# <stl:comments> 评论标签
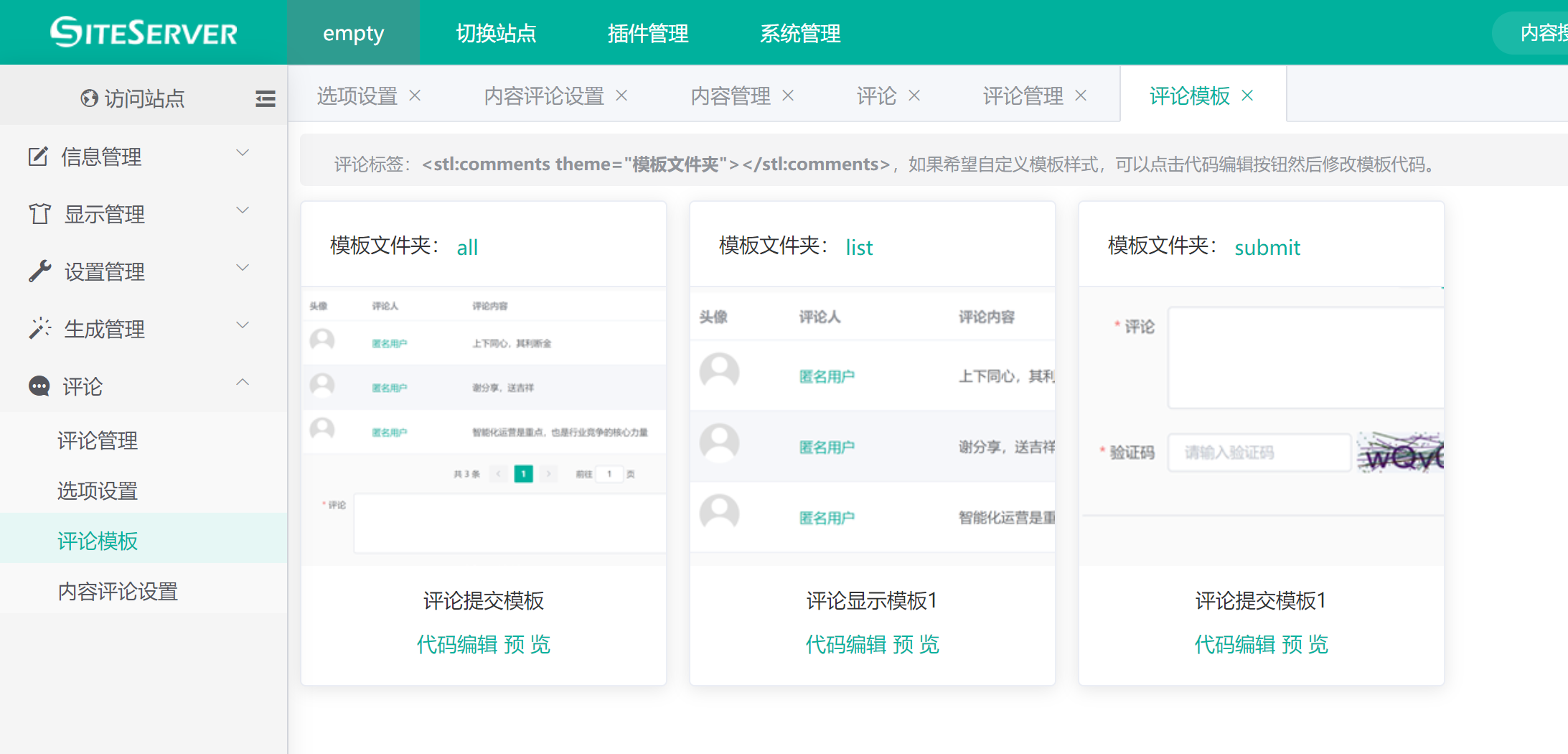
点击站点 评论 -> 评论模板,进入评论模板界面:

评论插件默认显示三个模板:用于显示评论提交框的 submit 模板,用于显示评论列表的 list 模板以及同时显示评论列表与评论提交框的 all 模板。
内容模板中使用标签:
<stl:comments theme="模板文件夹"></stl:comments>
其中 theme 属性设置为对应的模板文件夹。
评论模板作为文件夹存储在评论插件中,可以进入 SSCMS 系统根目录下的 plugins\sscms.comments\wwwroot\assets\comments\templates 目录,可以看到对应的模板子目录。
通常不建议编辑默认模板,因为插件升级的时候会覆盖默认模板,将使编辑后的模板失效。
# 创建自定义模板
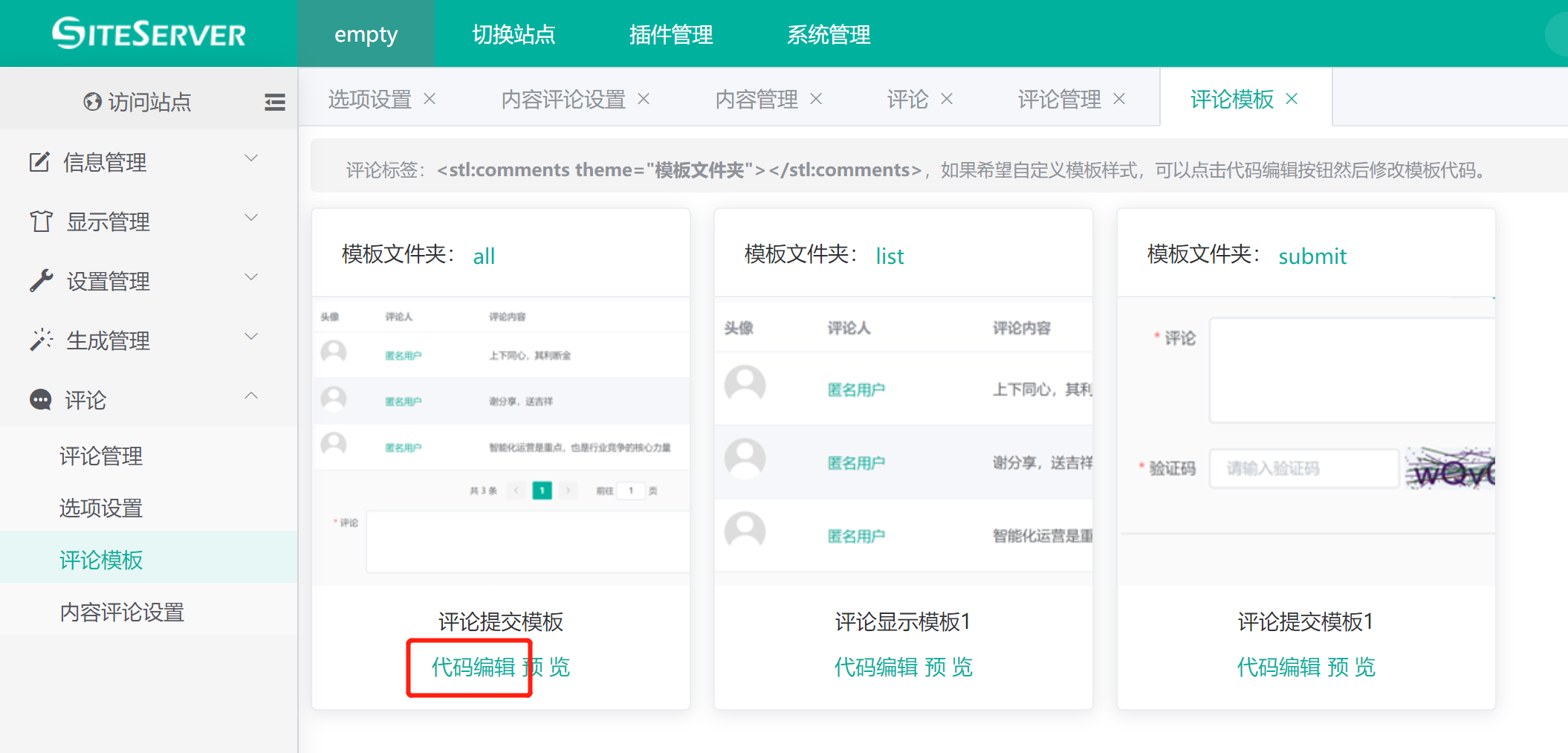
在 SSCMS 管理界面中打开 评论 -> 评论模板,点击默认模板的代码编辑按钮:

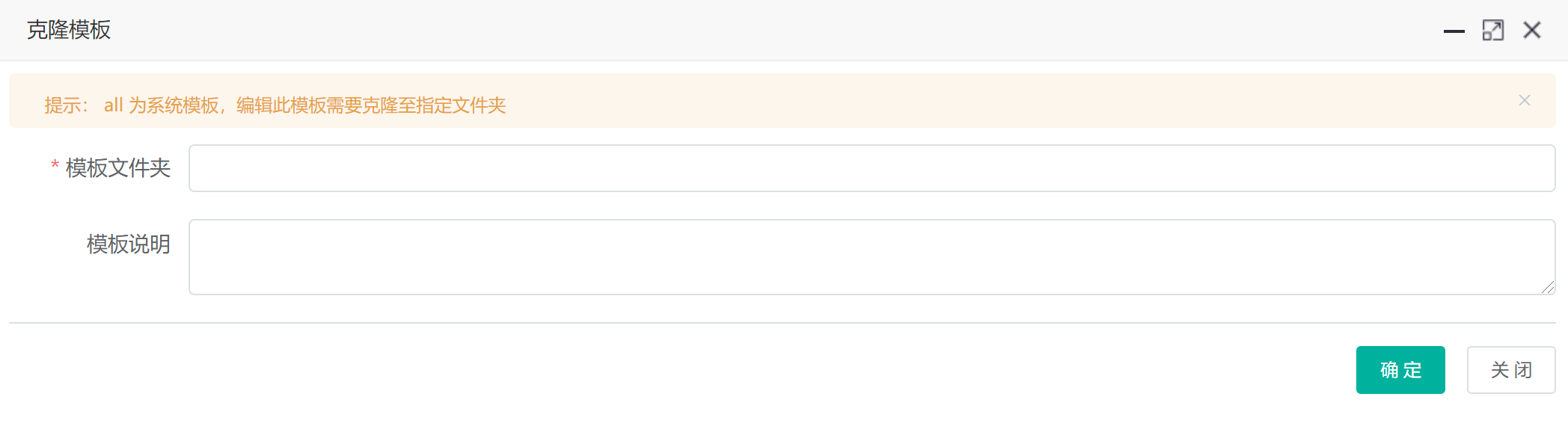
编辑完成后点击保存,系统将弹出克隆模板窗口:

输入模板文件夹名称,点击确定保存模板,系统将在插件模板目录下创建自定义模板文件夹。
对自定义模板的编辑操作将不会再次出现克隆模板窗口,可以随意进行更改。
# 使用自定义模板
自定义模板完成后,可以通过预览功能查看自定义模板的显示样式,确定无误后,需要通过标签将自定义模板评论显示到前台页面中。
插件使用 <stl:comments theme="模板文件夹"></stl:comments> 标签显示评论提交或者列表界面,其中 name 代表评论名称,type 即自定义模板的文件夹名称。
示例:
<stl:comments theme="all2"></stl:comments>
编辑好模板后,重新生成页面,就可以在前台页面中看到效果了。