# 站点设置
站点设置通常用于设置网站的名称、LOGO图片、SEO关键字描述、版权、备案号以及其他站点相关的信息。
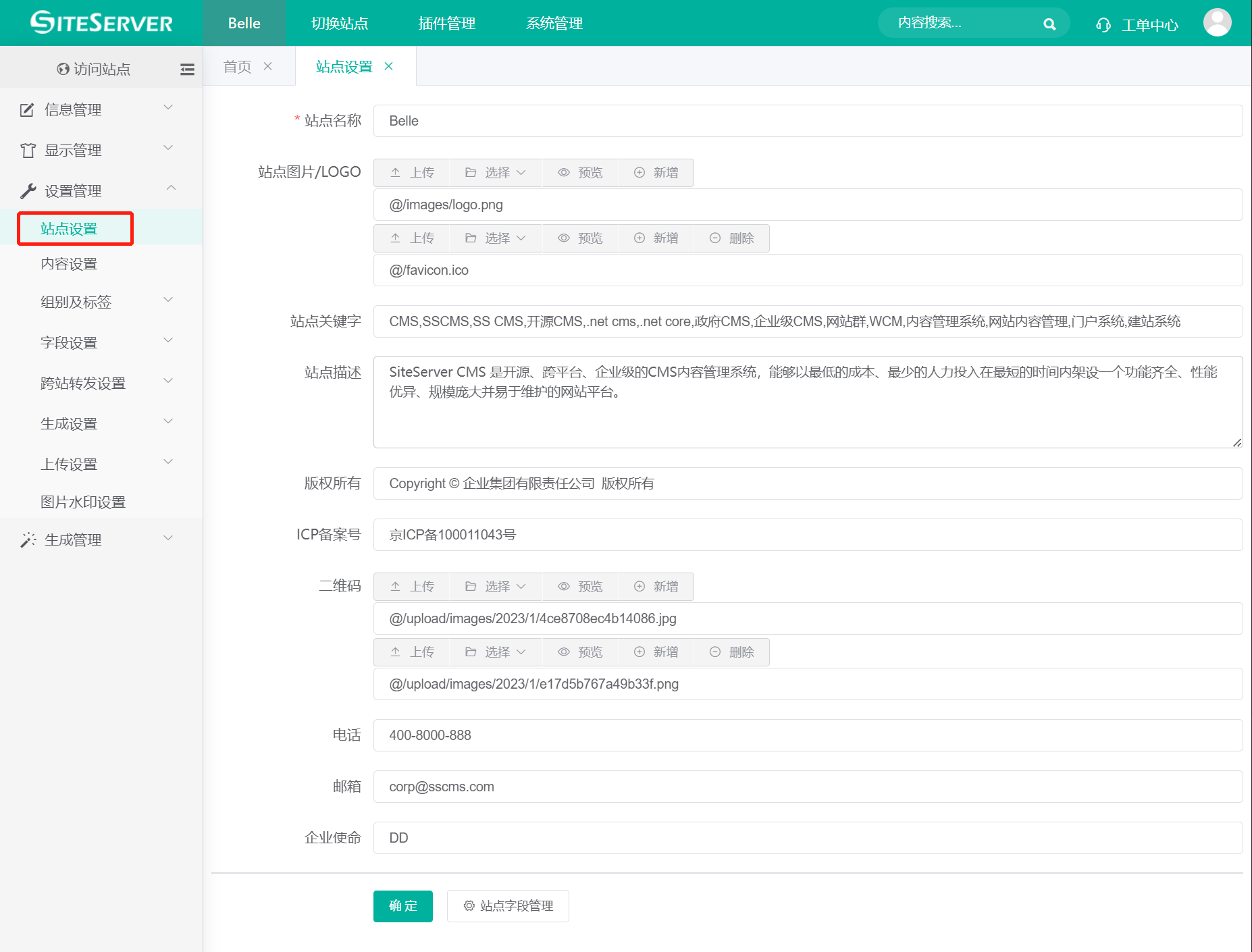
点击 设置管理 -> 站点设置,进入站点设置界面:

站点设置必须结合模板代码,将需要在页面中显示的站点设置信息嵌入到模板中,通常我们使用 <stl:site> 获取站点值标签 获取数据。
# 默认站点属性
默认站点属性包含以下四项:
- 站点名称:
调取标签:{stl.siteName} 或者 <stl:site type="SiteName"></stl:site> 或者 {stl:site type=SiteName}。
- 站点图片/LOGO:
调取标签:{stl.imageUrl} 或者 <stl:site type="ImageUrl"></stl:site> 或者 {stl:site type=ImageUrl}。
如果希望调取第二幅(第N幅)图片,可以使用: <stl:site type="ImageUrl" no="2"></stl:site> 或者 {stl:site type=ImageUrl no=2}。
- 站点关键字:
调取标签:{stl.keywords} 或者 <stl:site type="Keywords"></stl:site> 或者 {stl:site type=Keywords}。
- 站点描述:
调取标签:{stl.description} 或者 <stl:site type="Description"></stl:site> 或者 {stl:site type=Description}。
# 自定义站点属性
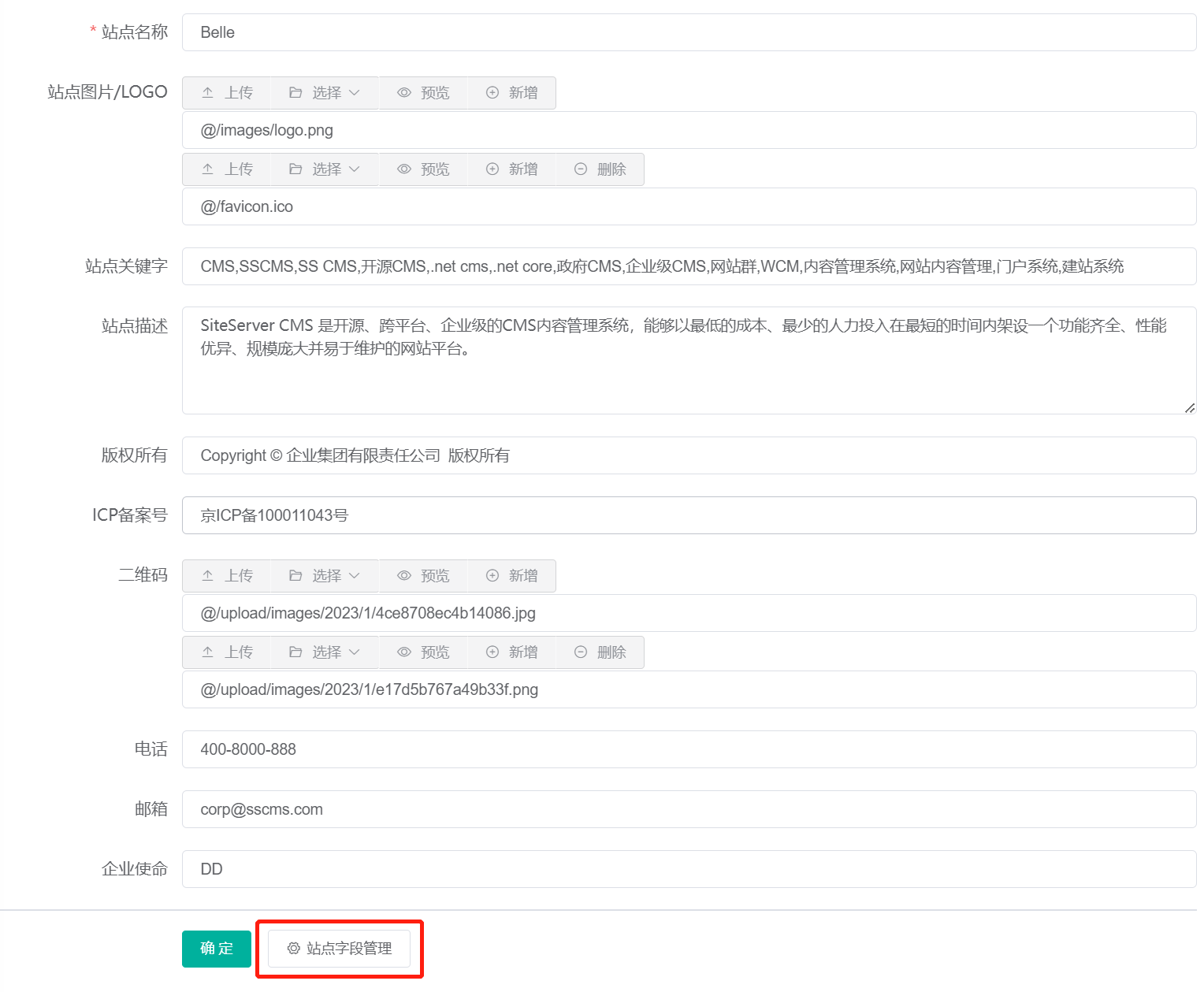
除了以上系统默认的站点属性之外,我们还可以自定义站点属性,点击页面底部的 站点字段管理 按钮:

系统将进入站点字段管理界面:

在此,我们可以自定义站点属性,在模板中通过 {stl.自定义属性名称} 或者 <stl:site type="自定义属性名称"></stl:site> 或者 {stl:site type=自定义属性名称} 调取。
站点字段管理的详细使用帮助请参考:站点字段管理。