# Hello World示例
在此,我们将从零开始开发一个极简插件:Hello World。插件只实现一个功能:SSCMS 后台显示插件菜单,点击进入页面显示Hello World。
Hello World 插件完整源代码已经托管至GITHUB,插件源码地址 (opens new window)
# 1、使用Visual Studio 创建项目与解决方案
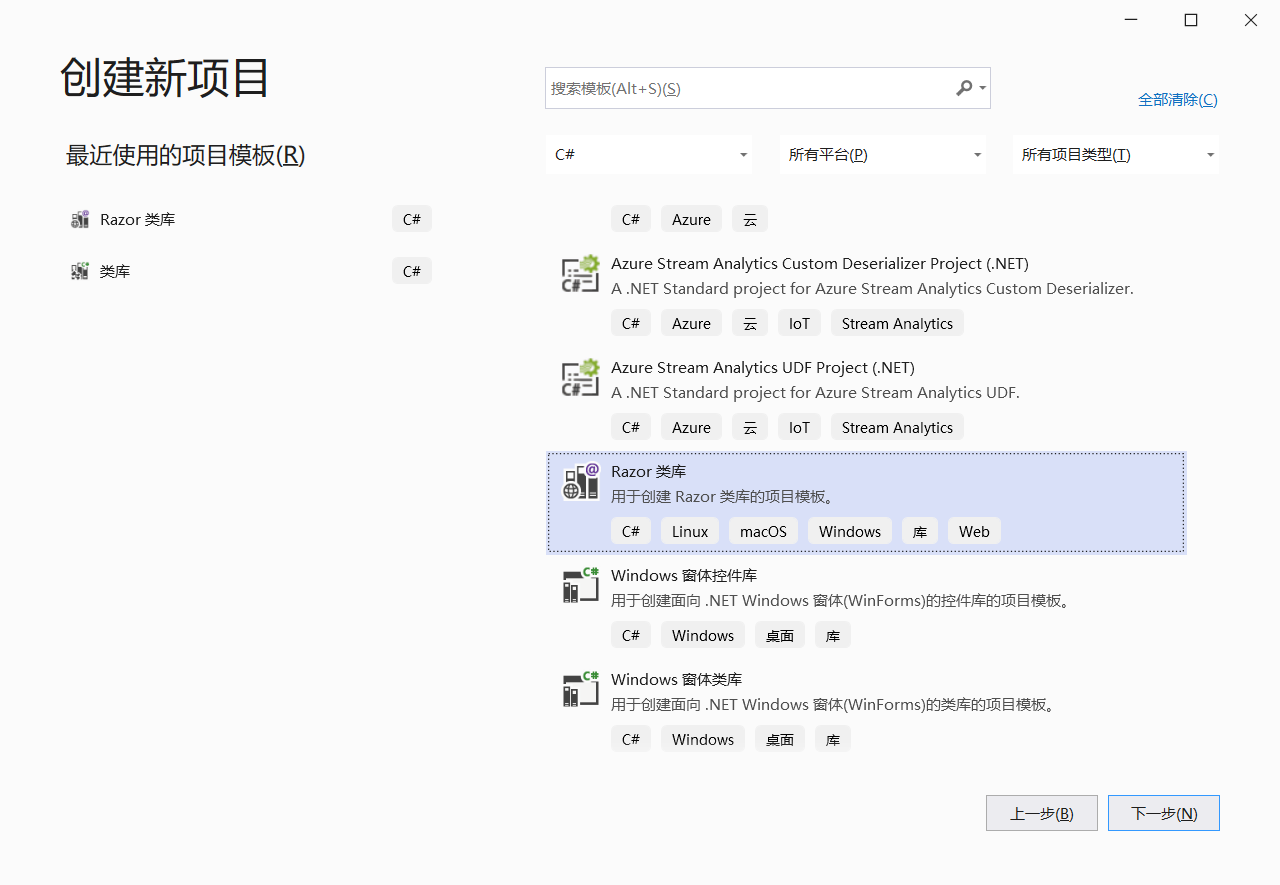
首先,打开Visual Studio,点击创建新项目,在项目类型中选择 Razor 类库。

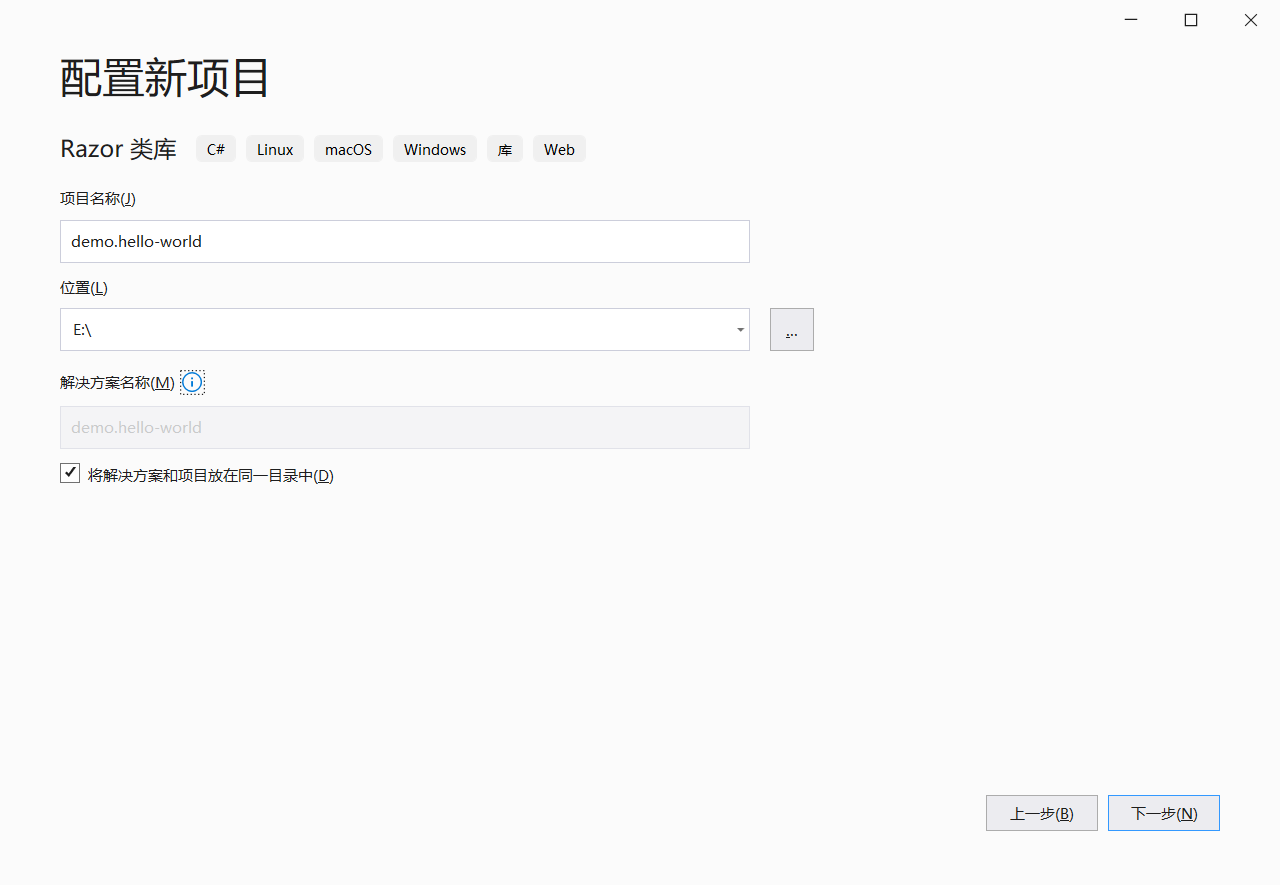
设置项目名称并指定项目位置:

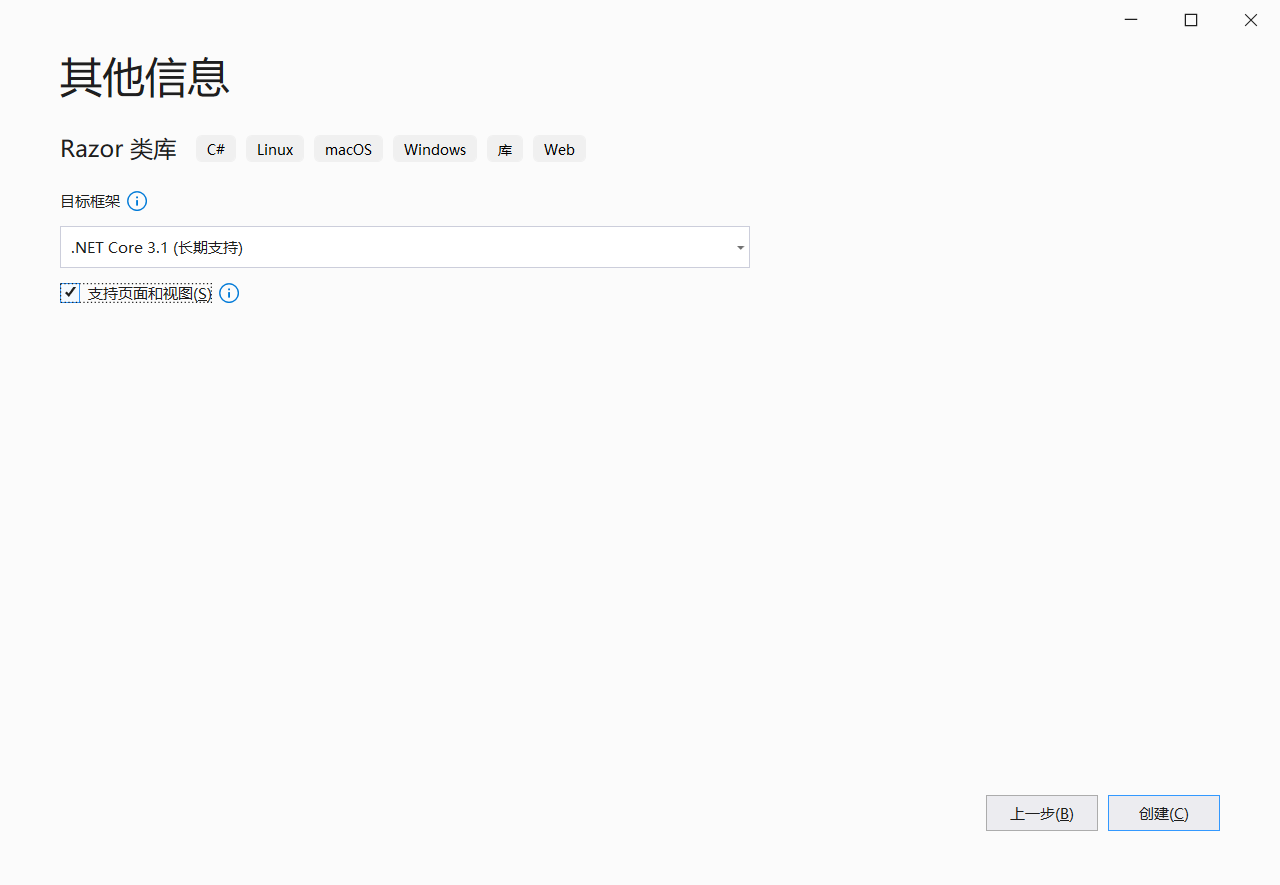
最后,将目标框架设置为 .NET 8,同时勾选 支持页面和视图 选项:

点击创建按钮完成插件项目创建。
# 2、安装 NuGet 程序包 SSCMS
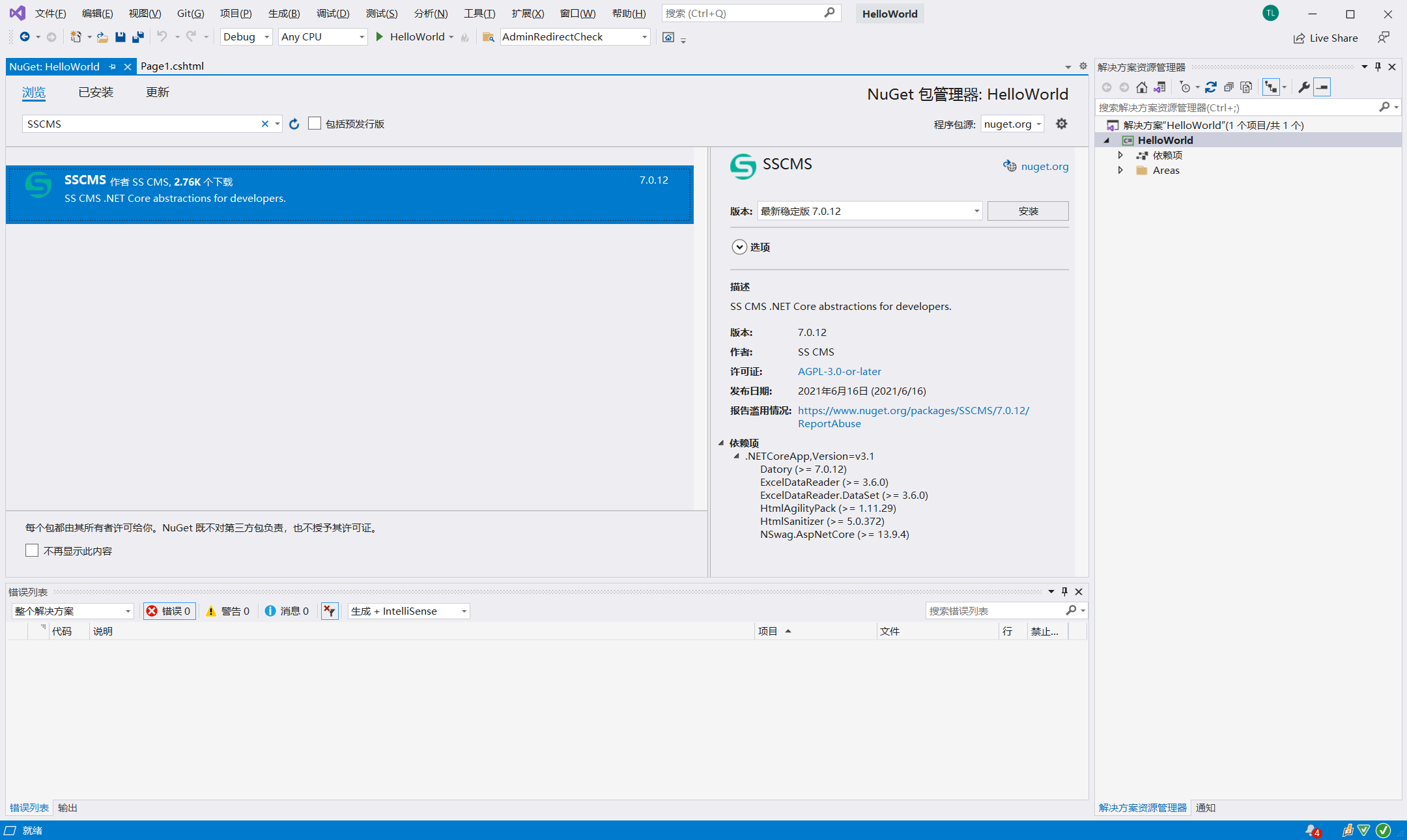
在 Visual Studio 中右键项目,在弹出菜单中选择 管理 NuGet 程序包,进入NuGet包管理界面。
在搜索框中输入 SSCMS,获取到插件开发包,点击 安装 按钮。

安装完毕 SSCMS 开发包,就可以开始实际编写插件了!
# 3、编写 Hello World 插件代码
我们需要在项目中创建一个 C# 类 文件,命名为 Startup.cs:
using SSCMS.Plugins;
namespace Demo.HelloWorld
{
public class Startup : IPluginExtension
{
}
}
Startup 类的用途在于继承 IPluginExtension 接口,SSCMS运行时将动态查询类库,只有实现了IPluginExtension 接口的类库才能识别为SSCMS 插件。
由于 Hello World 插件不需要实现具体功能,所以 Startup 类除了继承 IPluginExtension 接口外无需其他额外动作,一般来说插件将在 Startup 类中实现服务注册等插件初始化操作。
# 4、创建 Hello World 插件配置文件
每个插件都需要一个 package.json 配置文件,用于设置此插件的发布人、插件名称、项目地址、许可协议等信息。
在项目根目录下创建文件 package.json,输入代码:
{
"name": "hello-world",
"displayName": "HelloWorld 示例插件",
"description": "HelloWorld 示例插件用于演示如何创建一个极简插件",
"version": "1.0.0",
"license": "MIT",
"publisher": "demo",
"engines": {
"sscms": "^7.3.1"
},
"categories": [
"Other"
],
"keywords": [
"示例"
],
"repository": {
"type": "git",
"url": "https://github.com/siteserver/Demo.HelloWorld"
},
"icon": "/ss-admin/hello-world/logo.png",
"main": "Demo.HelloWorld.dll",
"applyToSites": true,
"extensions": {
"permissions": {
"site_hello_world": {
"text": "Hello World",
"type": [ "web", "wx" ]
}
},
"menus": {
"site_hello_world": {
"text": "Hello World",
"iconClass": "ion-star",
"link": "/ss-admin/hello-world/index.html",
"type": [ "web", "wx" ],
"permissions": [
"site_hello_world"
]
}
}
}
}
如果大家熟悉JS开发,应该对 package.json 文件不会陌生,SSCMS 实际上是扩展了 JS 类库开发的package.json 文件,增加了 main、applyToSites、applyToChannels、extensions等为数不多的几个设置,其他配置项用途与JS开发中的配置项用途是完全一致的。
其中最核心的配置项是 publisher 与 name 两个值,分别代表插件的发布人和插件名称,这两个值均不能为空,只能包含小写字母、数字、- 字符以及 _ 字符,且必须以字母作为开头。
publisher 与 name 两个值组成了插件的唯一标识(publisher.name),插件文件夹名称必须与此标识一致,例如 HelloWorld 插件的 publisher 为 demo,name 为 hello-world,所以插件文件夹名称必须为 demo.hello-world。
publisher 的值通常为在 sscms.com (opens new window) 中的注册用户用户名,插件开发完毕后可以通过命令行一键发布至 SSCMS 插件市场 (opens new window)。
我们在 icon 配置项中设置了插件LOGO,在 extensions 配置项中设置了插件权限以及插件菜单,同时在 main 配置项中设置了插件的DLL主文件。
# 5、创建 Hello World 插件文件
Hello World 插件只需要实现一个功能:SSCMS 后台显示插件菜单,点击进入页面显示Hello World,所以我们只需要放置一个PNG文件作为插件的LOGO,以及一个HTML静态页面文件用于显示Hello World文字。
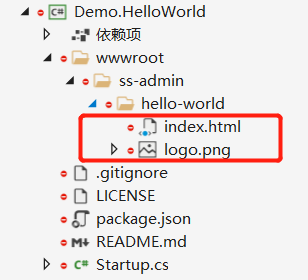
SSCMS 插件与 ASP.NET Core 开发类似,在项目根目录下创建 wwwroot 文件夹,只要在此文件夹下的文件最终将能够直接被访问到,访问路径与文件在 wwwroot 文件夹下的路径一致。

如上图所示,index.html 与 logo.png 两个文件的最终访问路径分别为:/ss-admin/hello-world/index.html 以及 /ss-admin/hello-world/logo.png,分别对应 package.json 配置文件中 extensions - menus - link 项以及 icon 项的值。
index.html 静态页面代码如下所示:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2 style="font-size: 36px;text-align: center;margin-top: 100px;">Hello World</h2>
</body>
</html>
最后,为了将 wwwroot 文件夹下的文件部署到插件最终的生成文件中,需要编辑 VisualStudio 项目文件 Demo.HelloWorld.csproj,将 <Content Update="wwwroot\**\*" CopyToOutputDirectory="PreserveNewest" />放到 ItemGroup 节点下。
Demo.HelloWorld.csproj 项目文件:
<Project Sdk="Microsoft.NET.Sdk.Razor">
<PropertyGroup>
<TargetFramework>net7.0</TargetFramework>
<AddRazorSupportForMvc>true</AddRazorSupportForMvc>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<Content Update="wwwroot\**\*" CopyToOutputDirectory="PreserveNewest" />
<Content Include="README.md" CopyToPublishDirectory="PreserveNewest" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="SSCMS" Version="7.3.1" />
</ItemGroup>
</Project>
至此,HelloWorld 插件开发完毕,我们可以部署到实际环境中使用了!
# 6、部署插件
部署插件前需要编译插件,默认状态下插件编译后的文件夹如下。
demo.hello-world\bin\Debug\netcoreapp7\ 文件夹:

拷贝此文件夹下的所有文件夹及文件,复制至 SSCMS 系统根目录下的 plugins 文件夹下,并以插件标识作为插件文件夹名称。
plugins\demo.hello-world 文件夹:

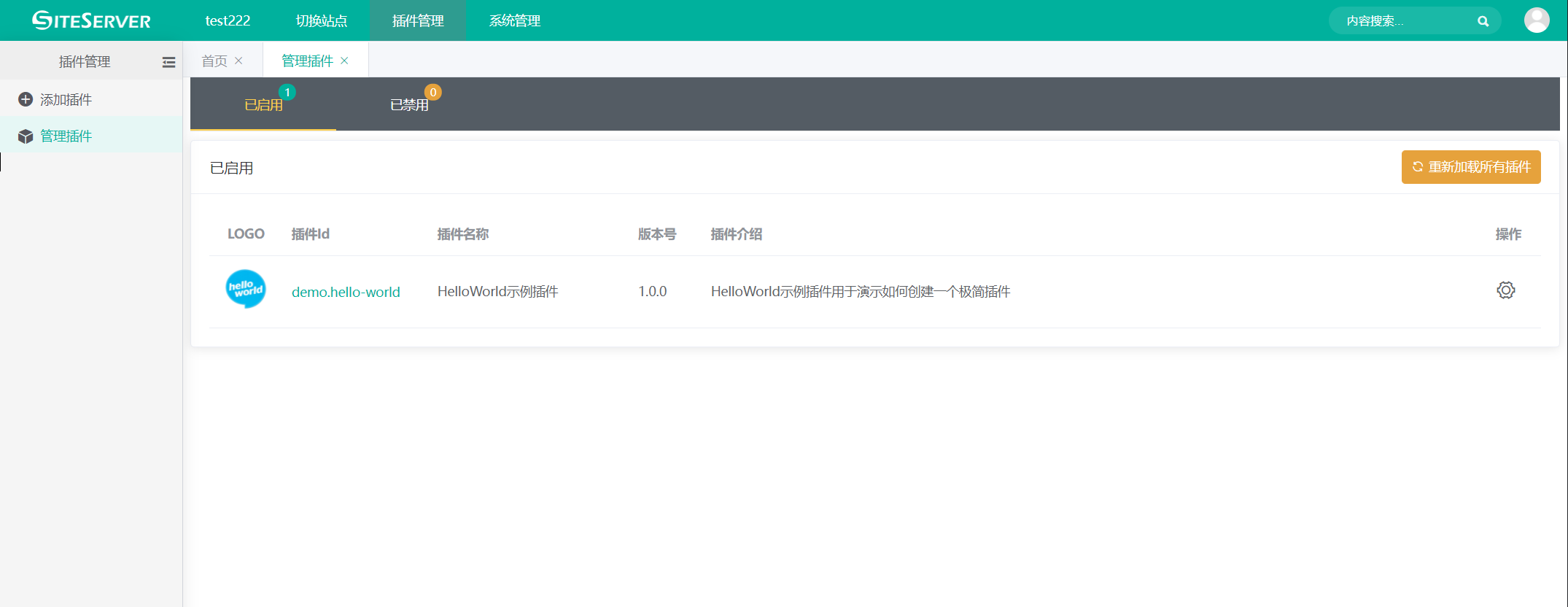
文件拷贝完成后,需要进入 SSCMS 后台,在插件管理页面中点击 重新加载所有插件,之后就能在管理管理中查看此插件了:

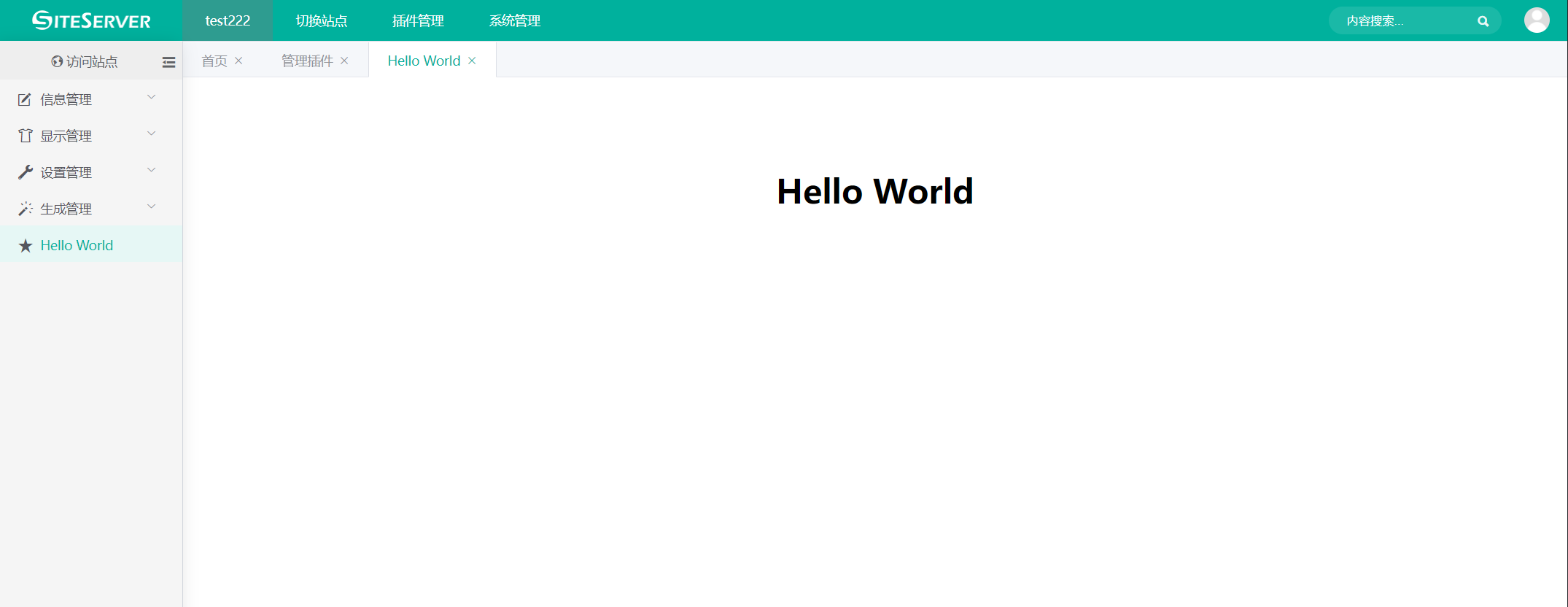
看到插件列表出现 Hello World 插件后,我们进入具体站点管理界面,可以看到左侧出现了菜单 Hello World,点击后进入页面index.html,显示文字:

至此,一个极简的插件开发与部署工作就算全部完成了,在实际开发中一般不会手动拷贝文件夹以部署插件,我们将在后面章节详细说明,同时 Hello World 插件只为了演示一个插件从开发到部署的全流程,实际上插件能够完成的功能还有很多,大体上说,修改 SSCMS 能实现的功能,通过插件开发基本都能实现,我们将在后面章节逐一说明。
# 7、插件源代码
我们已经将 HelloWorld 插件的源代码托管在 Github上,请访问地址https://github.com/siteserver/demo.hello-world (opens new window) 获取插件完整源代码。
Hello World 示例的源代码文件说明:
.
├── wwwroot // 对外访问文件夹
│ └── ss-admin
│ └── hello-world
│ ├── index.html
│ └── logo.png
├── Demo.HelloWorld.csproj // Visual Studio 项目文件
├── .gitignore // Git 忽略清单文件(非必须)
├── LICENSE.md // Git 开源许可文件(非必须)
├── package.json // 插件配置文件
├── README.md // 插件可读性描述文件(非必须)
└── Startup.cs // 插件源代码