# 开始使用
表单通常用于制作留言反馈、领导信箱等功能,管理员可以增删改表单、自定义表单字段、导入/导出表单数据以及自定义表单显示样式等。
在此,我们将演示如何创建表单并在页面上显示表单。
# 创建表单
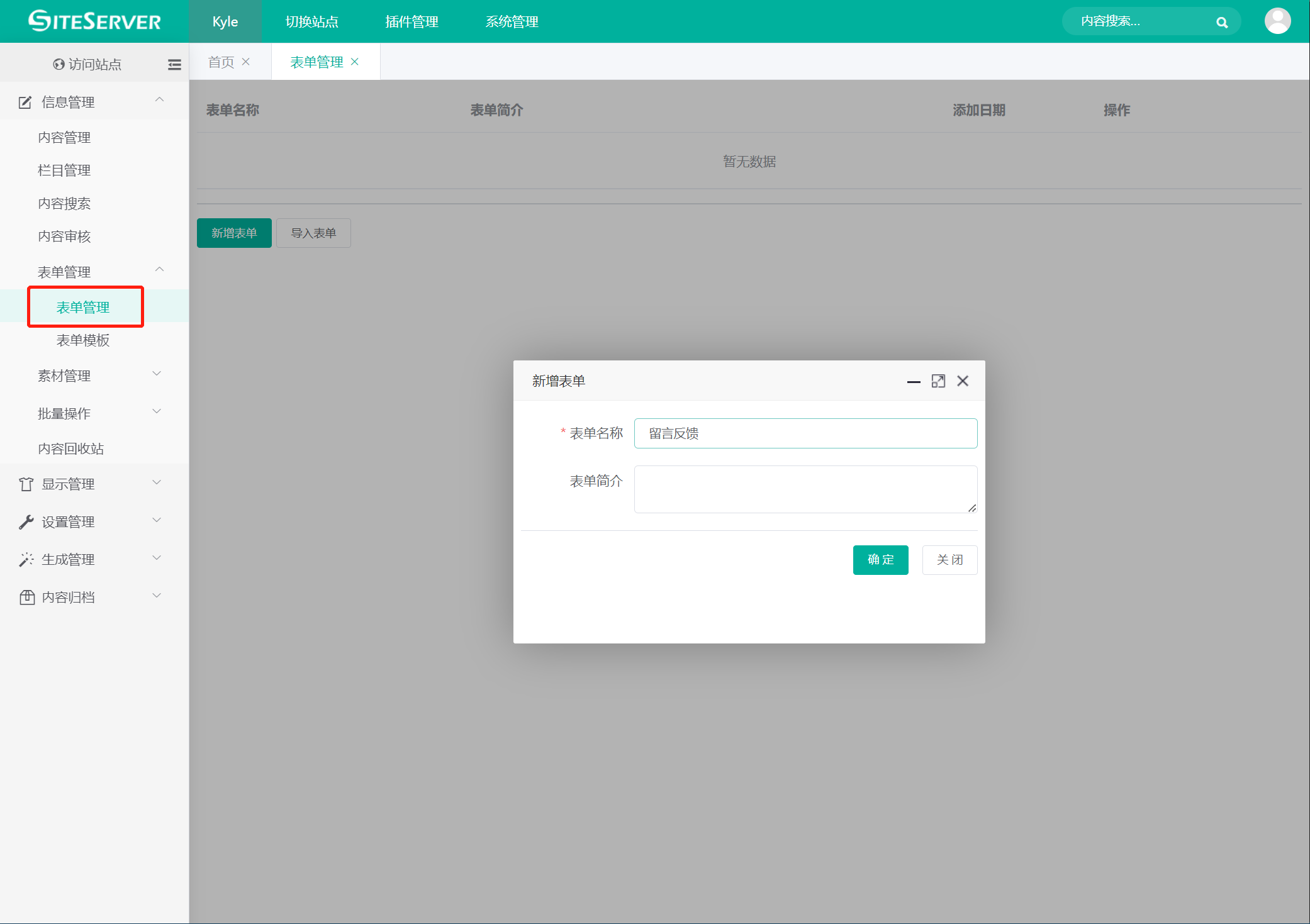
进入 SSCMS 管理界面,打开 表单管理,点击 新增表单 按钮:

输入表单名称,点击确定创建表单,新创建的表单默认将包含姓名、手机、邮箱以及留言字段。
# 预览表单
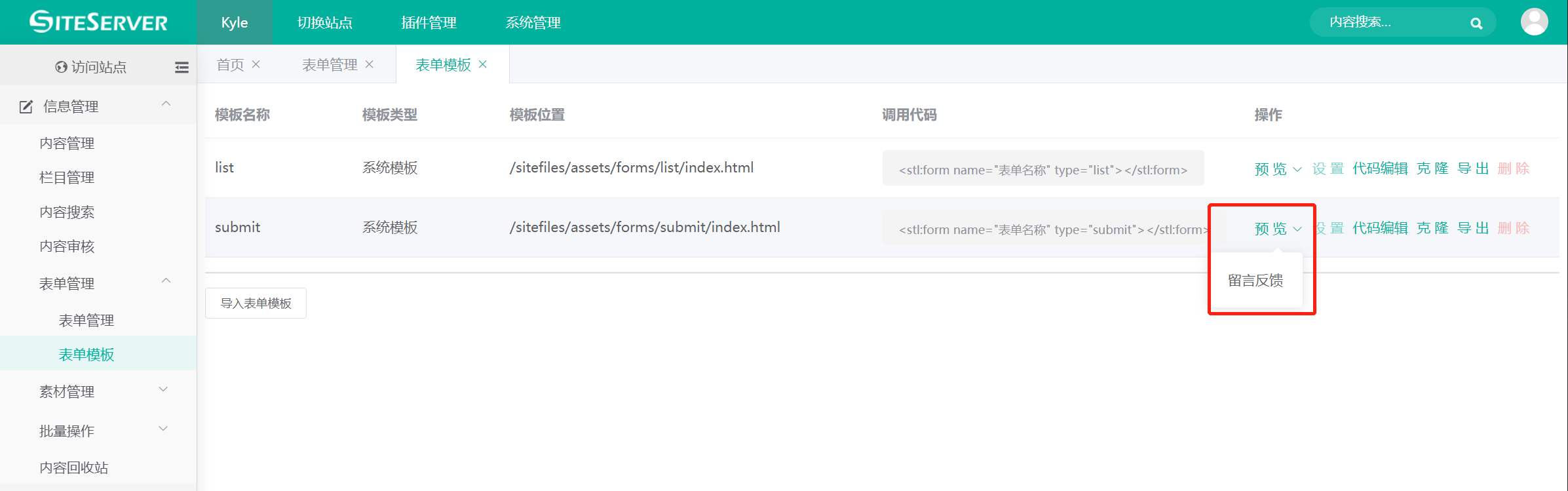
创建完毕后,进入 表单管理 -> 表单模板 界面:

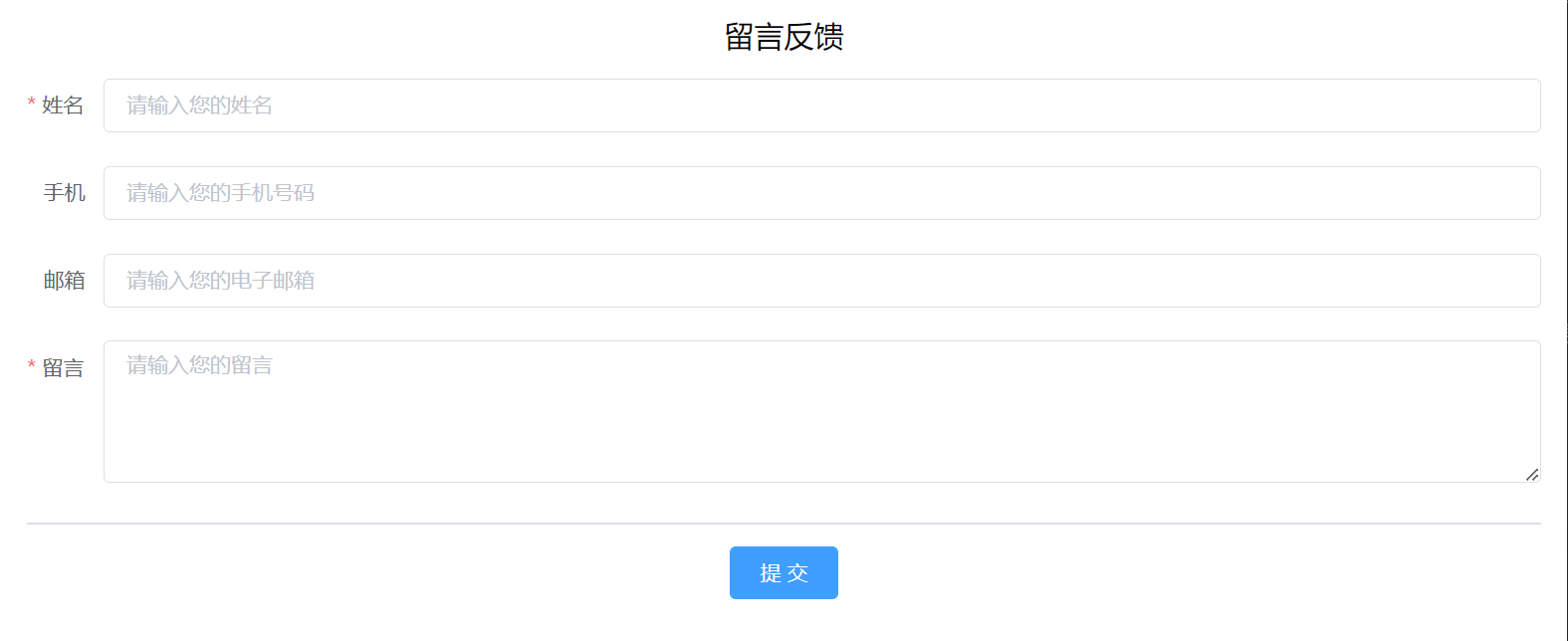
在预览下拉框中选择我们新创建的表单,系统将弹出表单预览窗口:

输入测试数据,点击提交完成表单填写。
# 查看数据
进入 表单管理 界面,点击表单名称,进入表单管理界面:

可以看到,在数据列表界面中,我们提交的测试数据已经显示在列表中了。
# 显示表单
最后,我们需要将表单显示在前台页面中,让访问者能够提交数据。
通常的做法是为每一个表单单独创建单页模板,用来显示表单提交界面。
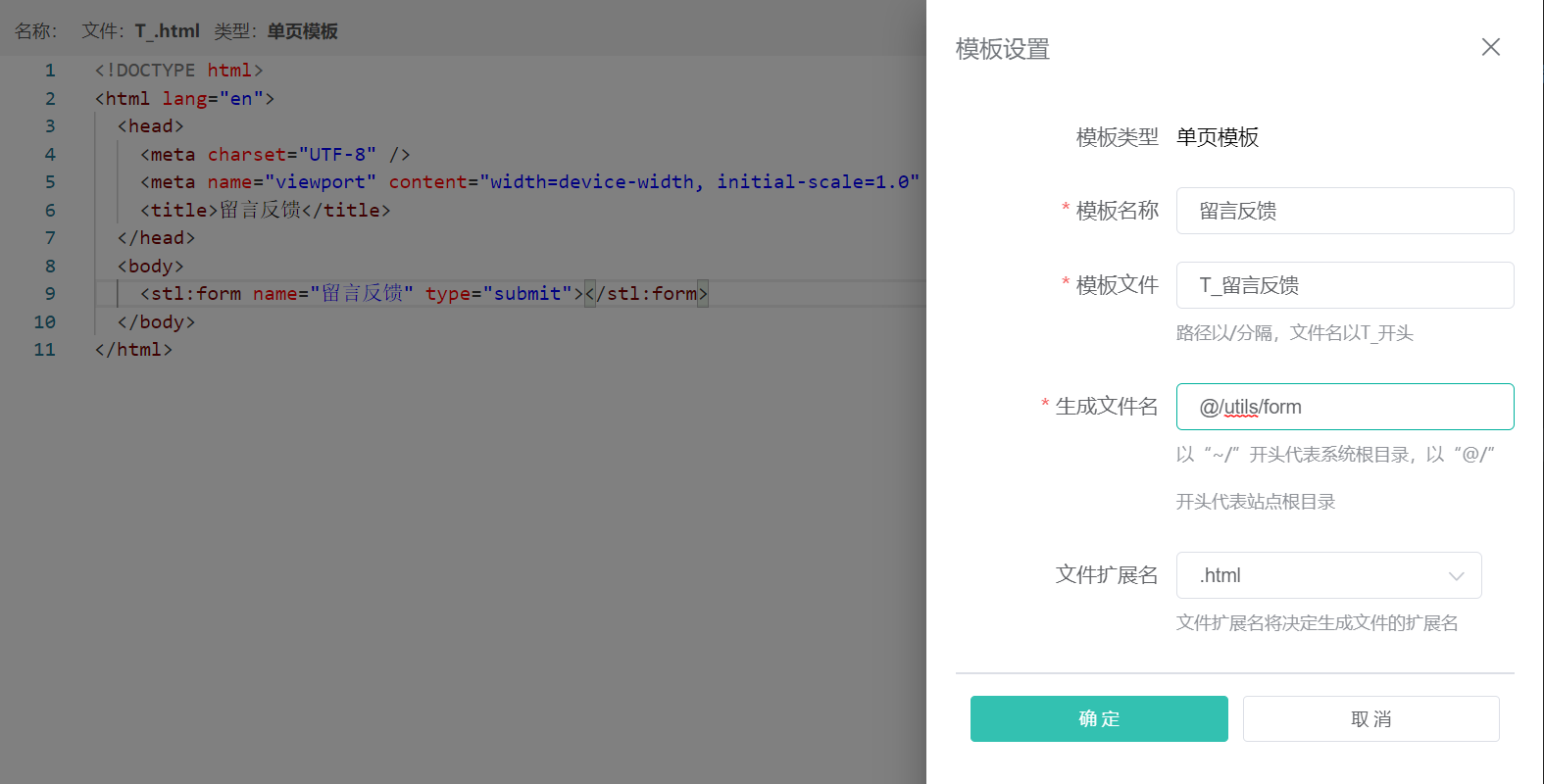
进入 显示管理 -> 模板管理 菜单,进入模板管理界面,在最下方点击 新增单页模板 按钮,进入单页模板新增界面:

我们为单页模板设置模板名称及生成文件名,并添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>留言反馈</title>
</head>
<body>
<stl:form name="留言反馈" type="submit"></stl:form>
</body>
</html>
其中 <stl:form> 标签用于显示表单提交界面,name 属性指定表单名称,type 属性指定表单提交样式。
保存模板后,访问单页模板页面,如:/utils/form.html,我们将看到页面中显示留言反馈表单了。
<stl:form> 标签的详细说明请参考 stl:form 表单。