# <stl:swiper> 轮播滑块
<stl:swiper
direction="方向"
width="宽度"
height="高度"
isPagination="是否显示翻页控件"
isNavigation="是否显示左右切换控件"
isScrollbar="是否显示拖动控件"
color="控件颜色"
parameters="其他参数"
>
</stl:swiper>
# 说明
通过 <stl:swiper> 标签在模板中实现触摸轮播滑块效果。
可以将<stl:contents>以及<stl:channels>等标签作为 <stl:swiper> 的子标签,显示轮播图文,也可以将任意 HTML 代码作为 <stl:swiper> 的子标签,系统将自动解析内部代码并轮播显示。
<stl:swiper> 标签底层采用 SwiperJS (opens new window),可以很好的适配 PC 与手机浏览器,需要兼容 IE8 等低版本浏览器时请谨慎使用此标签。
# 属性
| 属性 | 说明 |
|---|---|
| direction | 轮播显示方向 |
| width | 宽度 |
| height | 高度 |
| isPagination | 是否显示翻页控件 |
| isNavigation | 是否显示左右切换控件 |
| isScrollbar | 是否显示拖动控件 |
| color | 控件颜色,默认为白色 |
| parameters | 其他参数设置 |
# direction - 方向
轮播显示方向,默认为 horizontal 水平方向显示。
"vertical"垂直"horizontal"水平
# width - 宽度
轮播滑块的宽度,默认为 500px。
# height - 高度
轮播滑块的高度,默认为 500px。
# isPagination - 是否显示翻页控件
是否显示翻页控件,默认为 true。
# isNavigation - 是否显示左右切换控件
是否显示左右切换控件,默认为 true。
# isScrollbar - 是否显示拖动控件
是否显示拖动控件,默认为 false。
# color - 控件颜色
设置翻页、左右切换以及拖动控件的颜色,默认为白色。
# parameters - 其他参数
可以通过 parameters 设置轮播参数,如自动播放、高度自适应等。
# 示例
# 显示由三个 div 组成的轮播
下面的例子显示有三个 div 组成的轮播滑块。
<stl:swiper>
<div>区域1</div>
<div>区域2</div>
<div>区域3</div>
</stl:swiper>
# 显示当前内容的图片轮播
下面的例子在内容模板中显示当前内容的图片轮播,同时设置控件颜色以及轮播尺寸。
<stl:swiper color="#cf001c" width="100%" height="500">
<stl:each type="imageUrl">
<div style="text-align: center;">
<stl:image style="max-height: 500px;width: auto;"></stl:image>
</div>
</stl:each>
</stl:swiper>
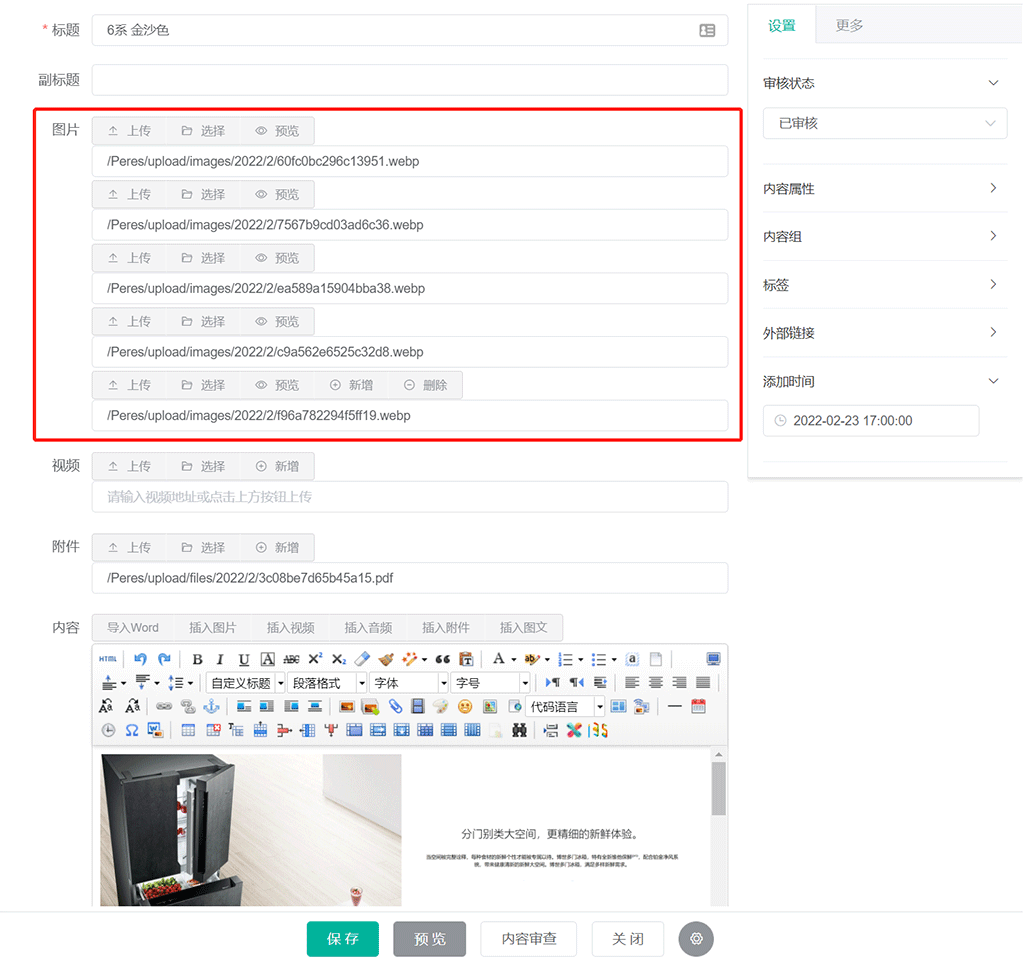
内容编辑界面:

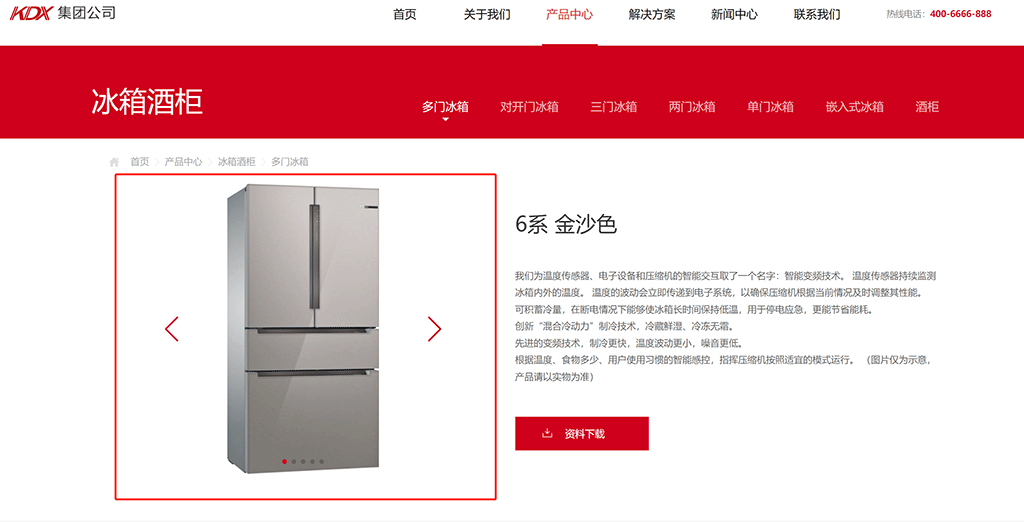
图片轮播最终效果界面:

# 设置自动播放并控制延迟时间
下面的例子将轮播图设置为自动播放并控制延迟时间为3秒。
<stl:swiper width="100%" height="400px" parameters="autoplay: {delay: 3000}">
<stl:each type="imageUrl">
<div style="text-align: center;">
<stl:image></stl:image>
</div>
</stl:each>
</stl:swiper>