# <stl:chart> 图表标签
<stl:chart
id="图表Id"
title="显示标题"
subTitle="显示副标题"
name="图表名称"
type="图表类型"
width="显示宽度"
height="显示高度"
color="显示颜色"
legend="图形文字说明"
>
</stl:chart>
# 说明
<stl:chart> 标签用于显示图表。
可以在 <stl:chart> 元素内嵌套 HTML 标签及脚本以实现自定义图表显示。
# 属性
| 属性 | 说明 |
|---|---|
| id | 图表 Id |
| title | 显示标题 |
| subTitle | 显示副标题 |
| name | 图表名称 |
| type | 图表类型 |
| width | 显示宽度 |
| height | 显示高度 |
| color | 显示颜色 |
| legend | 图形文字说明 |
# id 图表 Id
id 属性用于指定图表的唯一标识,可以为空。
# title - 显示标题
设置图表显示标题,可以为空。
# subTitle - 显示副标题
设置图表显示副标题,可以为空。
# name - 图表名称
name 属性用于设置需要显示的图表,必须与后台中设置的图表名称一致。
# type - 图表类型
type 属性用于设置图表的类型:
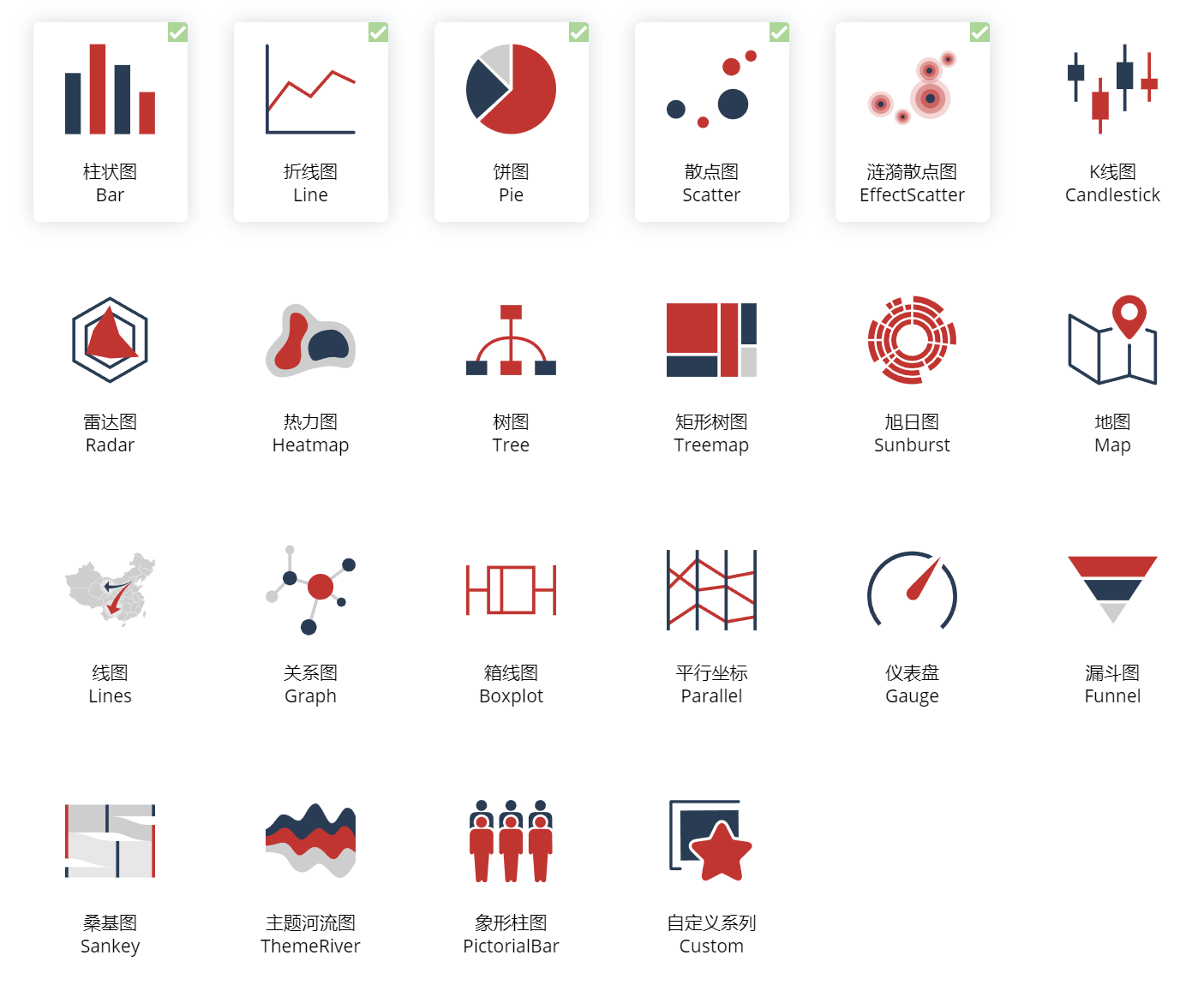
"bar"默认,柱状图"line"折线图"pie"饼图"scatter"散点图"effectScatter"涟漪散点图"candlestick"K 线图"radar"雷达图"heatmap"热力图"tree"树图"treemap"矩形树图"sunburst"旭日图"map"地图"lines"线图"graph"关系图"boxplot"箱线图"parallel"平行坐标"gauge"仪表盘"funnel"漏斗图"sankey"桑基图"themeRiver"主题河流图"pictorialBar"象形柱图"custom"自定义系列
各类图表的示意如下图:

<stl:chart> 标签支持以下类型直接显示:
"bar"柱状图"line"折线图"pie"饼图"scatter"散点图"effectScatter"涟漪散点图
其余显示类型需要通过 <stl:chart> 元素内嵌套 HTML 标签及脚本以自定义方式显示。
# width - 显示宽度
width 属性用于设置图表显示宽度,默认为 100%。
# height - 显示高度
height 属性用于设置图表显示高度,默认为 500px。
# color - 显示颜色
color 属性用于设置图形的显示颜色:
<stl:chart name="图表名称" type="line" color="#c23531"></stl:chart>
如果图表为多系列(参见多系列设置),可以将 color 属性设置为多个颜色(颜色之间使用英文逗号分隔):
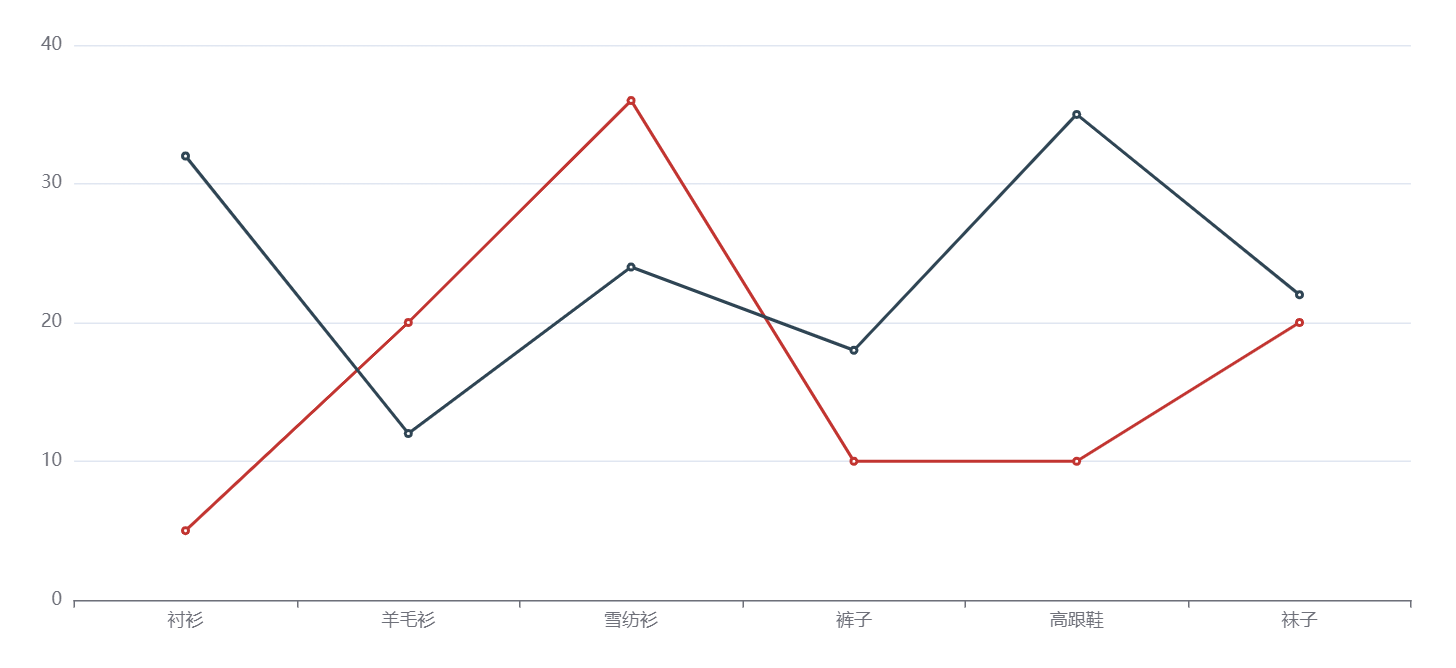
<stl:chart name="图表名称" type="line" color="#c23531,#2f4554"></stl:chart>
显示效果:

# legend - 图形文字说明
legend 属性用于为多系列(参见多系列设置)图表设置图形的文字说明(文字说明之间使用英文逗号分隔):
<stl:chart name="图表名称" type="line" legend="Email,Union Ads"></stl:chart>
显示效果:

# 示例
# 采用折线图显示图表
下面的例子显示名称为图表名称的图表,并采用折线图显示。
<stl:chart name="图表名称" type="line"></stl:chart>
# 自定义显示
通过 <stl:chart> 元素内嵌套 HTML 标签及脚本,可以实现自定义显示。
<stl:chart id="mychart" name="图表名称">
<div style="height:500px" id="mychart"></div>
<script type="text/javascript">
var mychart = echarts.init(document.getElementById('mychart'));
var option = {
title: {
text: '',
subtext: ''
},
tooltip: {},
legend: {
data:['']
},
xAxis: {
data: mychartX
},
yAxis: {},
series: [{
name: '',
type: 'line',
data: mychartY1
}]
};
mychart.setOption(option);
</script>
</stl:chart>
以上代码显示的最终效果与示例1一致,我们可以通过内嵌套 HTML 标签及脚本的方式实现各种自定义效果。
更多示例请参考:Apache ECharts 示例 (opens new window)。