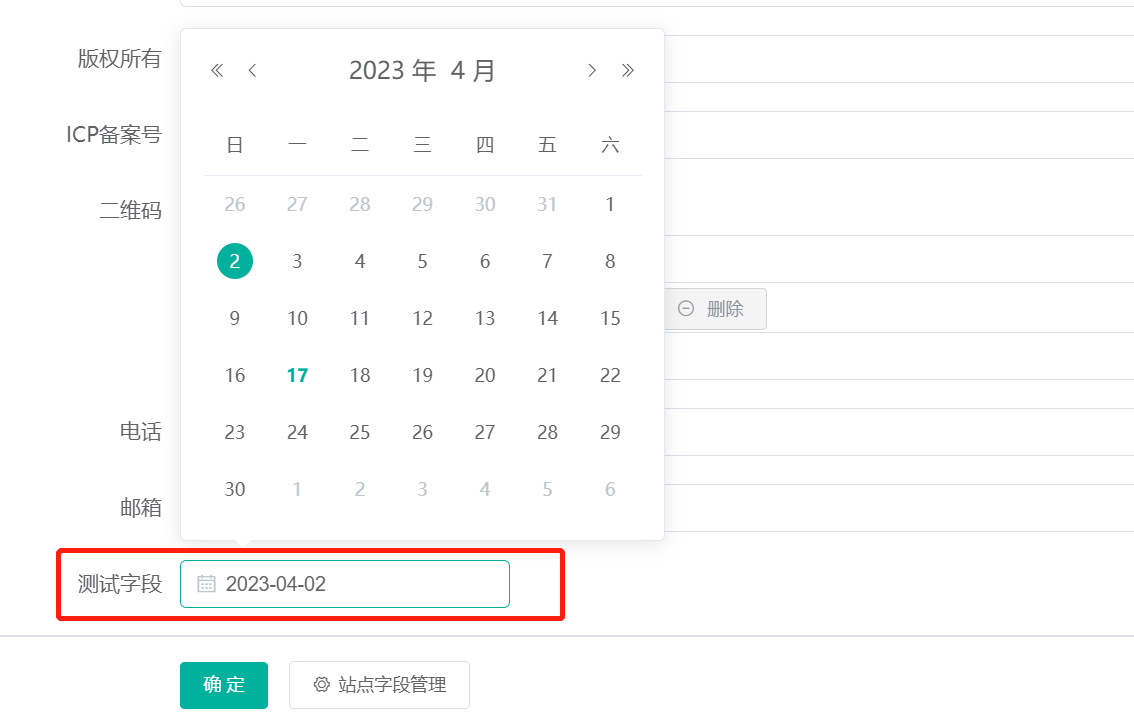
表单提交界面如下:

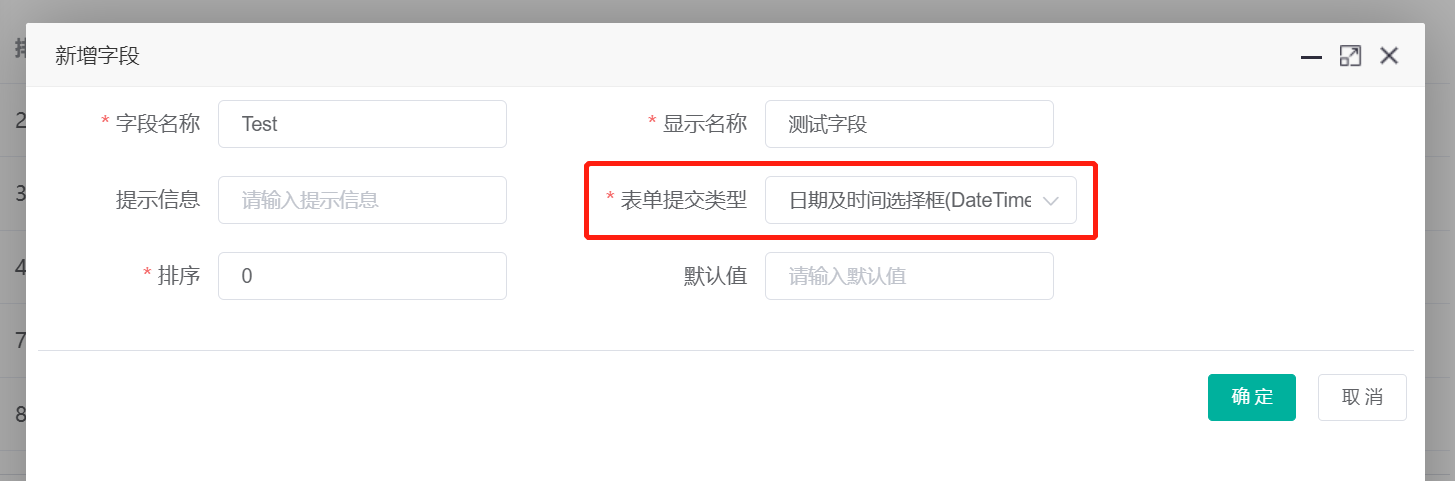
# DateTime 日期及时间选择框
日期及时间选择框允许用户输入或选择日期及时间。
我们添加测试字段:

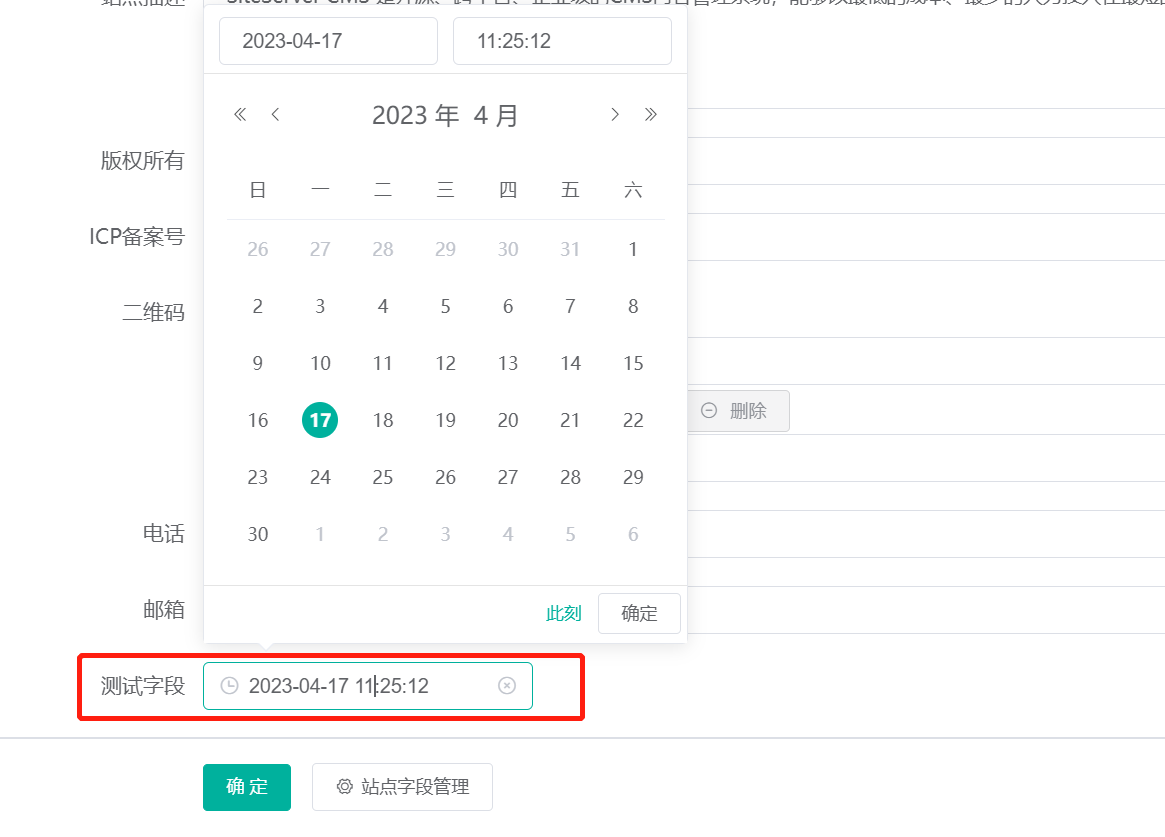
表单提交界面如下:

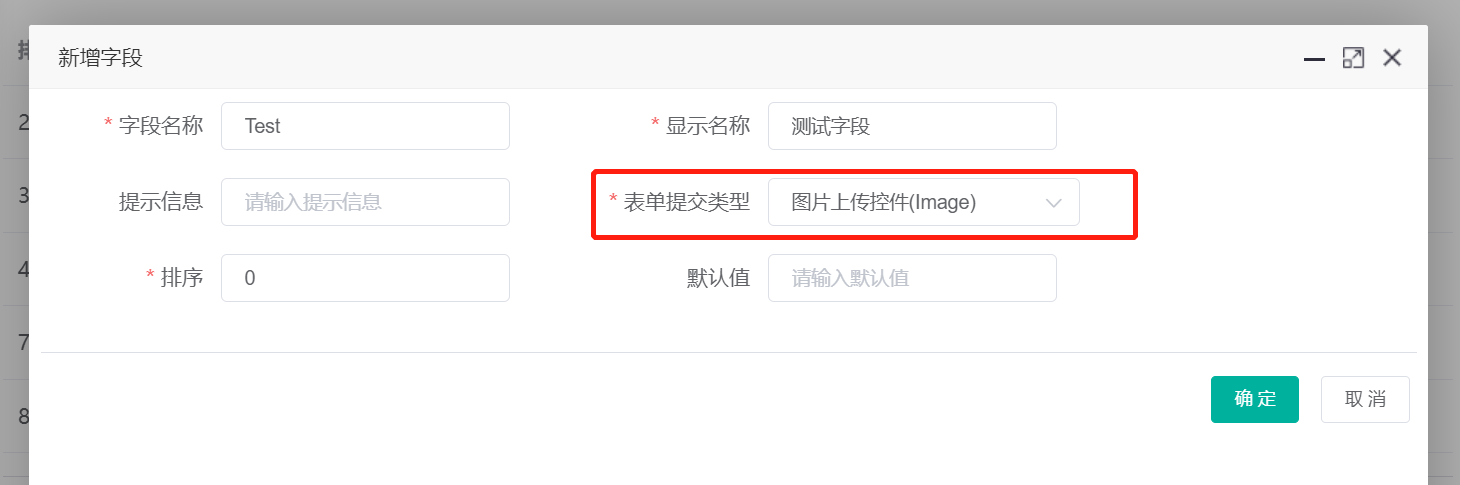
# Image 图片上传控件
图片上传控件允许用户上传或选择图片文件。
我们添加测试字段:

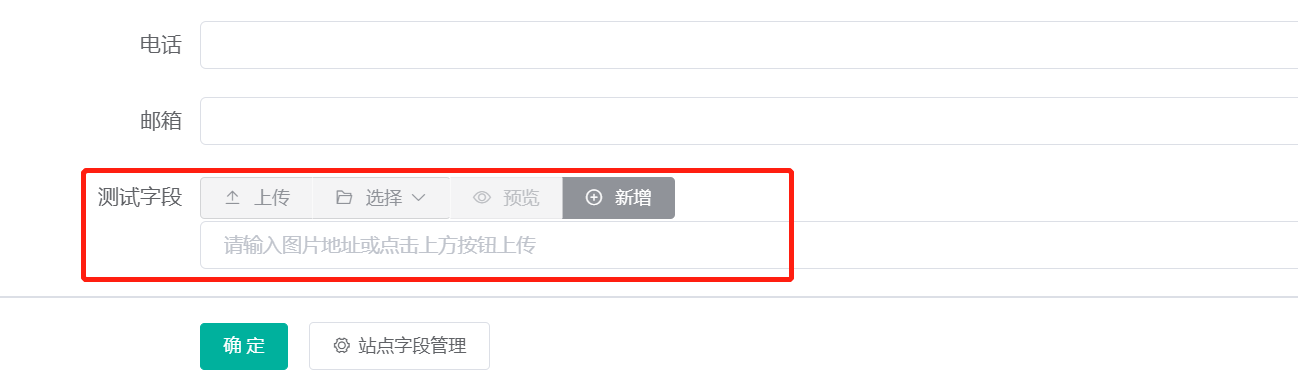
表单提交界面如下:

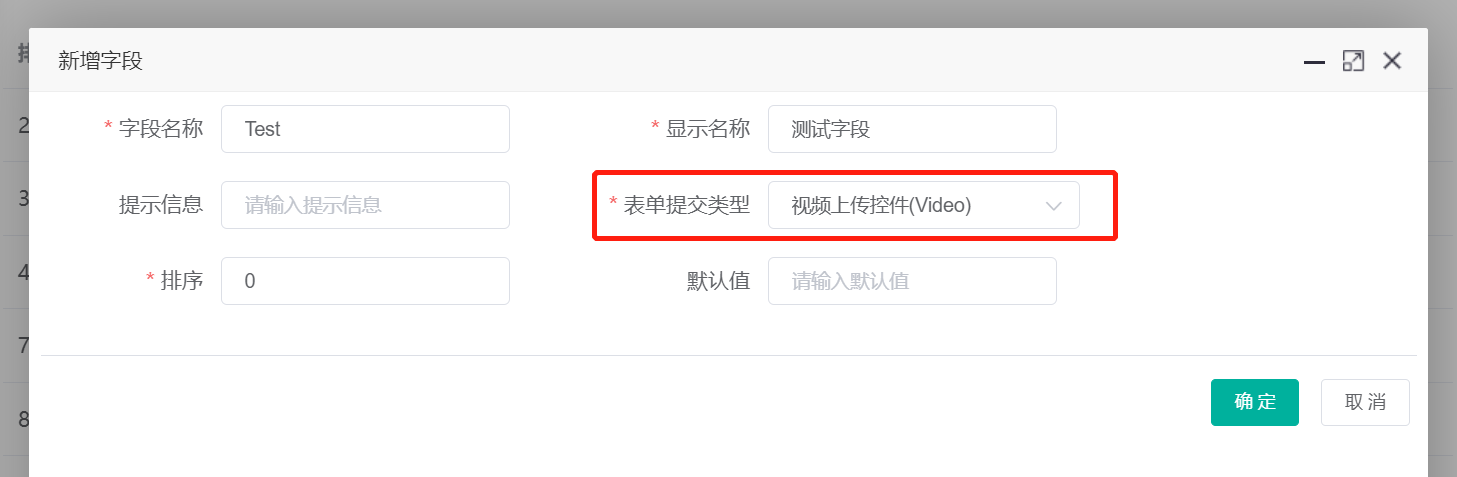
# Video 视频上传控件
视频上传控件允许用户上传或选择视频文件。
我们添加测试字段:

表单提交界面如下:

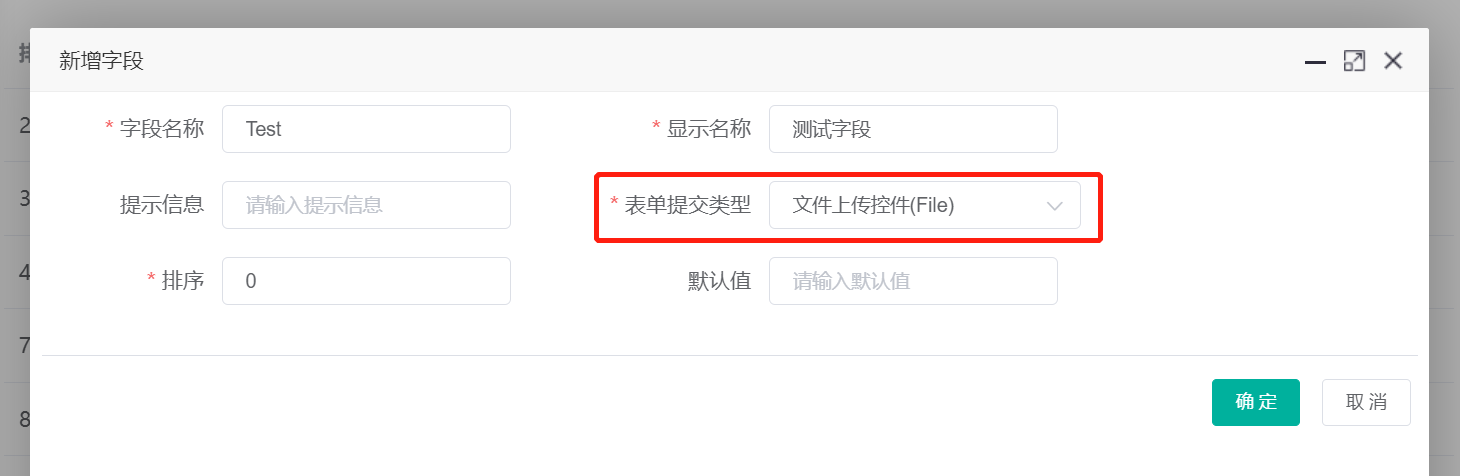
# File 文件上传控件
文件上传控件允许用户上传或选择文件。
我们添加测试字段:

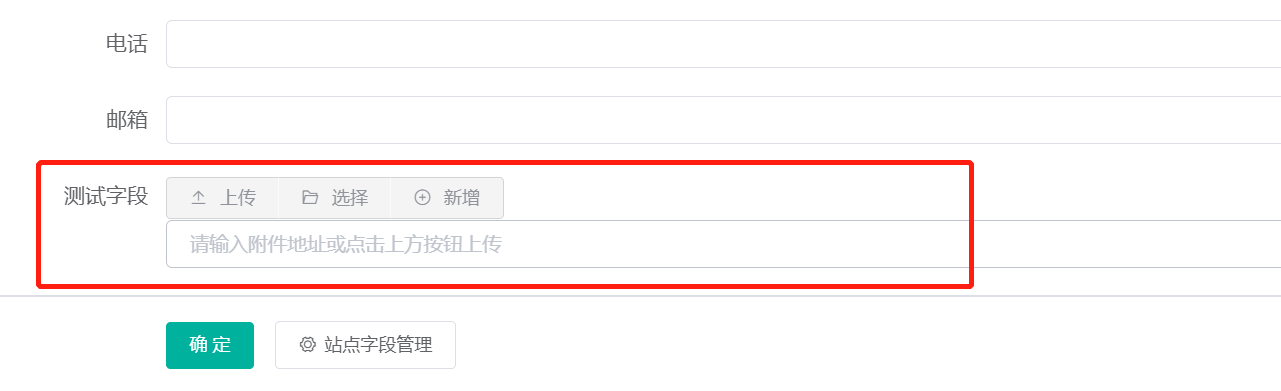
表单提交界面如下:

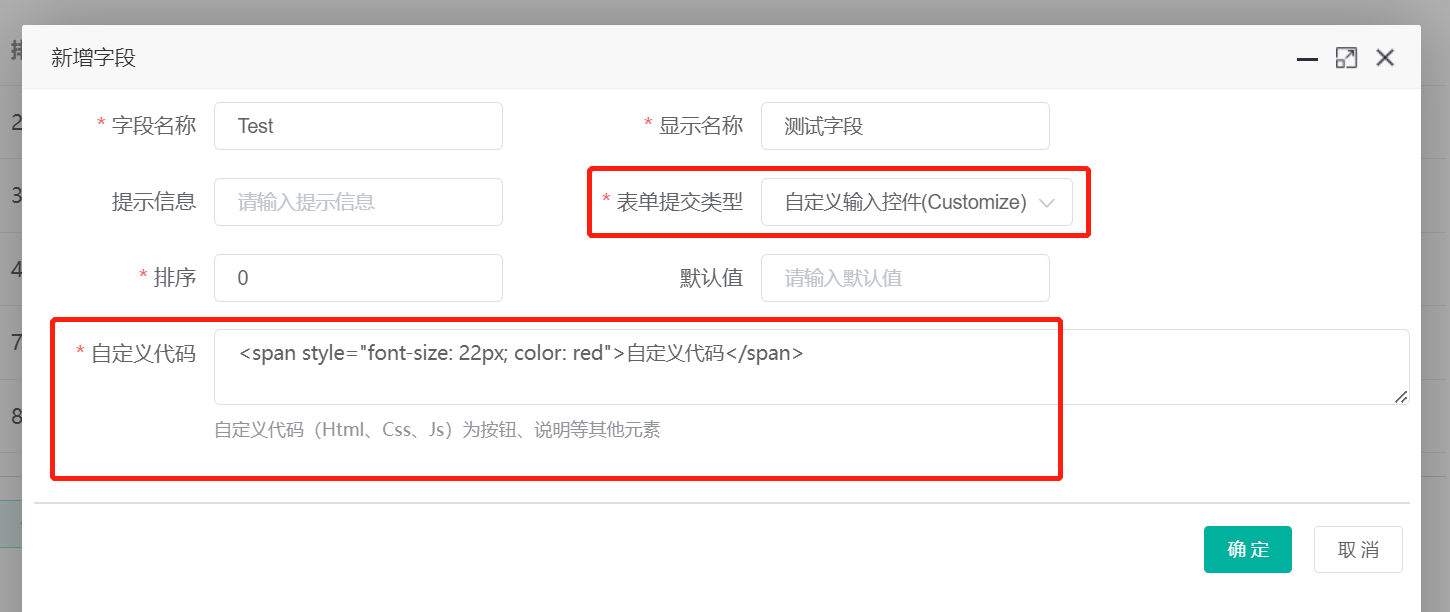
# Customize 自定义输入控件
自定义输入控件允许用户在表单项中显示自定义代码。
我们添加测试字段:

我们在自定义代码中添加了一段HTML代码,表单提交界面如下:

# Hidden 隐藏项
隐藏项字段在表单提交界面不会显示,隐藏项的值将默认提交至表单中。
通常添加隐藏项字段的同时,会设置隐藏项默认值,提交表单时默认值将作为隐藏项提交至后台数据库。