# <stl:store-map> 门店地图标签
我们需要使用<stl:store-map> 门店地图标签将门店地图显示在页面中:
<stl:store-map theme="模板文件夹"></stl:store-map>
其中 theme 属性设置为对应的模板文件夹。
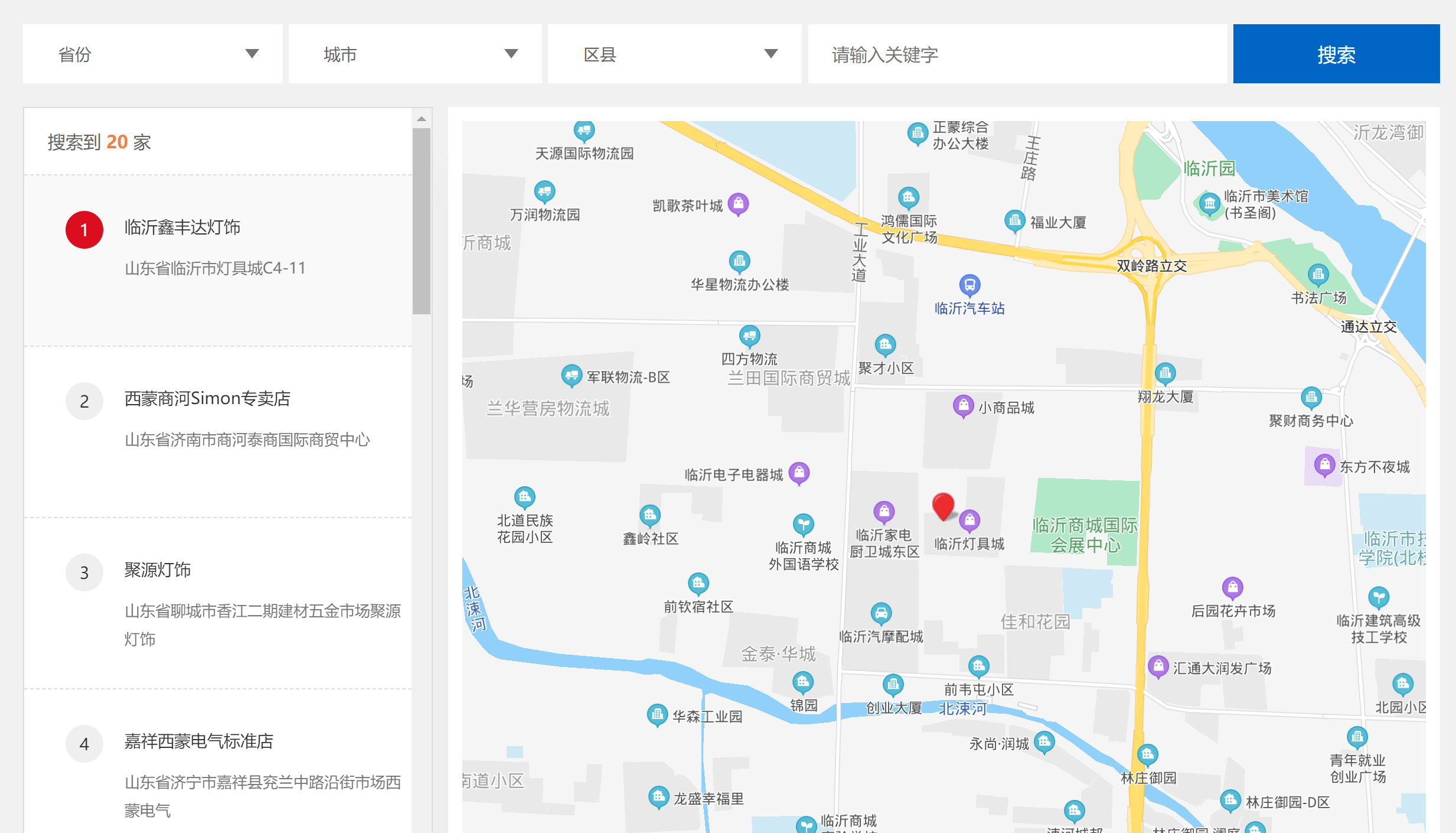
编辑好模板后,重新生成页面,就可以在前台页面中看到效果了:

我们需要使用<stl:store-map> 门店地图标签将门店地图显示在页面中:
<stl:store-map theme="模板文件夹"></stl:store-map>
其中 theme 属性设置为对应的模板文件夹。
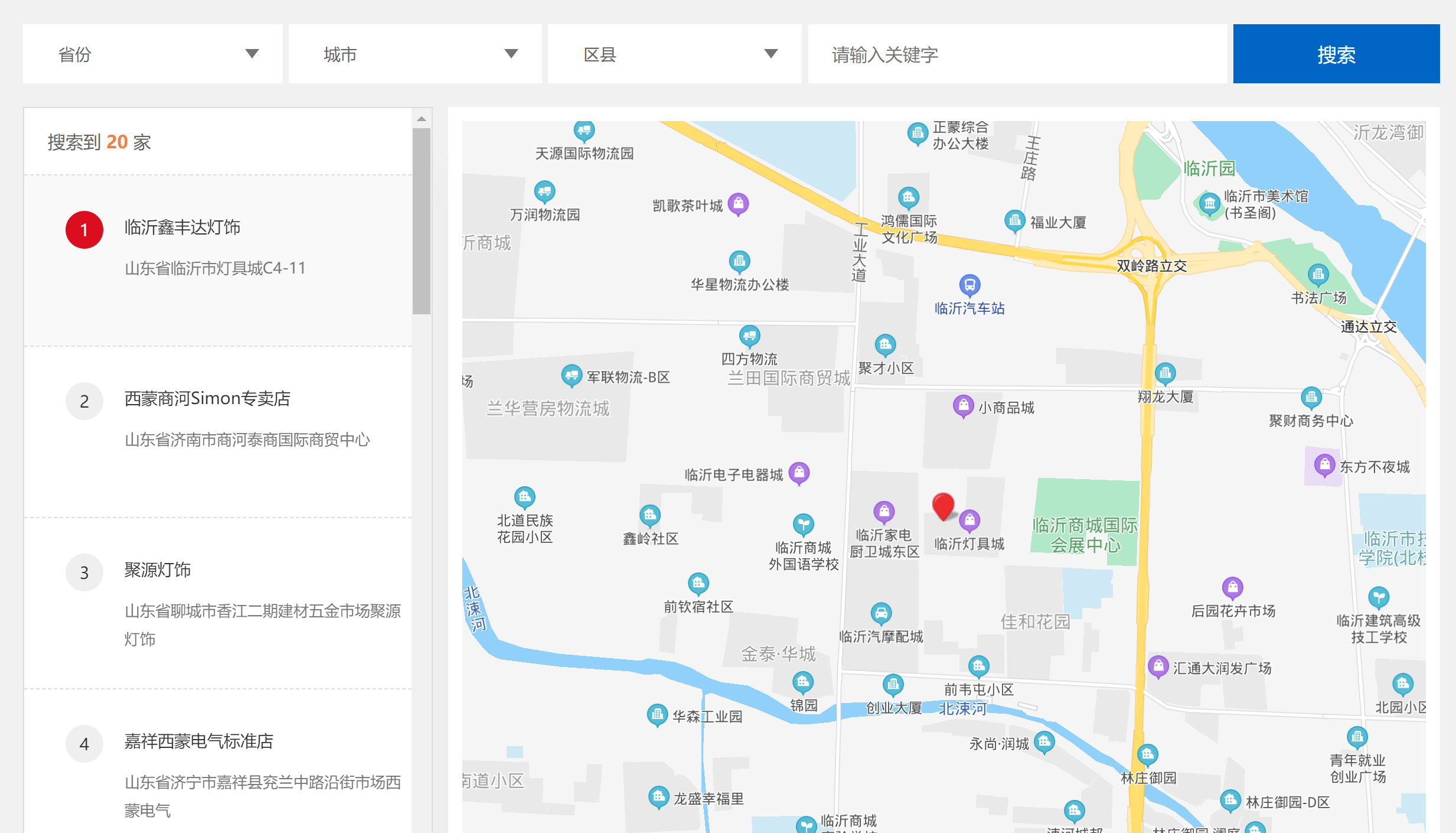
编辑好模板后,重新生成页面,就可以在前台页面中看到效果了: