# <stl:map> 地图展示
<stl:map
type="地图类型"
ak="百度地图密钥"
point="经纬度"
width="显示宽度"
height="显示高度"
theme="地图样式"
isHybrid="显示卫星影像"
zoom="地图缩放级别"
>
</stl:map>
# 说明
通过 stl:map 标签将百度地图嵌入到 HTML 文档中。
# 属性
| 属性 | 说明 |
|---|---|
| type | 指定地图类型 |
| ak | 指定百度地图密钥 |
| point | 指定地图位置所处的经纬度 |
| width | 显示宽度 |
| height | 显示高度 |
| theme | 地图样式 |
| isHybrid | 显示卫星影像 |
| zoom | 地图缩放级别 |
# type - 地图类型
地图类型,默认为 baidu。
"baidu"百度地图"amap"高德地图
# ak - 百度地图密钥
如果使用的地图类型为百度地图(type="baidu"),在使用地图标签之前需要先申请百度地图密钥(ak)。
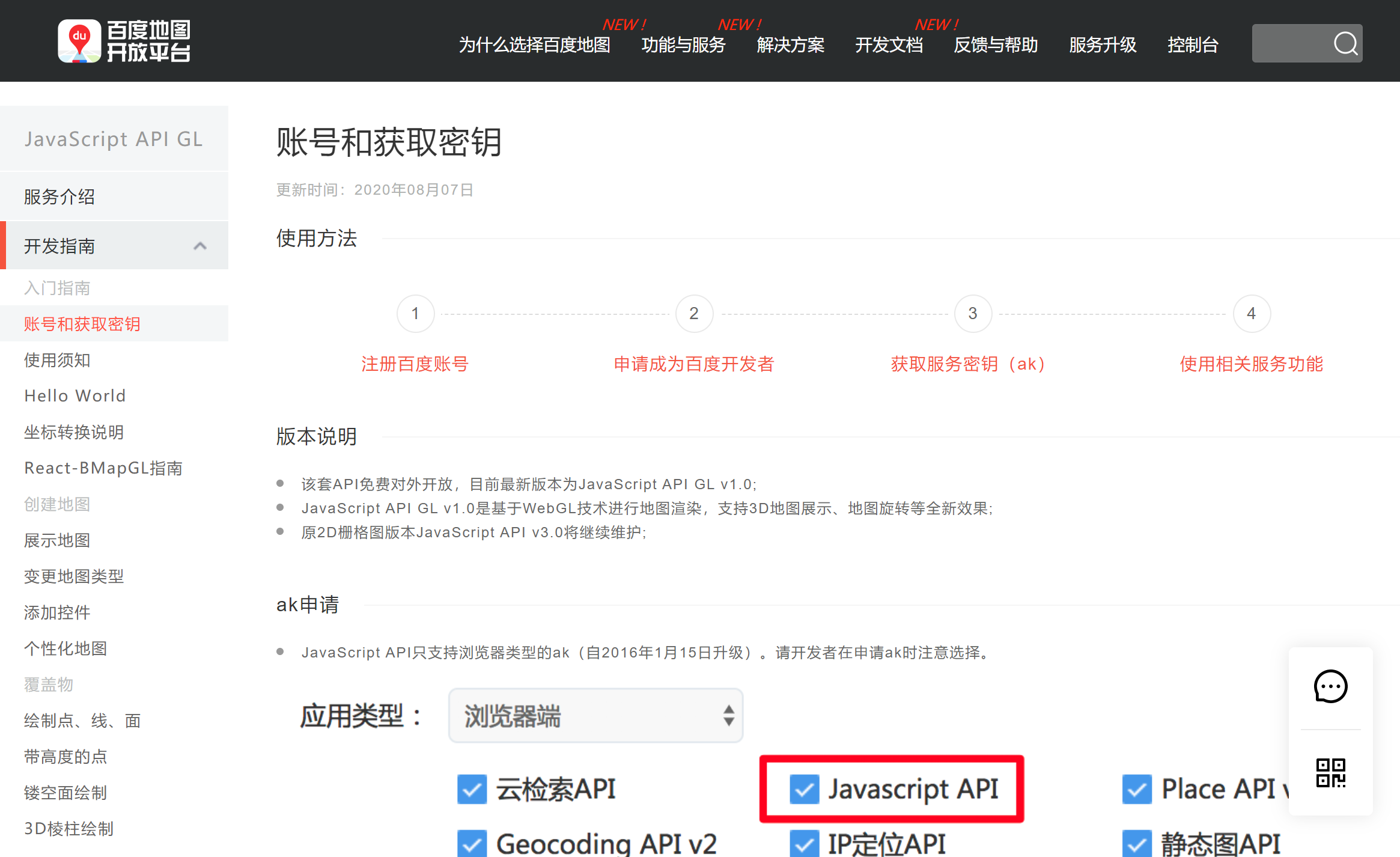
进入百度地图账号和获取密钥 (opens new window),按照页面提示申请百度地图密钥(ak)。

# point - 经纬度
百度地图经纬度
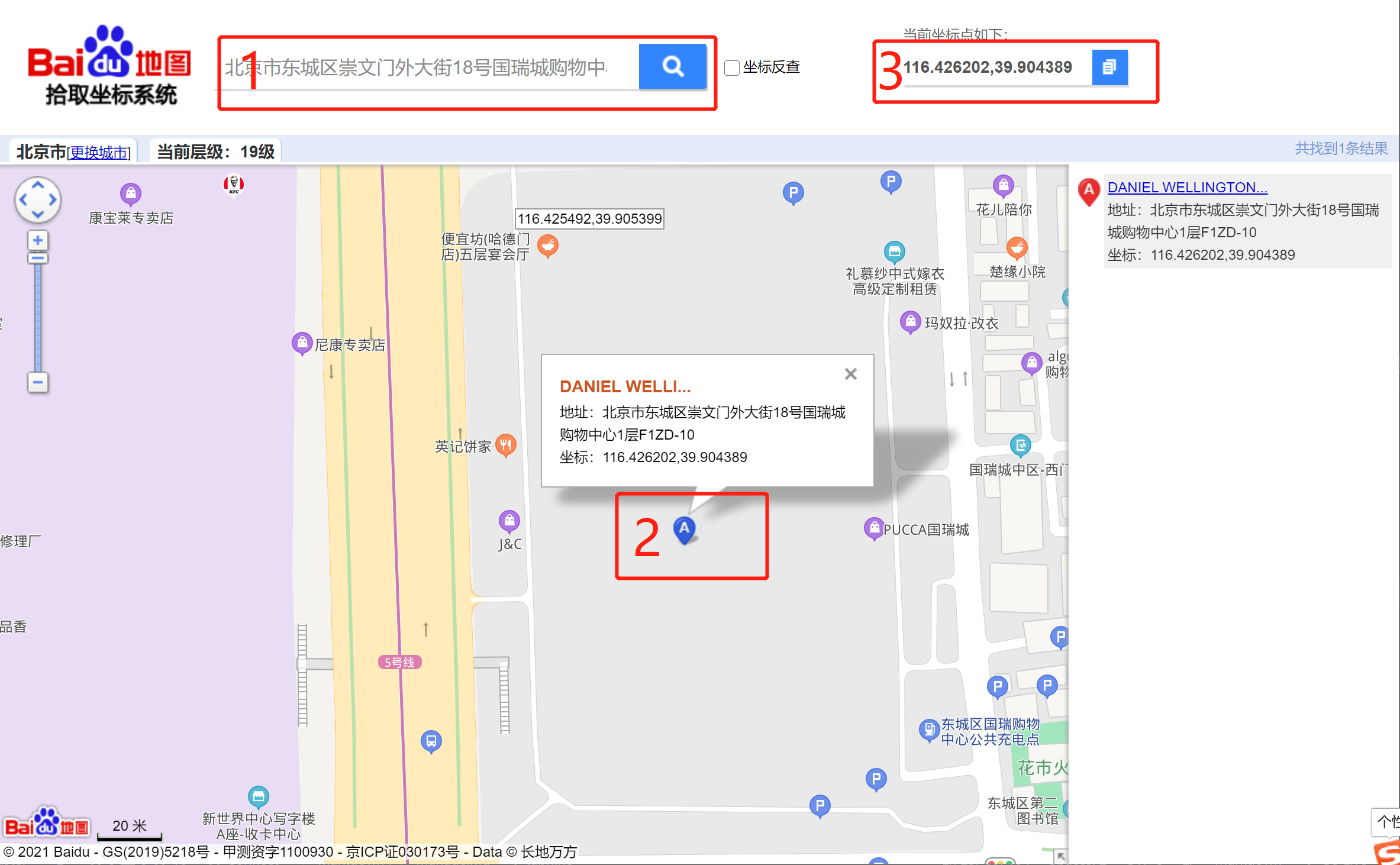
访问百度地图拾取坐标系统 (opens new window),进入百度地图拾取坐标系统界面:

在上图红框 1的位置输入地图的详细地址,搜索出现地图位置后,点击上图红框 2所示地图标识,在上图红框 3处即可获取地图所处经纬度信息。
在上图获取的经纬度信息为 116.426202,39.904389,其中逗号前面的部分为经度信息,逗号后面的部分为维度信息,复制后设置到 point 属性中即可。
高德地图经纬度
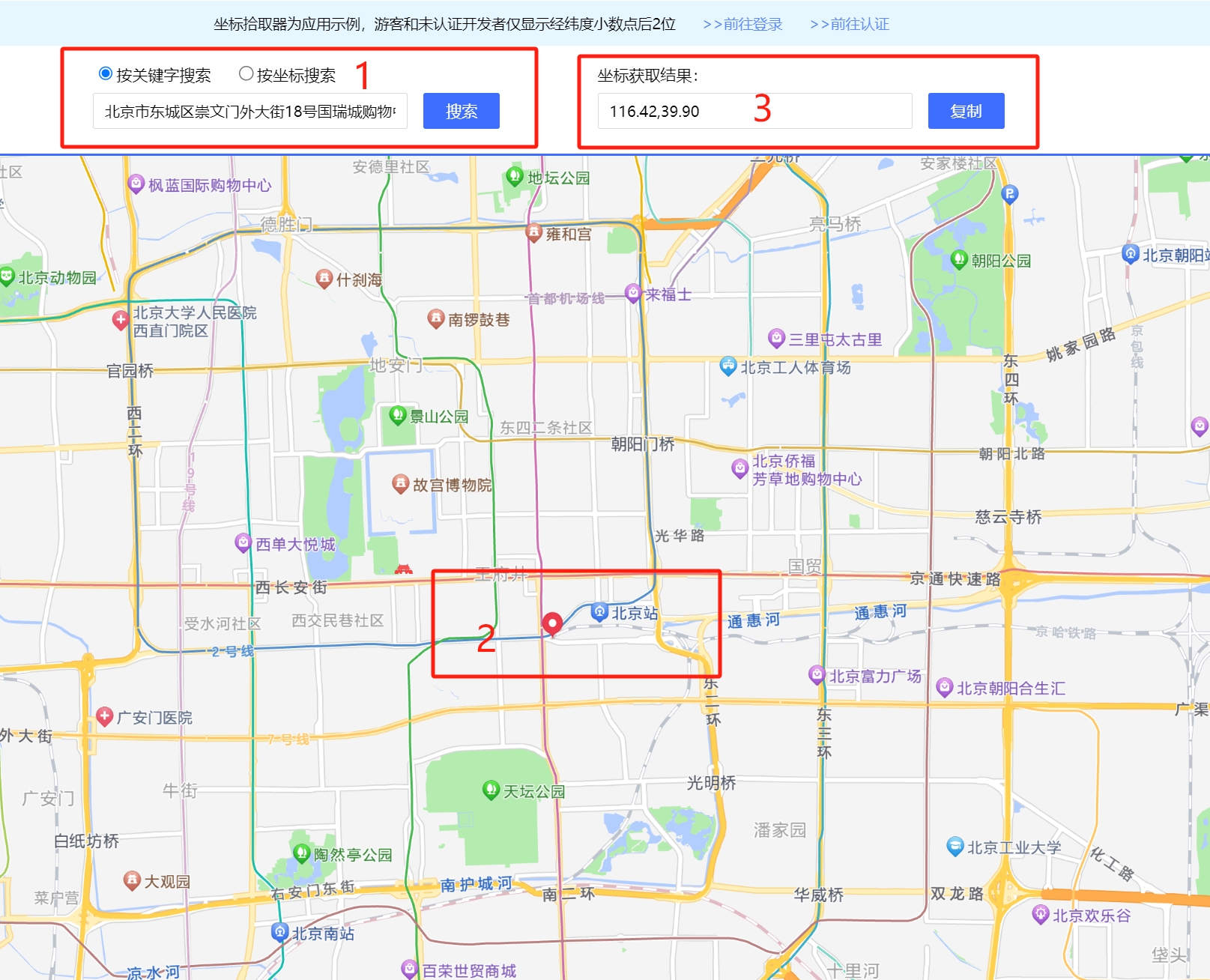
访问高德地图拾取坐标系统 (opens new window),进入高德地图拾取坐标系统界面:

在上图红框 1的位置输入地图的详细地址,搜索出现地图位置后,点击上图红框 2所示地图标识,在上图红框 3处即可获取地图所处经纬度信息。
在上图获取的经纬度信息为 116.42,39.90,其中逗号前面的部分为经度信息,逗号后面的部分为维度信息,复制后设置到 point 属性中即可。
# width - 显示宽度
显示地图的宽度,非必填项。
width 是标准 CSS,支持所有单位,包括 px,%,em 和 rem。
# height - 显示高度
显示地图的高度,非必填项。
height 是标准 CSS,支持所有单位,包括 px,%,em 和 rem。
# theme 地图样式
地图的显示样式,默认为 normal。
"normal"默认地图样式"light"清新蓝风格"dark"黑夜风格"bluish"清新蓝绿风格"grayscale"高端灰风格"hardedge"强边界风格"darkgreen"青春绿风格"pink"浪漫粉风格"midnight"午夜蓝风格"grassgreen"自然绿风格"googlelite"精简风格"redalert"红色警戒风格
# isHybrid 显示卫星影像
设置为否显示地图卫星影像层,默认为 true。
# zoom 地图缩放级别
地图缩放级别,3-19级,默认值为 16。
# 示例
# 在页面中显示指定位置
下面的例子指定显示的 map 地址并设置显示宽度与高度:
<stl:map
type="baidu"
ak="3rKHdDkGzculXfZ8iPzr0h6xSxHowlct"
point="116.331829,39.954602"
height="500px"
width="100%"
>
</stl:map>