# 头部链接设置
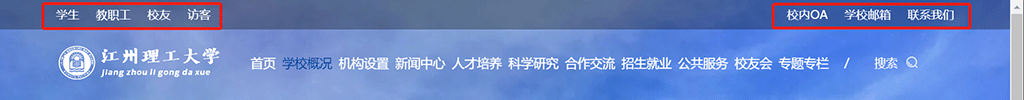
页面头部链接如下图:

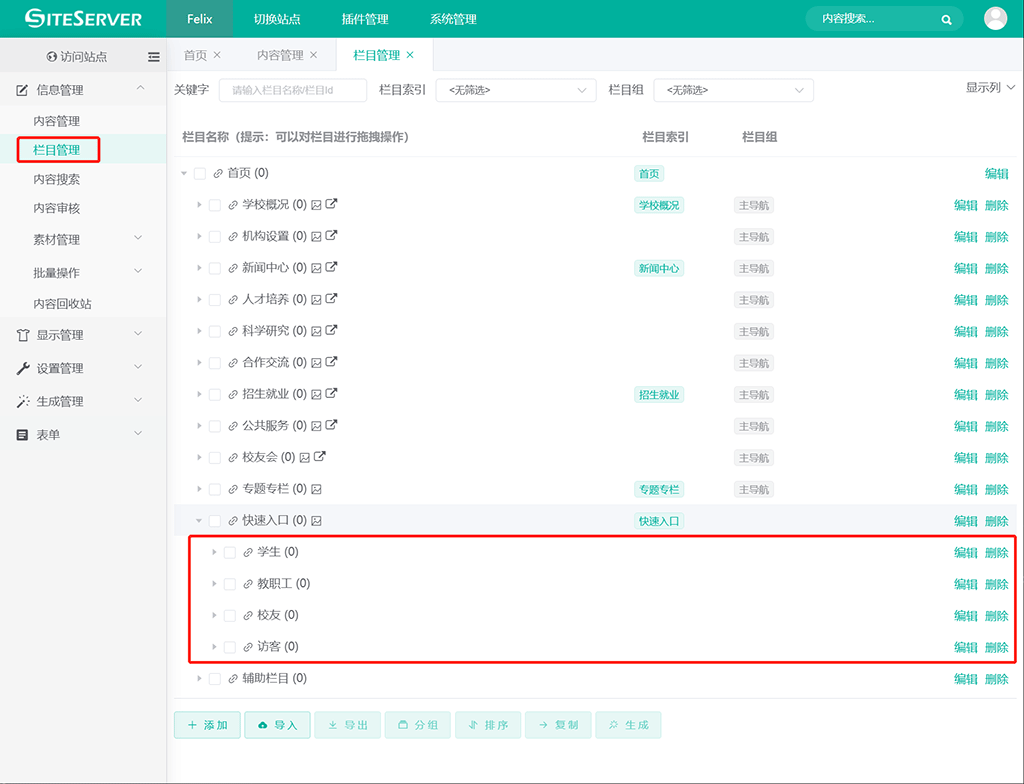
左侧链接用于快速入口,进入 SSCMS 后台 信息管理 -> 栏目管理 界面,我们可以看到 快速入口 栏目下的子栏目:

可以新增或修改 快速入口 下的子栏目,修改完成后重新生成页面,刷新浏览器即可看到头部左侧链接的变化。
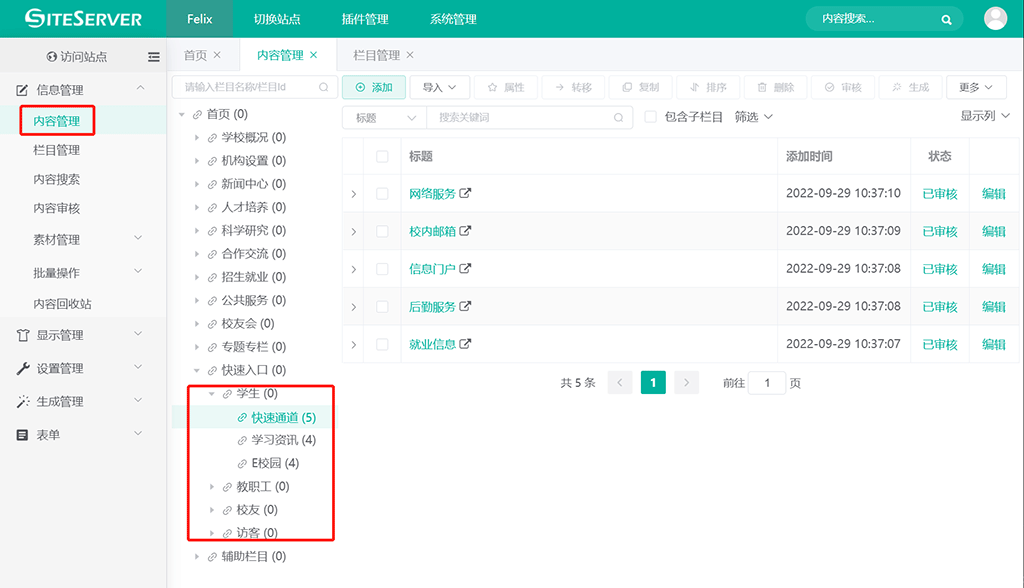
进入 SSCMS 后台 信息管理 -> 内容管理 界面,在 快速入口 子栏目下可以新增或编辑:

编辑后重新生成页面,可以看到页面变化:

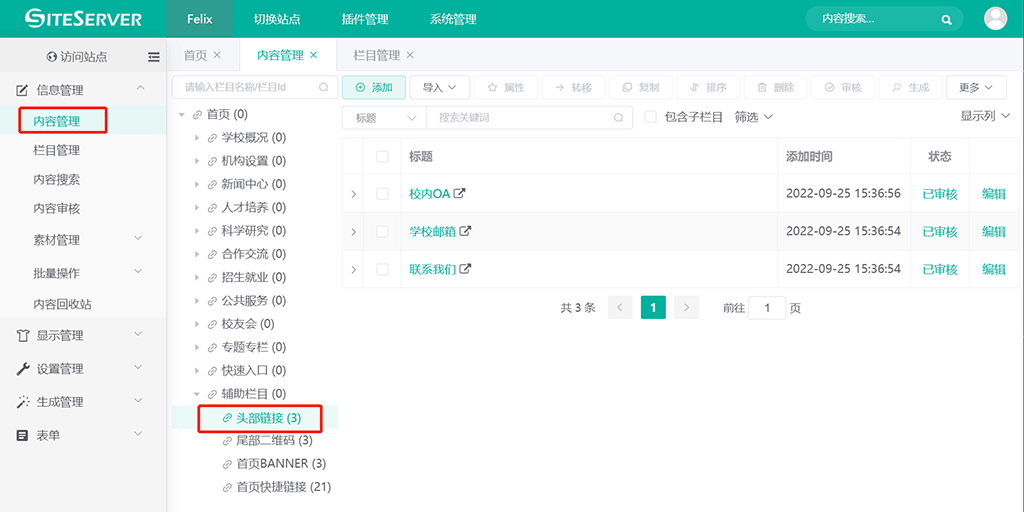
右侧链接用于快捷链接,进入 SSCMS 后台 信息管理 -> 内容管理 界面,找到 辅助栏目 -> 头部链接 栏目:

在此新增或编辑,重新生成页面,刷新浏览器即可看到头部右侧链接的变化。
如果我们希望点击右侧链接后进入指定页面,可以在内容编辑界面修改链接类型并指向到具体页面。
← 导航栏设置 栏目页BANNER设置 →