# 表单模板
表单自带两个系统模板:用于表单提交的 submit 模板,以及用于显示表单数据列表的 list 模板,进入 SSCMS 系统根目录下的 sitefiles/assets/forms/ 目录,可以看到 submit 以及 list 两个子目录。
通常不建议编辑默认模板,因为CMS系统升级的时候会覆盖默认模板,使编辑后的模板失效。
# 创建表单模板
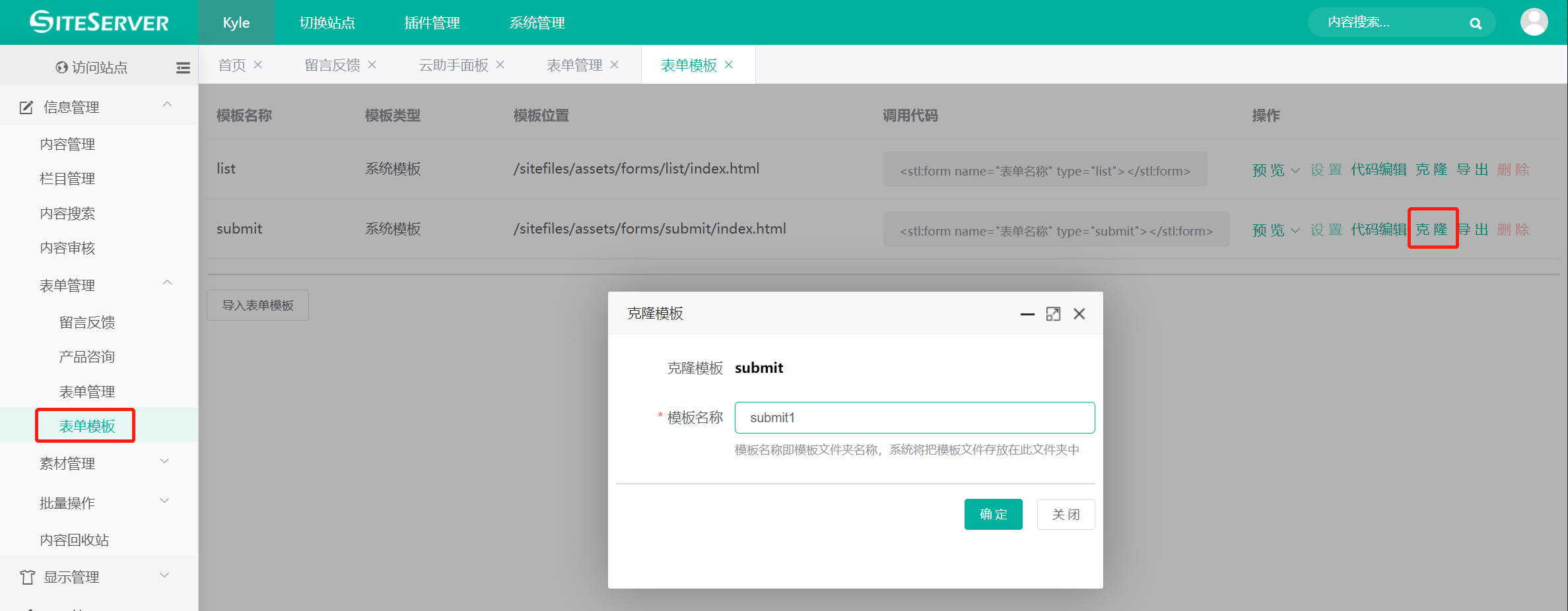
在 SSCMS 管理界面中打开 表单管理 -> 表单模板,在系统模板submit的右侧命令中点击 克 隆按钮:

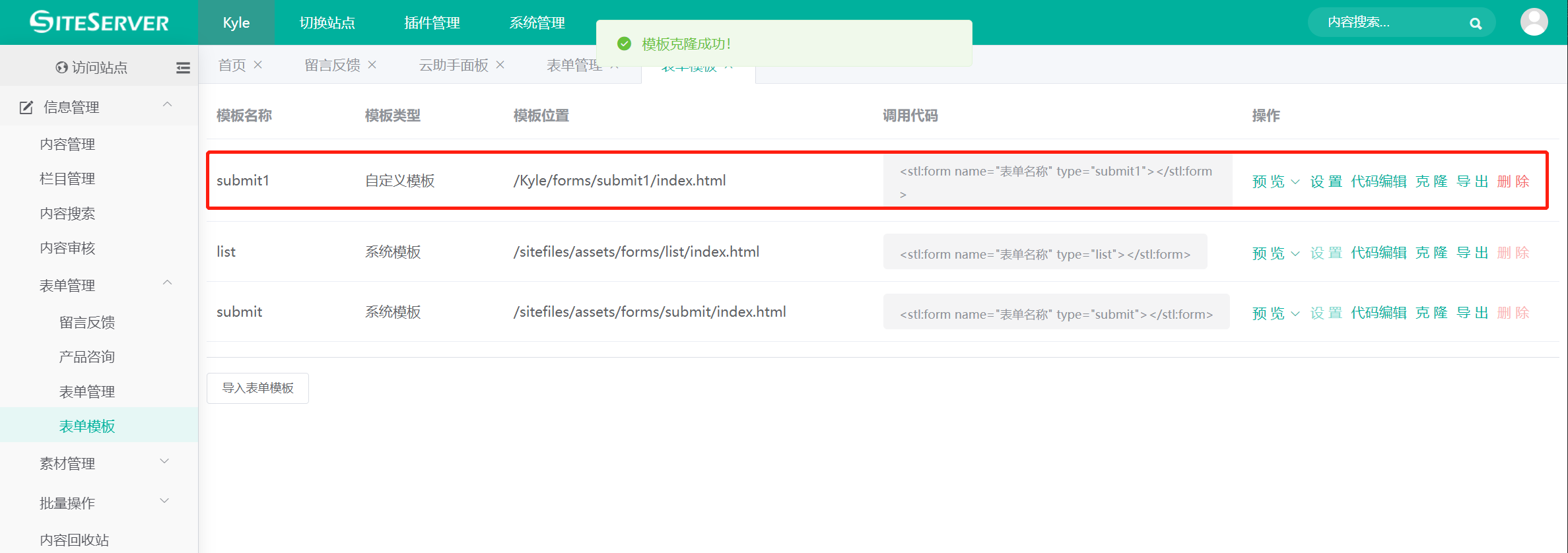
输入自定义模板名称后点击确定,系统将在站点目录下创建表单模板文件夹并出现克隆的表单模板:

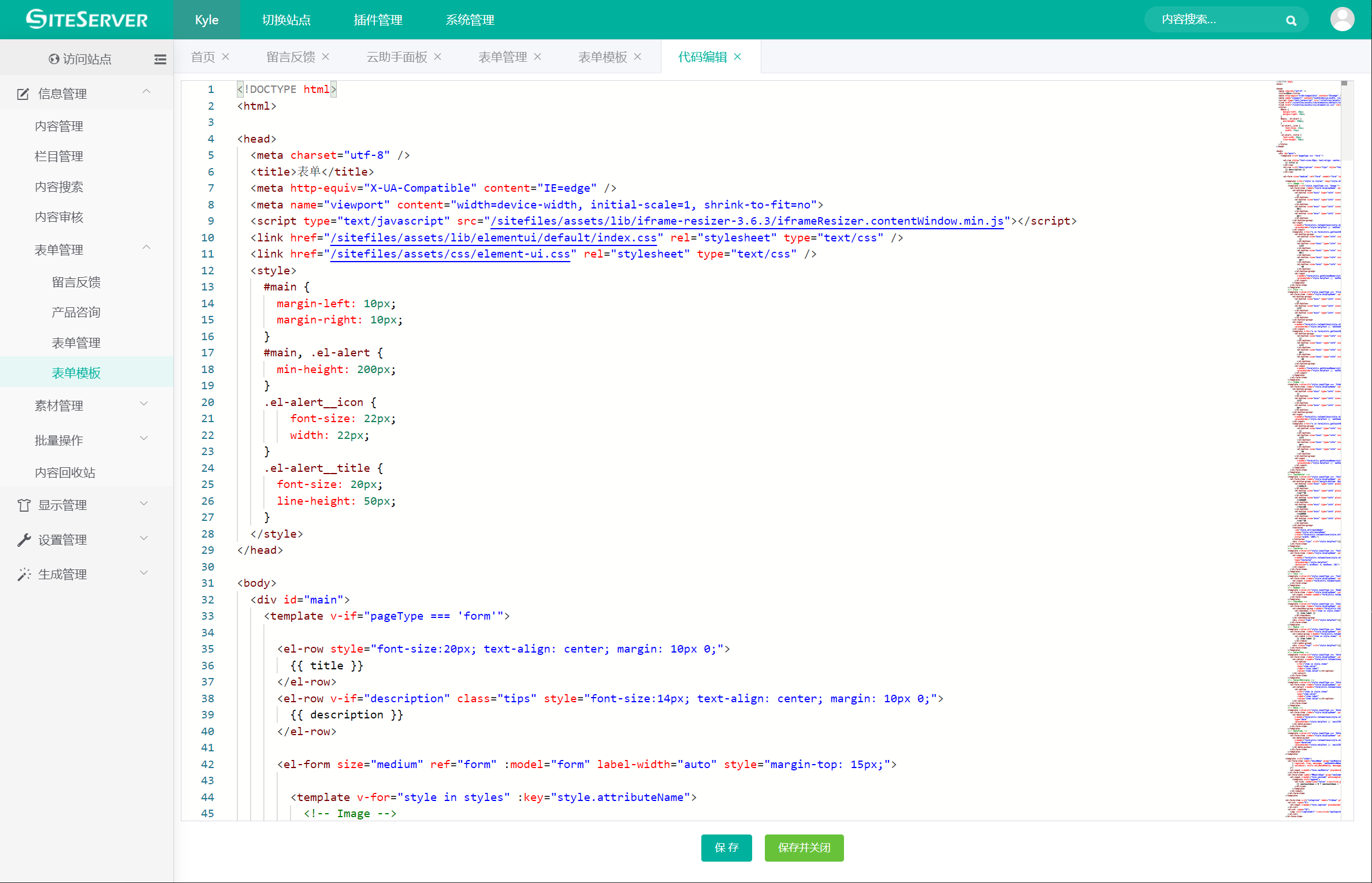
在右侧命令中点击 代码编辑 :

修改代码后点击保存即可。
# 使用表单模板
表单模板完成后,可以通过预览功能查看表单模板的显示样式,确定无误后,需要通过标签将表单模板表单显示到前台页面中。
我们使用 <stl:form name="表单名称" type="模板文件夹"></stl:form> 标签显示表单提交或者列表界面,其中 name 代表表单名称,type 即表单模板的文件夹名称。
示例:
<stl:form name="留言反馈" type="submit1"></stl:form>
编辑好模板后,重新生成页面,就可以在前台页面中看到效果了。