# 专题管理
专题是围绕着一个主题和一个事件展开的独立展示页面,专题除了包含HTML页面之外,通常还包含CSS、JS、图片等资源文件:

上图即为一个典型专题,可以 点击下载此专题。
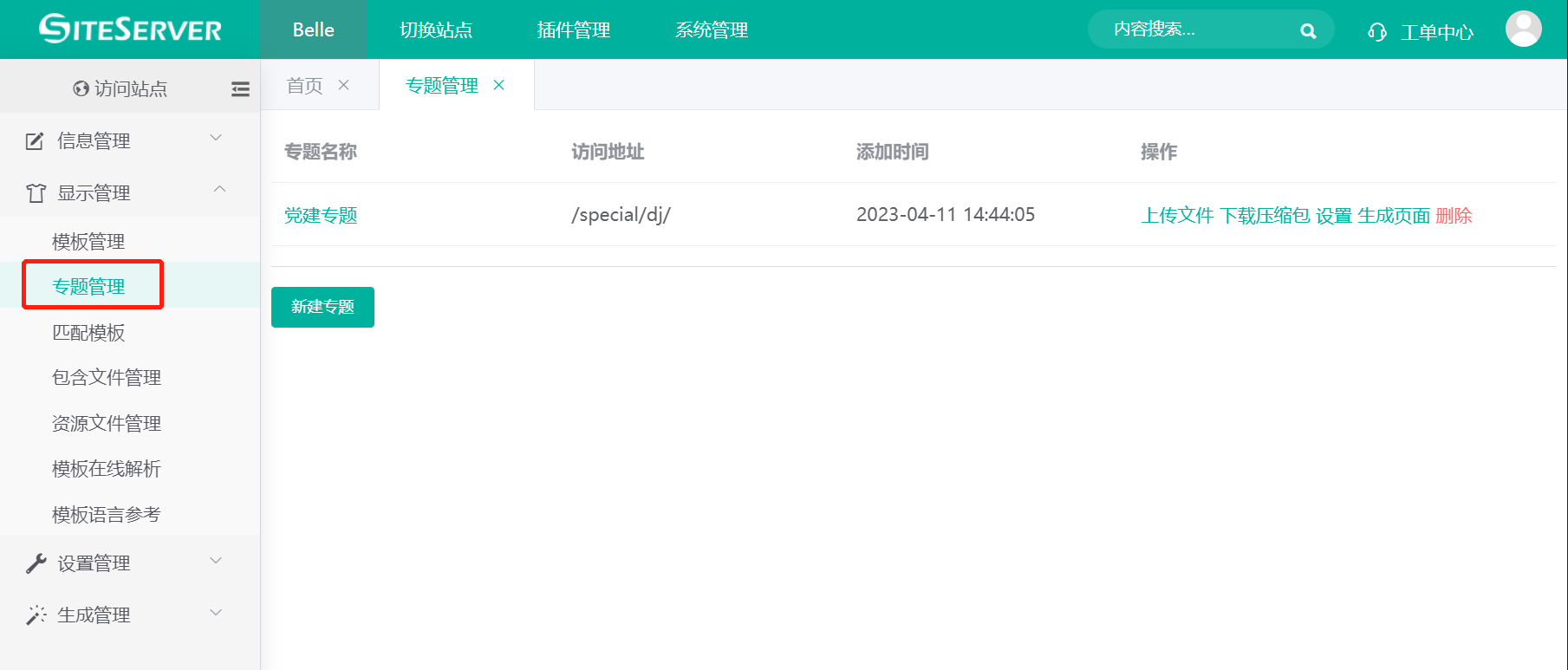
点击 显示管理 -> 专题管理,进入专题管理界面:

# 新建专题
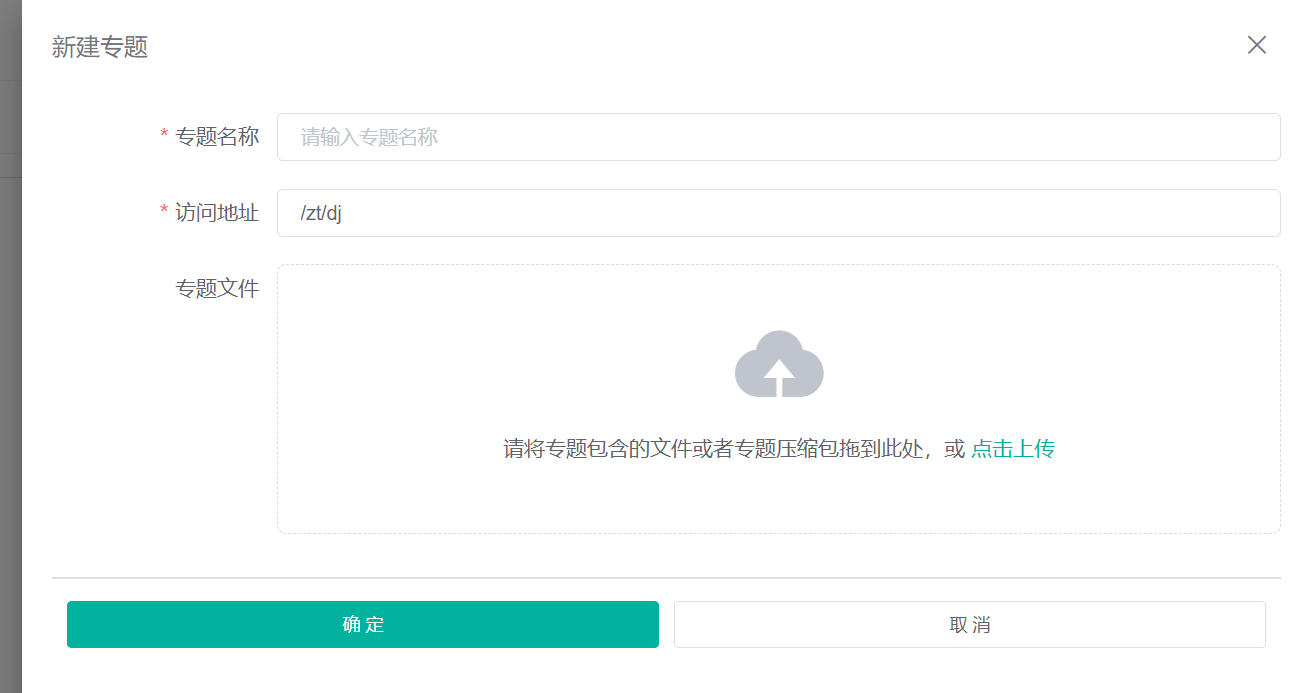
点击专题管理底部 新建专题 按钮,系统将弹出新建专题窗口:

专题名称:
显示在后台的专题名称,可以任意设置。
访问地址:
专题的访问地址,专题将通过 网站地址 + 访问地址 访问。
专题文件:
可以在此上传专题压缩包,或者专题包含的独立文件,例如在此上传之前下载的 专题压缩包文件。
如果上传的是ZIP压缩包,系统将自动解压缩并将文件放置到专题中。
# 上传文件
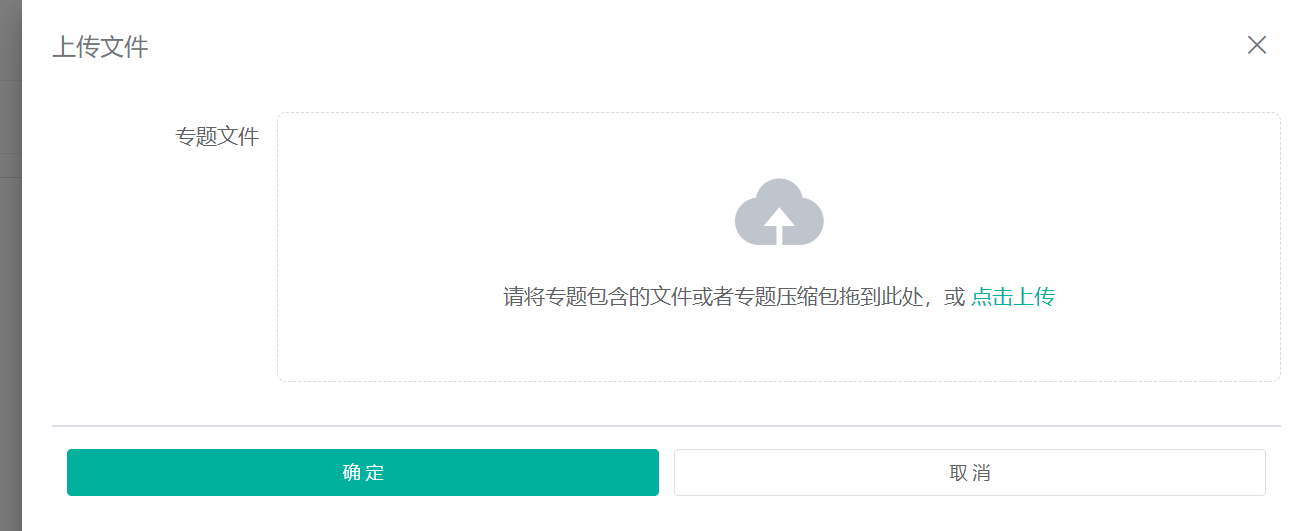
创建专题后,我们可以继续补充或覆盖专题内的文件,点击专题列表右侧的 上传文件 按钮,系统将弹出上传文件窗口:

在此上传专题压缩包或专题包含的独立文件,如果上传的是ZIP压缩包,系统将自动解压缩并将文件放置到专题中。
# 下载压缩包
点击专题列表右侧的 下载压缩包 按钮,系统将把整个专题压缩为ZIP包并弹出下载窗口。
# 设置
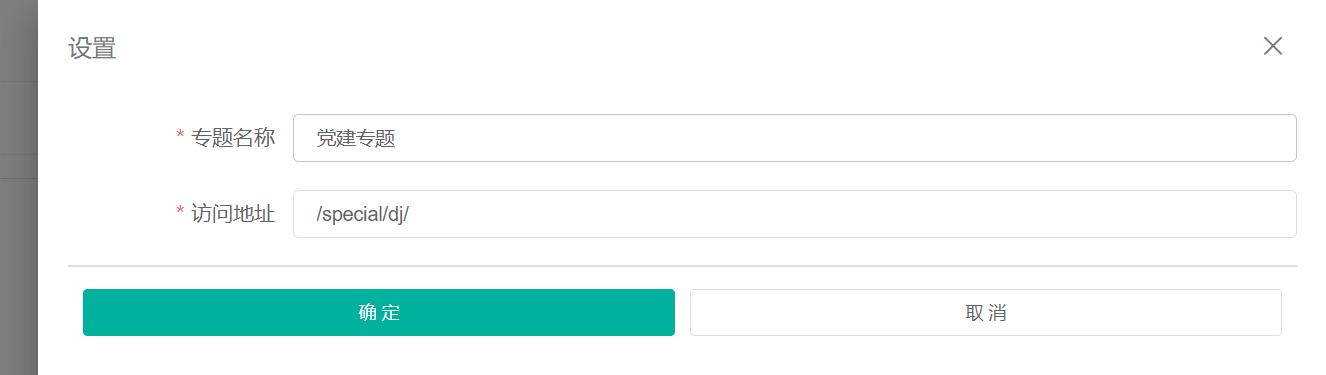
点击专题列表右侧的 设置 按钮,系统将弹出设置窗口:

专题名称:
显示在后台的专题名称,可以任意设置。
访问地址:
专题的访问地址,专题将通过 网站地址 + 访问地址 访问。
# 生成页面
专题包含的HTML页面中可以嵌套STL标签,例如可以使用 <stl:contents> 标签调取指定栏目下的内容列表并显示在专题页面中。
生成页面操作能够解析专题内包含的HTML页面并生成页面至专题访问地址文件夹下。
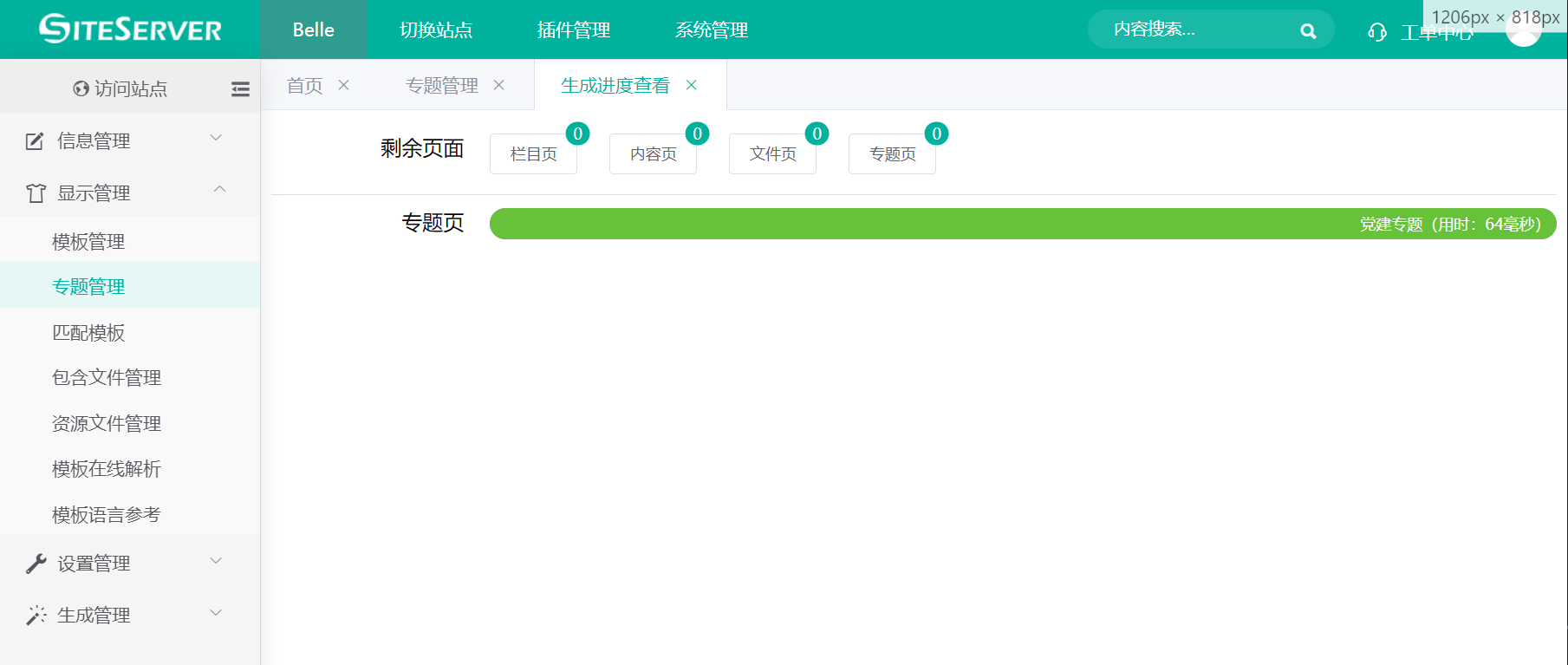
点击专题列表右侧的 生成页面 按钮,系统将弹出生成页面进度窗口:

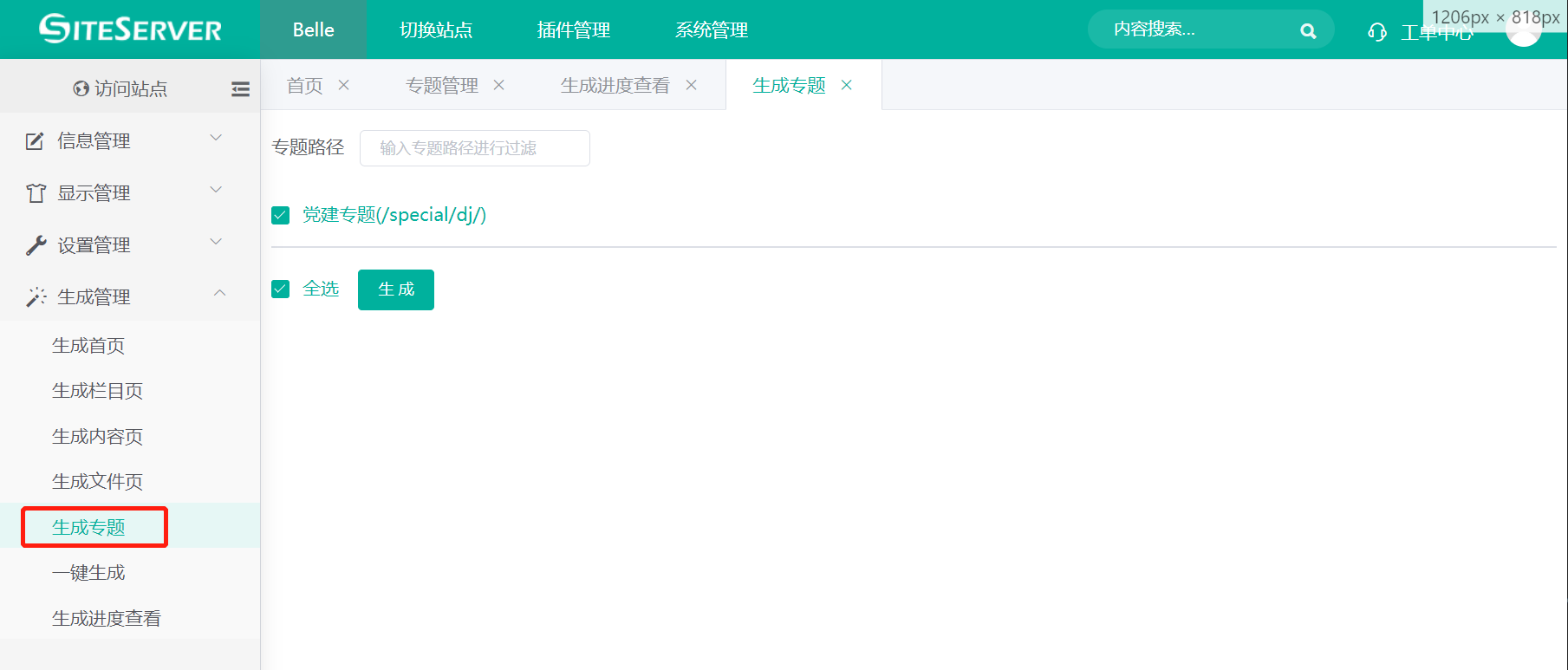
我们也可以进入 生成管理 -> 生成专题 界面,选择对应的专题并点击生成按钮:

两个入口的生成操作均可以生成专题页面。
# 删除
点击专题列表右侧的 删除 按钮,系统将弹出删除确认窗口:

点击确认按钮将彻底删除所选专题。