# 自定义表单模板
表单插件自带两个表单模板:用于表单提交的 submit1 模板,以及用于显示表单数据列表的 list1 模板。
表单模板作为文件夹存储在表单插件中,可以进入 SSCMS 系统根目录下的 plugins\sscms.form\wwwroot\assets\form\templates 目录,可以看到 submit1 以及 list1 两个子目录。
通常不建议编辑默认模板,因为插件升级的时候会覆盖默认模板,使编辑后的模板失效。
# 创建自定义模板
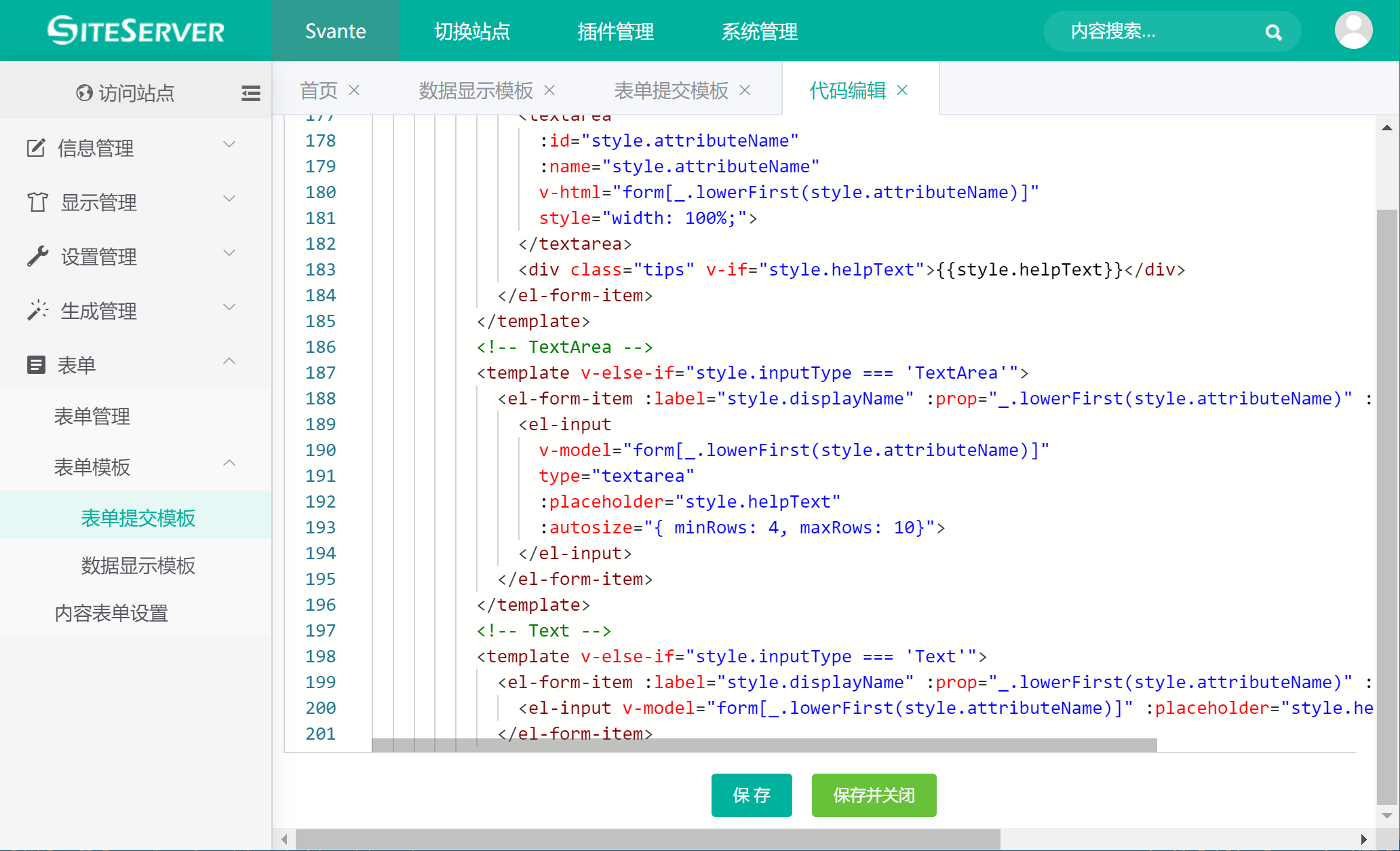
在 SSCMS 管理界面中打开 表单 -> 表单模板 -> 表单提交模板,点击默认模板submit1的代码编辑:

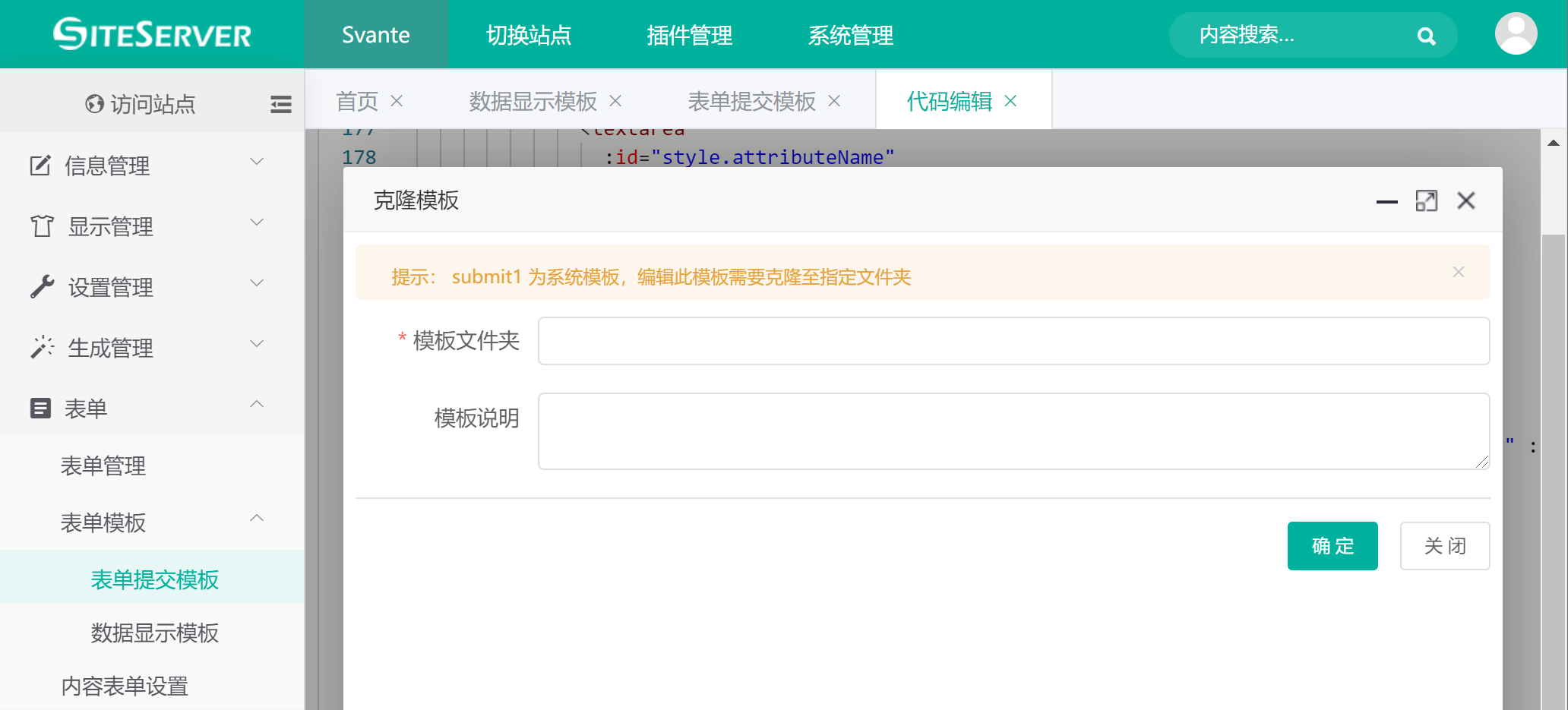
编辑完成后点击保存,系统将弹出克隆模板窗口:

输入模板文件夹名称,点击确定保存模板,系统将在插件模板目录下创建自定义模板文件夹。
对自定义模板的编辑操作将不会再次出现克隆模板窗口,可以随意进行更改。
# 使用自定义模板
自定义模板完成后,可以通过预览功能查看自定义模板的显示样式,确定无误后,需要通过标签将自定义模板表单显示到前台页面中。
插件使用 <stl:form name="表单名称" type="模板文件夹"></stl:form> 标签显示表单提交或者列表界面,其中 name 代表表单名称,type 即自定义模板的文件夹名称。
示例:
<stl:form name="联系我们" type="submit2"></stl:form>
编辑好模板后,重新生成页面,就可以在前台页面中看到效果了。